本文为我的.NET控件库DevExpress使用笔记,我的DevExpress版本为13.1
1、控件类型全称:DevExpress.XtraEditors.ImageComboBoxEdit
2、控件所在程序集:DevExpress.XtraEditors.v13.1.dll
3、工具箱内分类:DX.13.1: Common Controls
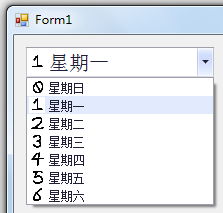
4、控件样式截图

5、ImageComboBoxEdit控件除了具备下拉菜单的功能外,还可以再下拉菜单中某个条目前加入图片,
6、ImageComboBoxEdit控件本身不保存图片,也无法在属性中直接设置某一项的图片。确立每一条数据与图片的关系可以通过如下方式:
1)在Resource中插入7张图片,上面画着数字0-6,分别取名为Sunday、Monday、……、Saturday

2)设有一个ImageComboBoxEdit控件的实例imageComboBoxEdit1,在窗体的Load函数下输入如下代码:
DevExpress.Utils.ImageCollection imageCollection = new DevExpress.Utils.ImageCollection();
imageCollection.Images.Add(Properties.Resources.Sunday);
imageCollection.Images.Add(Properties.Resources.Monday);
imageCollection.Images.Add(Properties.Resources.Tuesday);
imageCollection.Images.Add(Properties.Resources.Wednesday);
imageCollection.Images.Add(Properties.Resources.Thursday);
imageCollection.Images.Add(Properties.Resources.Friday);
imageCollection.Images.Add(Properties.Resources.Saturday);
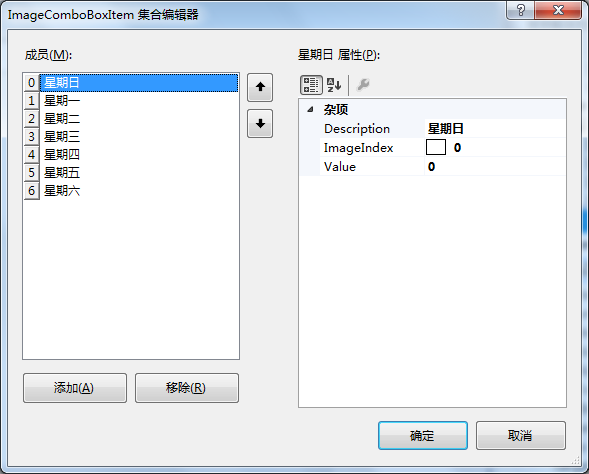
imageComboBoxEdit1.Properties.SmallImages = imageCollection;3)在属性管理器中设置ImageComboBoxEdit控件的属性,找到Properties,点击Items可以打开ImageComboBoxItem集合编辑器。该控件的每个Item,都是DevExpress.XtraEditors.Controls.ImageComboBoxItem类型的。建立7个Item,其中有三个属性可以进行设置,Description是显示在应用程序中弹出下拉菜单是用户可以看到的描述性文字,ImageIndex设置了该条目显示的图片,上面的数字对应于在第二步放入的ImageCollection中Image的数组索引号,Value是选中该项后从控件中获取的值。

选中某个条目后,当前选中项的Value值可以通过如下表达式取出:
(imageComboBoxEdit1.SelectedItem as DevExpress.XtraEditors.Controls.ImageComboBoxItem).Value但要注意这个Value的类型是object类型的
END





















 6618
6618











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








