之前曾写过一篇博客《.NET中WebBrowser控件内部页面的JS代码与外部C#代码的相互调用》(https://my.oschina.net/Tsybius2014/blog/643909),里面记录了我在开发Winform窗体应用程序时,使用.NET自带的WebBrowser时,如何使用C#程序调用WebBrowser内部页面的JavaScript代码,与如何使用WebBrowser内部页面的JavaScript代码调用C#程序中的指定函数。今天我测试了下DotNetBrowser的类似功能,并在此做下记录。
我的操作系统为Win7旗舰版,IDE版本为VS2012,.NET版本为4.5,DotNetBrowser库的版本为1.10。
本次设计的5种场景如下

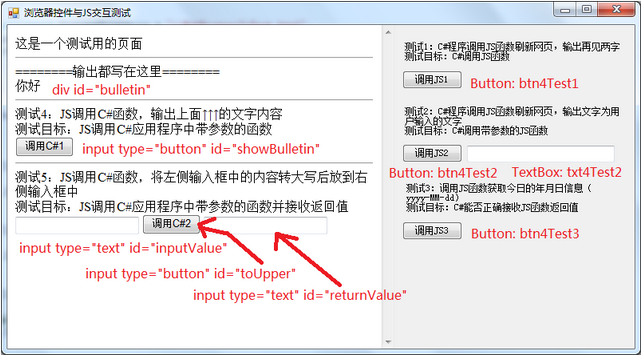
场景1:C#程序调用JS函数刷新网页,输出再见两字;测试目标:C#调用JS函数
场景2:C#程序调用JS函数刷新网页,输出文字为用户输入的文字;测试目标:C#调用带参数的JS函数
场景3:C#程序调用JS函数获取今日的年月日信息(yyyy-MM-dd);测试目标:C#能否正确接收JS函数返回值
场景4:JS调用C#函数,输出上面↑↑↑(指bulletin)的文字内容;测试目标:JS调用C#应用程序中带参数的函数
场景5:JS调用C#函数,将左侧输入框中的内容转大写后放到右侧输入框中;测试目标:JS调用C#应用程序中带参数的函数并接收返回值
C#端程序FormMain.cs的代码如下:
using DotNetBrowser;
using DotNetBrowser.WinForms;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.IO;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace DotNetBrowserTest
{
public partial class FormMain : Form
{
Browser browser = null;
public FormMain()
{
InitializeComponent();
browser = BrowserFactory.Create();
WinFormsBrowserView browserView = new WinFormsBrowserView(browser);
pnlBrowser.Controls.Add(browserView);
browser.LoadURL((new FileInfo("DotNetBrowserJsTest.html")).FullName);
}
/// <summary>
/// 测试1
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void btn4Test1_Click(object sender, EventArgs e)
{
browser.ExecuteJavaScript("sayGoodBye();");
}
/// <summary>
/// 测试2
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void btn4Test2_Click(object sender, EventArgs e)
{
browser.ExecuteJavaScript(string.Format("changeBulletin(\"{0}\")", this.txt4Test2.Text));
}
/// <summary>
/// 测试3
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void btn4Test3_Click(object sender, EventArgs e)
{
JSValue val = browser.ExecuteJavaScriptAndReturnValue("getTodaysDate();");
if (!string.IsNullOrWhiteSpace(val.ToString()))
{
MessageBox.Show(val.ToString());
}
}
/// <summary>
/// 测试4
/// </summary>
/// <param name="word"></param>
public void ShowBulletin(string word)
{
MessageBox.Show(word);
}
/// <summary>
/// Load函数
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void FormMain_Load(object sender, EventArgs e)
{
//接收JS代码的Console事件
browser.ConsoleMessageEvent += (obj, arg) =>
{
string[] args = arg.Message.ToString().Split('|');
if (args.Length >= 2 && args[0] == "@func")
{
switch (args[1])
{
case "test4":
{
//测试4,JS触发C#程序动作
if (args.Length >= 3)
{
MessageBox.Show(args[2]);
}
else
{
MessageBox.Show("nothing");
}
}
break;
case "test5":
{
//测试5,JS触发C#程序动作,C#作业完毕后告知网页
string s = "";
if (args.Length >= 3)
{
s = args[2].ToUpper();
}
browser.ExecuteJavaScript(string.Format("toUpperReturn(\"{0}\")", s));
}
break;
default:
break;
}
}
};
}
}
}
浏览器内核中显示的HTML文件名为DotNetBrowserJsTest.html ,代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
这是一个测试用的页面
<hr />
========输出都写在这里========
<div id="bulletin">你好</div>
<hr />
测试4:JS调用C#函数,输出上面↑↑↑的文字内容<br />
测试目标:JS调用C#应用程序中带参数的函数<br />
<input type="button" id="showBulletin" value="调用C#1" onclick="showBulletin();" />
<hr />
测试5:JS调用C#函数,将左侧输入框中的内容转大写后放到右侧输入框中<br />
测试目标:JS调用C#应用程序中带参数的函数并接收返回值<br />
<input type="text" id="inputValue"/>
<input type="button" id="toUpper" value="调用C#2" onclick="toUpper();" />
<input type="text" id="returnValue"/>
<script>
//测试1
function sayGoodBye() {
document.getElementById("bulletin").innerHTML = "再见";
}
//测试2
function changeBulletin(word) {
document.getElementById("bulletin").innerHTML = word;
}
//测试3
function prefixInteger(num, n) {
return (Array(n).join(0) + num).slice(-n);
}
function getTodaysDate() {
var dateNow = new Date();
var year = dateNow.getFullYear();
var month = (dateNow.getMonth() + 1);
var day = dateNow.getDate();
return year + "-" + prefixInteger(month, 2) + "-" + prefixInteger(day, 2);
}
//测试4
function showBulletin() {
var word = document.getElementById("bulletin").innerHTML;
console.info("@func|test4|" + word);
}
//测试5
//发起请求
function toUpper() {
var word = document.getElementById("inputValue").value;
console.info("@func|test5|" + word);
}
//接收返回内容
function toUpperReturn(ret) {
document.getElementById("returnValue").value = ret;
}
</script>
</body>
</html>测试结果如下:
1、C#程序调用HTML页面中JavaScript代码,可成功调用,可接收返回值。
2、HTML页面调用C#程序功能,无法像.NET自带的WebBrowser一样使用“window.external.函数名”一样调用。但是可以通过一些事件触发C#,使用约定的字符串将信息传递给C#程序。如本例中使用的是ConsoleMessageEvent事件,在JavaScript代码将信息打印到控制台console时告知C#程序,因为添加了固定的前缀,C#程序通过解析这个字符串以完成相应操作。不过使用这一方法无法接收C#程序提供的返回值,只能通过一种变通的方式,即C#程序将信息处理完毕后反过来调用另一个JavaScript函数完成返回过程,类似于异步通信。
END





















 1445
1445

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








