本文转自:http://blog.csdn.net/zhuwentao2150/article/details/52444155
在Material Design里,CoordinatorLayout通常用来作为顶层视图,来协调处理各个子View之间的动作,从而实现各种动画效果,如Snackbar与FloatingActionButton的配合显示效果,就是以CoordinatorLayout作为根布局来实现的
CoordinatorLayout提供Behaviors接口,子View通过实现Behaviors接口来协调和其它View之间的显示效果,可以这么理解:
CoordinatorLayout让其子View之间互相知道彼此的存在,任意一个子View的状态变化会通过Behaviors通知其它子View,CoordinatorLayout就像一个桥梁,连接不同的View,并使用Behavior处理各个子View之间的通信
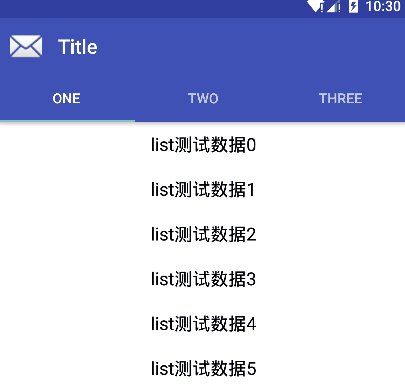
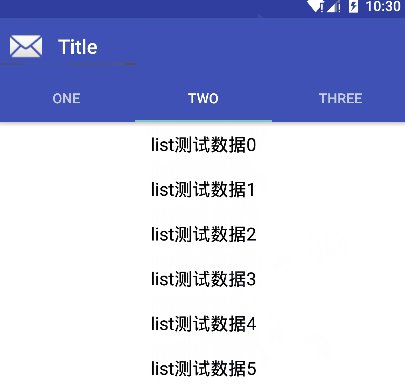
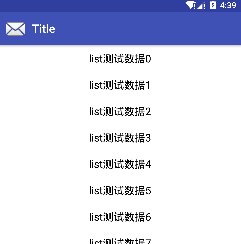
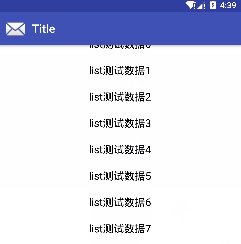
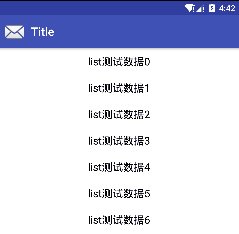
效果一:

想实现这样的效果挺简单的,主要是在xml布局文件中进行设置
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
首先给被AppBarLayout包裹的View添加app:layout_scrollFlags属性,并设置相应的值
- scroll:让该View可以滚动出屏幕
- enterAlways:不需要滚动到顶部,只要有向上滚动的事件就显示该View
- enterAlwaysCollapsed:定义该View何时进入,如果你定义了一个最小高度minHeight,同时enterAlways也定义了,那么该View将会在到达这个最小高度的时候开始慢慢显示,直到滚动组件滚动到顶部时再完全展开
- exitUntilCollapsed:定义该View何时退出,如果你定义了一个最小高度minHeight,那么这个View将在滚动到达这个最小高度时消失
如果不设置layout_scrollFlags属性,那么该View就会固定在屏幕上
enterAlwaysCollapsed和exitUntilCollapsed属性主要是在搭配CollapsingToolbarLayout时使用的
注意:布局的时候,AppBarLayout里面滚动的View要放在固定的View上面
然后在CoordinatorLayout布局里放一个可以滚动的View(不支持ListView),这里使用ViewPager里放置一个RecylerView,为该ViewPager设置app:layout_behavior属性,这里可直接使用Android自带的值
app:layout_behavior=”@string/appbar_scrolling_view_behavior”
设置该值的作用相当于告诉CoordinatorLayout,此View是一个滚动控件,如果该View滚动了,那么设置了layout_scrollFlags属性的控件就可以响应滚动事件了
想实现效果一,总结
使用CoordinatorLayout作为根布局
使用AppBarLayout包裹头部View,并给需要滚动的View设置app:layout_scrollFlags属性
给滑动组件设置app:layout_behavior属性
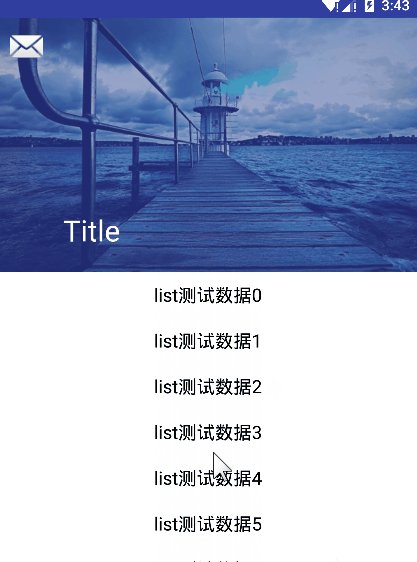
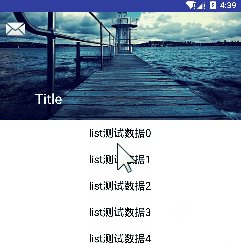
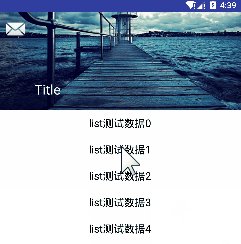
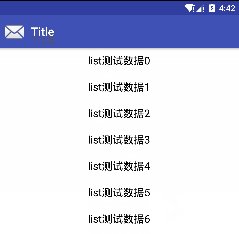
效果二:

想实现这个效果,需要使用到CollapsingToolbarLayout布局,我们在效果一的基础上更改布局代码
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
一些属性的作用
- title:设置Toolbar的标题,注意:如果在CollapsingToolbarLayout中指定了title属性,那么Toolbar中的title属性将会变得无效
- expandedTitleMarginStart:设置下拉伸缩完成后,ToolBar标题文字左边的margin距离
- expandedTitleMarginEnd:设置下拉伸缩完成后,Toolbar标题文字右边的margin距离
- contentScrim:设置Toolbar折叠到顶部后的背景
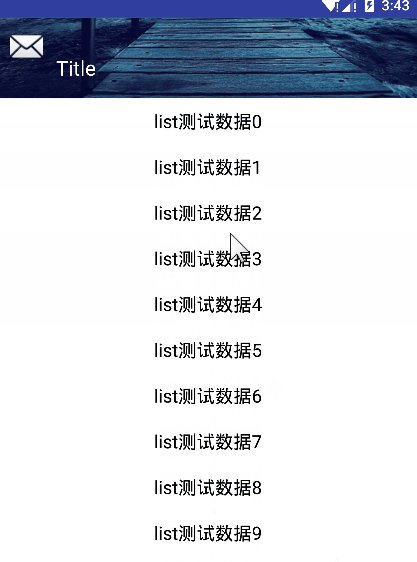
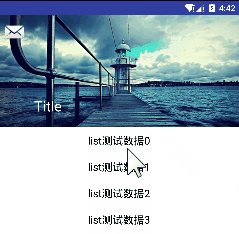
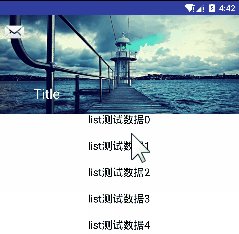
- layout_collapseMode:折叠效果,有两个值,pin代表从底部拉出,parallax代表从中间展开
看文字可能不太理解collapseMode的显示效果,两个值的具体显示效果如下:
pin:
parallax:
想实现效果二,总结
首先我们设置一个固定的高度给AppBarLayout
然后给AppBarLayout的子View包裹了一层CollapsingToolbarLayout,并设置CollapsingToolbarLayout的滚动属性为scroll|exitUntilCollapsed
最后再为CollapsingToolbarLayout里的子View设置layout_collapseMode属性,指定其展示效果
























 656
656

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








