前言
转载请注明来源:http://blog.csdn.net/caoshiying
非法转载或抄袭将委托CSDN追究法律责任。
AJAX和HTML5就不在这里缀述了。不过还是建议大家再看看AJAX中讲到的“Web重生”、“从Web编程到Web应用程序”以及HTML5的Web Worker、Canvas、File Reader等文章,不然很难理解新型Web的架构设计为什么要这么做。
ES6(ECMAScript 6)是ECMAScript第6版JavaScript语言的标准,代号harmony。目前各主流浏览器已经支持ES6新语法,包括Firefox、Chrome以及Opera。国产浏览器(壳)想要运行ES6,首先检查内核版本。基于IE内核的浏览器是不可以的。你还可以用google/traceur-compiler将ES6代码转译ES5的功能。
虽然ES6才2014年12月正式确定,各浏览器于2015年才发行支持ES6的版本,但是各种关于ES789的提议已经开始了。我们还是抓紧时间熟悉ES6吧。
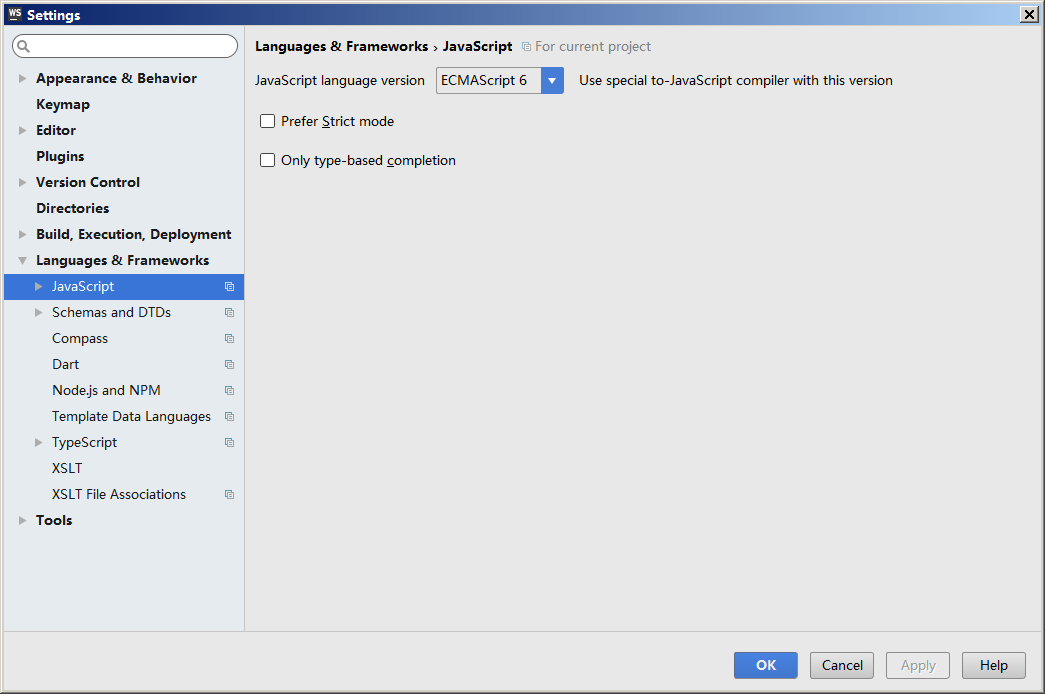
WebStorm编程默认ES版本是5.01。在编码之前要在设置里面,在Language&Framework选项里,找到JavaScript的选项,把JavaScript语言版本改为ECMAScript6。 
箭头函数
如果你会C#或者Java,你肯定知道lambda表达式,ES6中新增的箭头操作符=>便有异曲同工之妙。它简化了函数的书写。操作符左边为输入的参数,而右边则是进行的操作以及返回的值Inputs=>outputs。
我们知道在JS中回调是经常的事,而一般回调又以匿名函数的形式出现,每次都需要写一个function,甚是繁琐。当引入箭头操作符后可以方便地写回调了。
var array=["李婷",22,100];
array.forEach(function (m) {
console.log(m);
})
array.forEach(m=>console.log(m));
类
ES6中添加了对类的支持。class在JS中一直是保留字。JS本身就是面向对象的,ES6中提供的类实际上只是JS原型模式的包装。现在提供原生的class支持后,对象的创建,继承更加直观了,并且父类方法的调用,实例化,静态方法和构造函数等概念都更加形象化。
class People{
constructor(name){
this.name=name;
}
writeMessage(message){
document.write(message);
document.write("<br/>");//写成<br/>将会输出标签文字本身,不会起到HTML标签的作用,起不到换行的作用。
console.log(message);
}
getName(){//不要增加function关键字,否则它的生命周期因不受this影响而仅限于类内部,相当于私有成员方法。
//writeMessage(this.name);//报找不到方法的错误
this.writeMessage(this.name);
return this.name;
}
}
class Student extends People{
constructor(name,age){
super(name);//调用父类型的构造函数,webstorm报错,但Chrome与Firefox通过。
this.age=age;
}
getAge(){
super.writeMessage(this.age.toString());
return this.age;
}
}
// 写在Student类的后面的getHobby仍然被Student继承获得,说明对类的修改是实时的。
People.prototype.getHobby=function(){
document.write("我喜欢打羽毛球。");
document.write("<br/>");
}
var student1=new Student("李婷",22);
console.log(student1);
student1.getName();
student1.getAge();
student1.getHobby();
getters & setters
通过get和set关键字设置属性。属性内部代码不能引用自己,否则死循环或者堆栈溢出错误。使用属性时要声明存储属性的值的成员变量(member field)。示例工程:E3。
class People{
constructor(name){
this.name=name;
}
get name(){
return this._name;
}
set name(name){
this._name=name;
}
}
class Student extends People{
constructor(name,age){
super(name);
this.age=age;
}
writeMessage(){
document.write("属性:"+this.name);
document.write("<br/>");
document.write("成员变量:"+this._name);
document.write("<br/>");
document.write("成员变量:"+this.age);
document.write("<br/>");
}
}
var student=new Student("李婷",22);
student.writeMessage();
内部类
上一节提到过,JS支持设置属性,但属性对应的成员变量的公有的,外界也可以访问。想用JS的属性,还得下功夫。方法有三种,一是WeakMap,二是闭包加Symbol。这里试验第一个方法。示例工程:E4。
var People=(function(){
var weakMap=new WeakMap();
class InnerPeople{
constructor(name){
var privateProperties={
name:name
};
weakMap.set(this,privateProperties);
}
set name(name){
console.log("设置内部类的属性。");
weakMap.get(this).name=name;
}
get name(){
return weakMap.get(this).name;
}
}
return InnerPeople;
})();
var p=new People("李婷");
console.log(p);
document.write(p.name);
document.write("<br/>");
p.name="你好";
document.write(p.name);
document.write("<br/>");
静态(static)方法
class People{
constructor(name){
this.name=name;
}
sayHello1(){
document.write("我是一个动态方法,在调用我之前必须首先创建一个对象。");
document.write("<br/>");
}
static sayHello2(){
document.write("我是一个静态方法,你不能用类的对象调用我。");
document.write("<br/>");
}
}
var p=new People();
p.sayHello1();
People.sayHello2();
//p.sayHello2();
//People.sayHello1();
字符串模板
字符串模板相对简单易懂些。ES6中允许使用反引号 ` 来创建字符串,此种方法创建的字符串里面可以包含由美元符号加花括号包裹的变量${vraible}。如果你使用过像Java等后端强类型语言的话,对此功能应该不会陌生。示例工程:E7。
class People{
constructor(){
this.name="李婷";
this.age=22;
}
formatOutput(){
return `我叫${this.name},我今年${this.age}岁了`;
}
}
var p=new People();
document.write(p.formatOutput());
解构
自动解析数组或对象中的值。比如若一个函数要返回多个值,常规的做法是返回一个对象,将每个值做为这个对象的属性返回。但在ES6中,利用解构这一特性,可以直接返回一个数组,然后数组中的值会自动被解析到对应接收该值的变量中。示例工程:E8。
class People{
constructor(name,age,hobby){
this.name=name;
this.age=age;
this.hobby=hobby;
}
printSelf(){
var [x,,y]=this.getSelf();
var [a1,,,a4]=[1,2,3,4];
document.write(x);
document.write("<br/>");
document.write(y);
document.write("<br/>");
document.write(a1);
document.write("<br/>");
document.write(a4);
document.write("<br/>");
//document.write(a2==undefined);//a2未经声明不能使用
}
getSelf(){
document.write(`${this.name},${this.age},${this.hobby}`);
document.write("<br/>");
return [this.name,this.age,this.hobby];
}
}
var p=new People("李婷",22,"羽毛球");
p.printSelf();
参数默认值
现在可以在定义函数的时候指定参数的默认值了,而不用像以前那样通过逻辑或操作符来达到目的了。
class People{
constructor(name="李丽",age=20){
this.name=name;
this.age=age;
}
printSelf(){
document.write(`我叫${this.name},我今年${this.age}岁了。`);
document.write("<br/>");
}
}
var p1=new People();
var p2=new People("李婷",22);
p1.printSelf();
p2.printSelf();
转载请注明来源:http://blog.csdn.net/caoshiying
非法转载或抄袭将委托CSDN追究法律责任。





















 570
570











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








