前言
本文的開發環境:
- IntelliJ IDEA 14.1.4
- JFinal 2.0
- Gradle 2.4
IDEA 的安裝略過。
新建項目
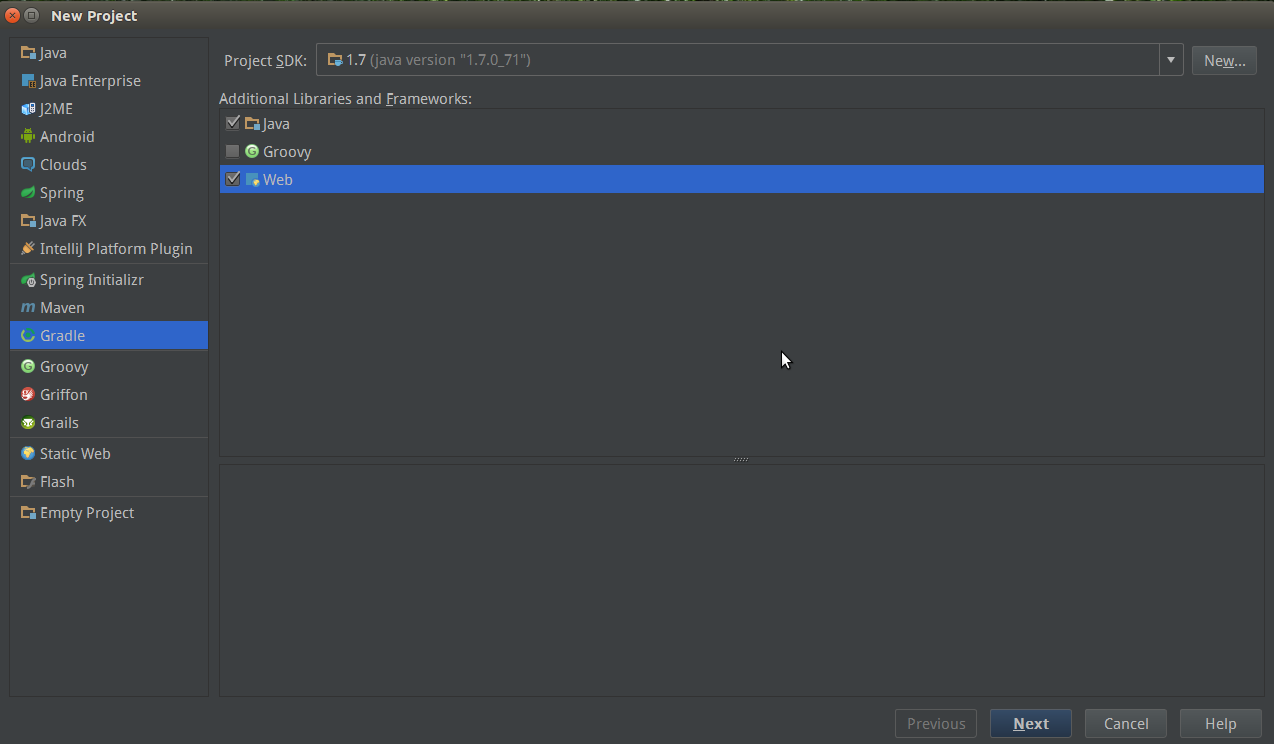
打開 IDEA 後新建項目,選擇 Gradle 並勾選右側 Web 選項後點擊 Next。
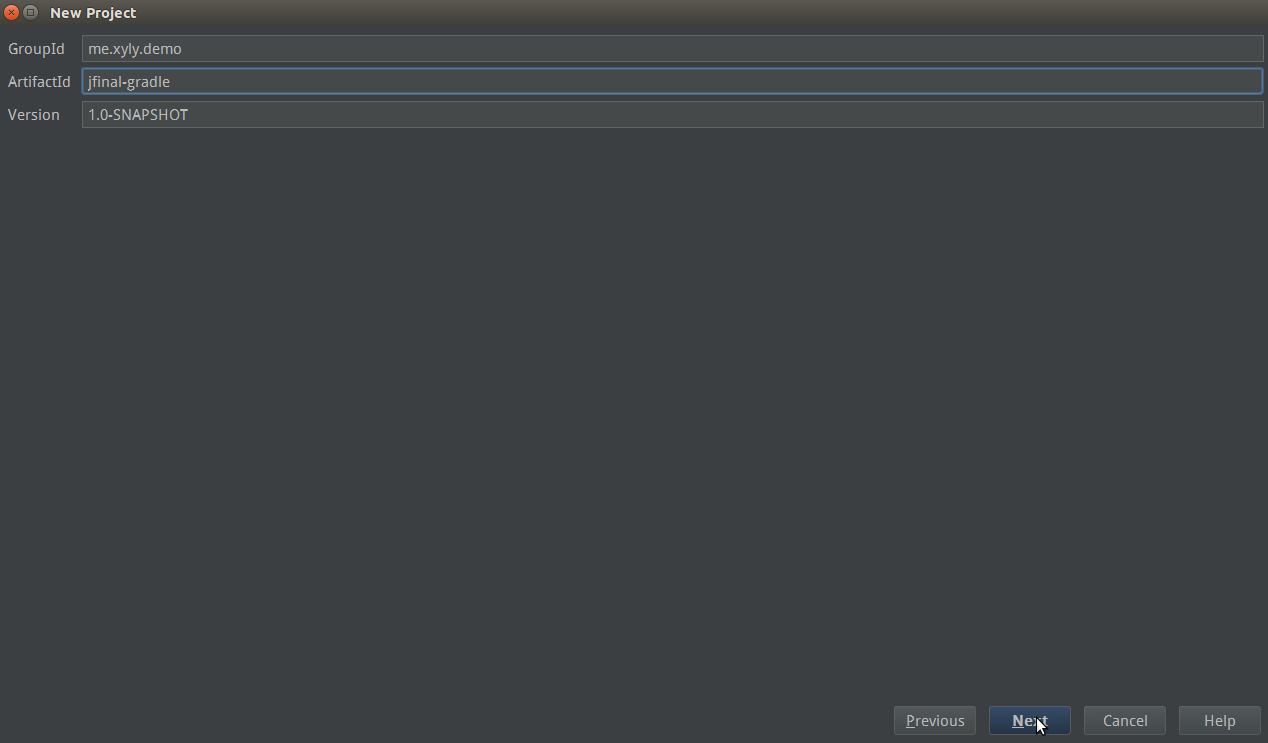
分別輸入 GroupId、ArtifactId 後點擊 Next。
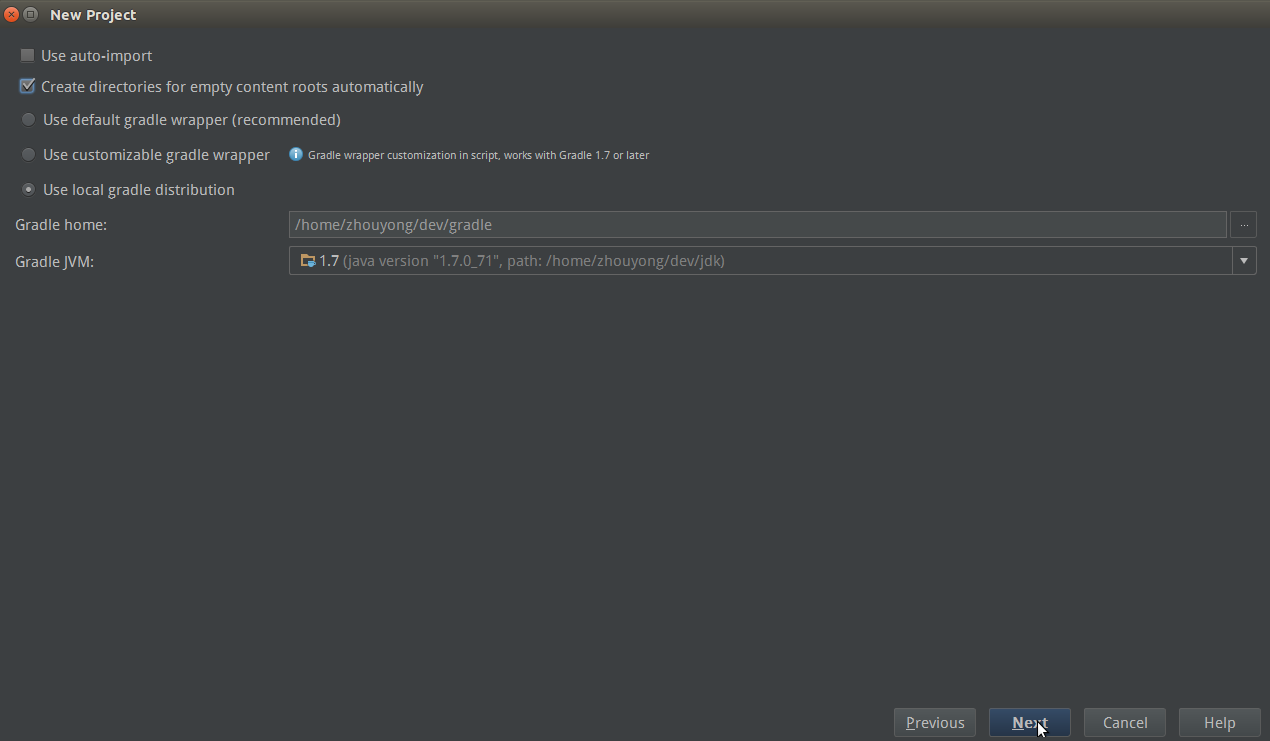
勾選”Create Directories for empty content roots automatically" 並選擇“Use local gradle distribution","Gradle home" 會自動檢測出來,或手動選擇目錄。
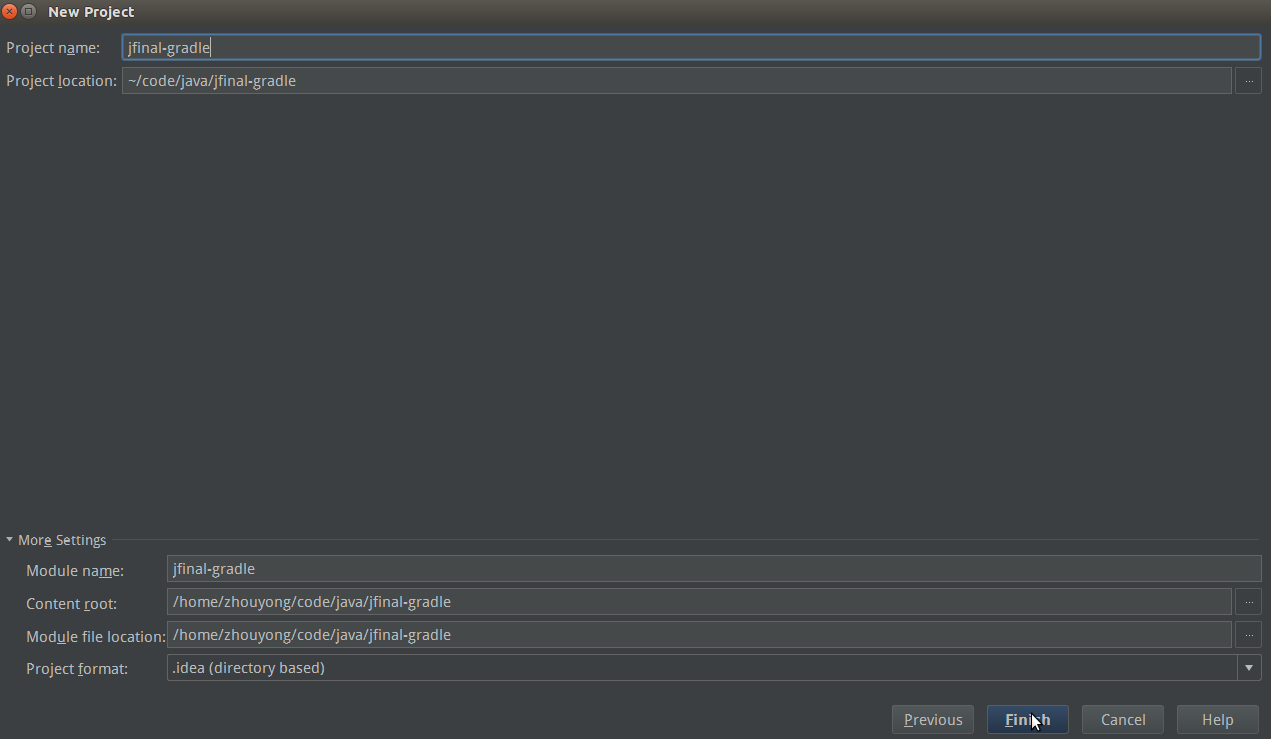
最後選擇目錄後點擊 Finish。
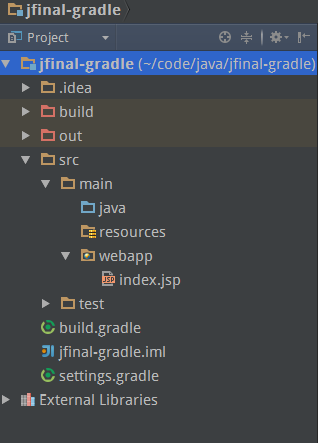
創建完成後項目結構:
修改配置
打開build.gradle 文件:
- 添加 gretty 插件配置,目的是可以使用 jetty 9:
apply from: 'https://raw.github.com/akhikhl/gretty/master/pluginScripts/gretty.plugin' - 註釋掉原官方源,使用 oschina 的 maven 源;
maven { url 'http://maven.oschina.net/content/groups/public/' } - 添加 jfinal 引用;
compile 'com.jfinal:jfinal:2.0'最終build.gradle文件內容如下:
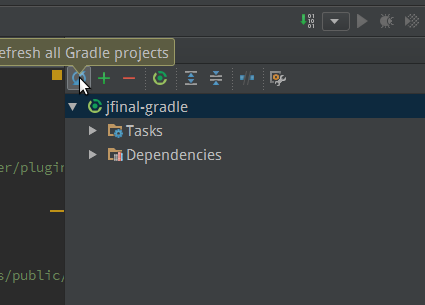
###刷新 Gradle 項目 點擊菜單View - Tool Windows - Gradle 打開 Gradle projects 的 View 後點擊刷新。
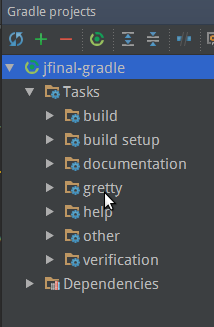
刷新完成後會多一個 gretty 任務組。
###編寫測試代碼
-
新建包:
me.xyly.demo; -
在
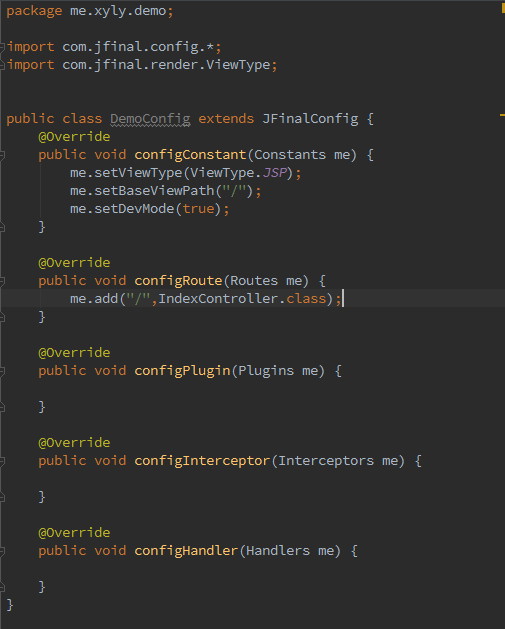
me.xyly.demo包中新建類DemoConfig.java:
-
在
me.xyly.demo包中新建類IndexController.java:
-
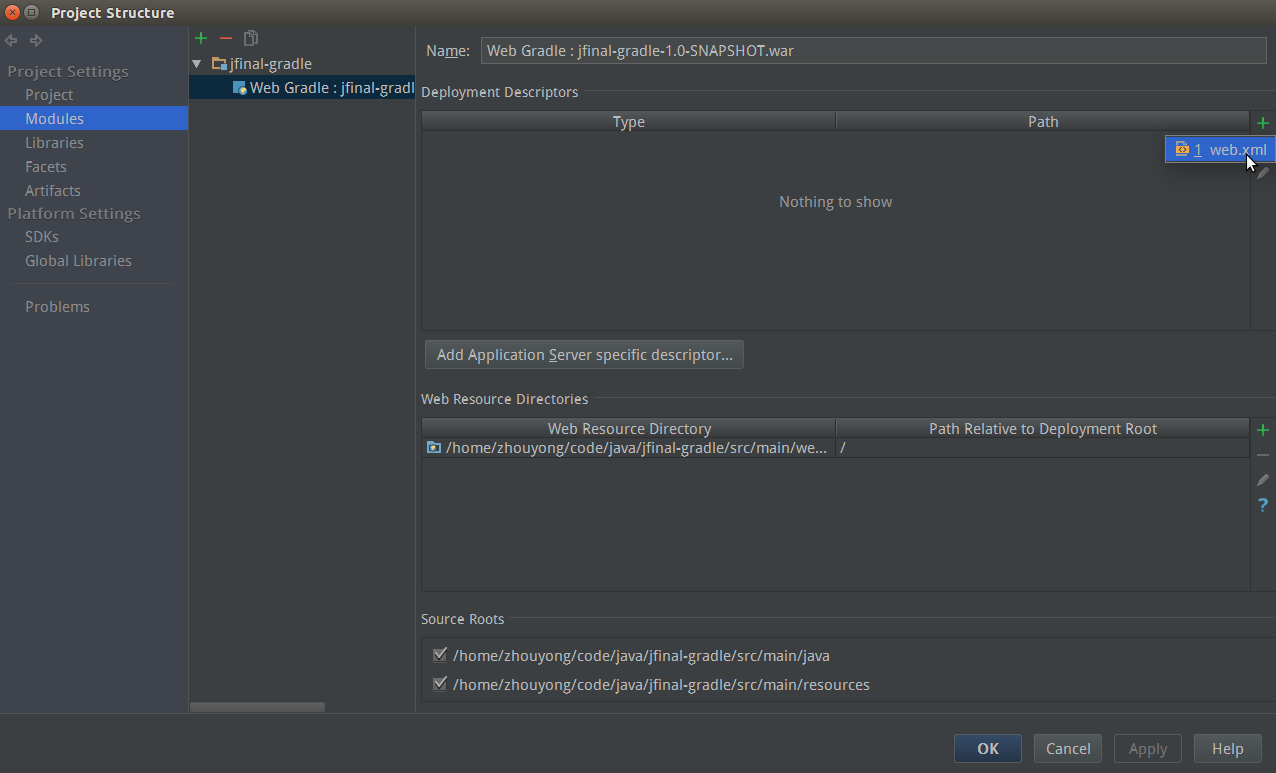
添加
web.xml: 點擊菜單File - Project Structure,選中左側Modules後選擇中間的Web Gradle,再點擊Deployment Descriptors右側的綠色加號後選擇web.xml。
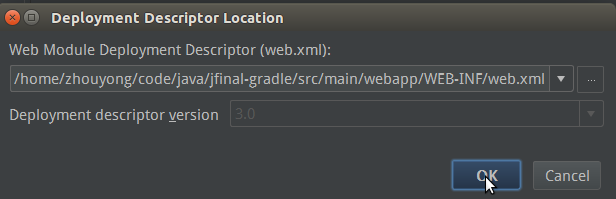
5.修改 web.xml路徑至 webapp下。
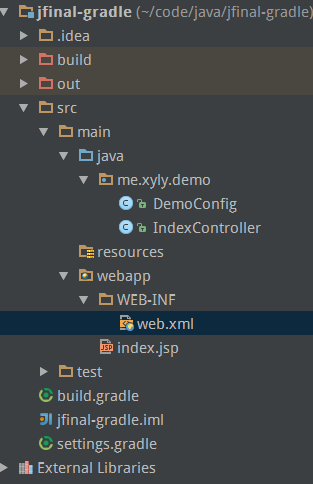
6.添加完後項目結構如下:
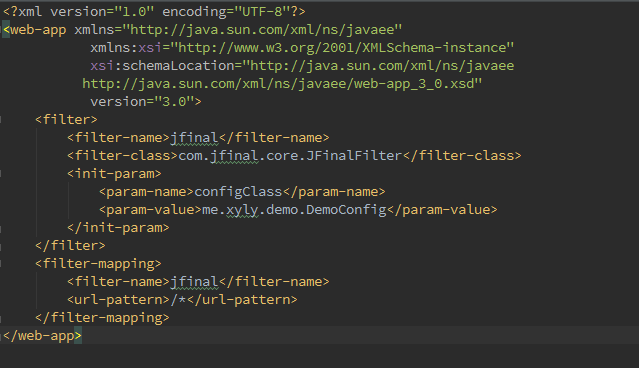
7.編輯 web.xml,添加 jfinal 配置:
8.編輯 index.jsp 添加 <H1>Test Gradle!</H1>
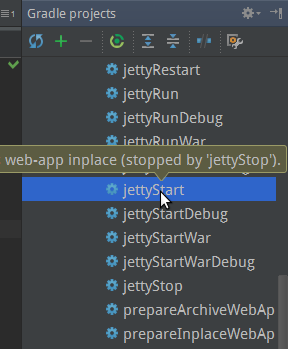
###測試 1.運行 gretty 組下的 jettyStart 或 appStart gradle 任務;
2.訪問:http://localhost:8080/jfinal-gradle/ 即可; 3.運行 gretty 組下的
3.運行 gretty 組下的 jettyStop 或 appStop gradle 任務結束測試。




















 1870
1870











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








