我使用的jQuery版本为jquery-3.3.1.js,下载地址:https://code.jquery.com/jquery-3.3.1.js
我使用的Chrome版本为 Version 63.0.3239.132 (Official Build) (64-bit)
通过JavaScript代码控制字段前的红色星号“*”用于标记字段为必填项
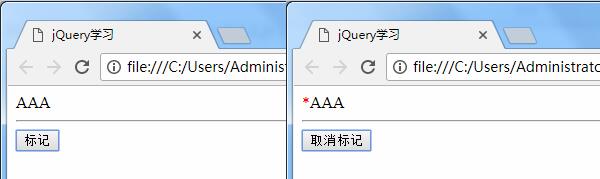
如下图,左图为无红色星号状态,有图为有红色星号状态,点击下方按钮可显示/隐藏红色星号

代码如下:
<html>
<head>
<title>jQuery学习</title>
<!--红色必填项标记-->
</head>
<body>
<span id="spanAAA" style="color:#F00"></span>AAA
<hr>
<button type="button" id='btnOperAAA'>标记</button><br>
<script src="jquery-3.3.1.js"></script>
<script>
//true:AAA已被标记 false:AAA未被标记
var flag = false;
$(function(){
$('#btnOperAAA').click(function(){
if(flag) {
//取消标记C3
$("#spanAAA").text("");
$("#btnOperAAA").text("标记");
flag = false;
} else {
//标记C3
$("#spanAAA").text("*");
$("#btnOperAAA").text("取消标记");
flag = true;
}
})
});
</script>
</body>
</html>END





















 2119
2119











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








