先看看微信官方文档的微信小程序设计指南-链接,熟悉下官方的设计指南总是没有错的,不指望自己设计的多么完美,至少和微信的风格差不多就好。
官方文档还提供了一套可供Web设计和小程序使用的基础控件库,说是为方便设计师进行设计,同时提供方便开发者调用的资源。咱们还是先使用原生的组件来攒一个简单的小程序吧。先实现功能,在研究美化的事情。
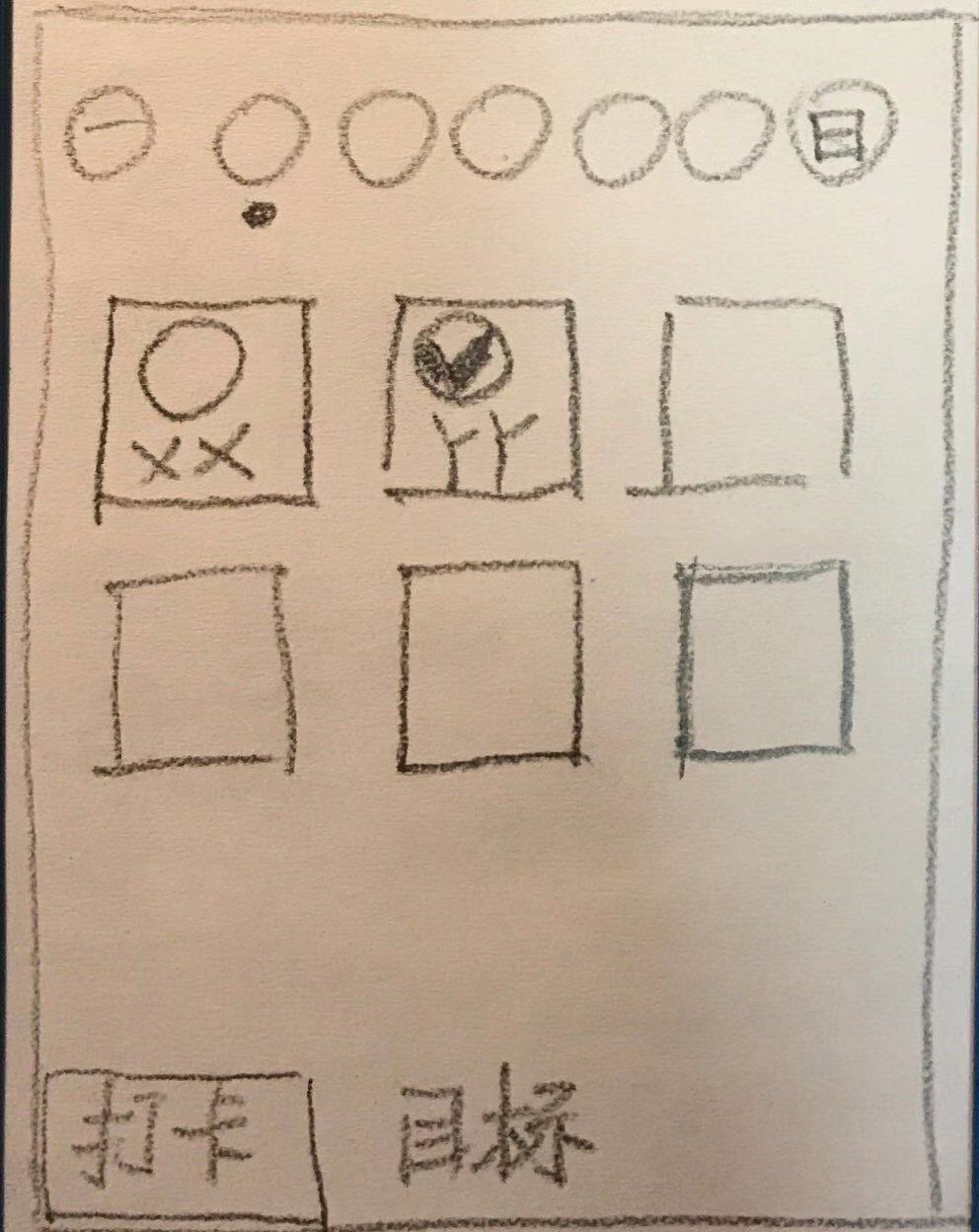
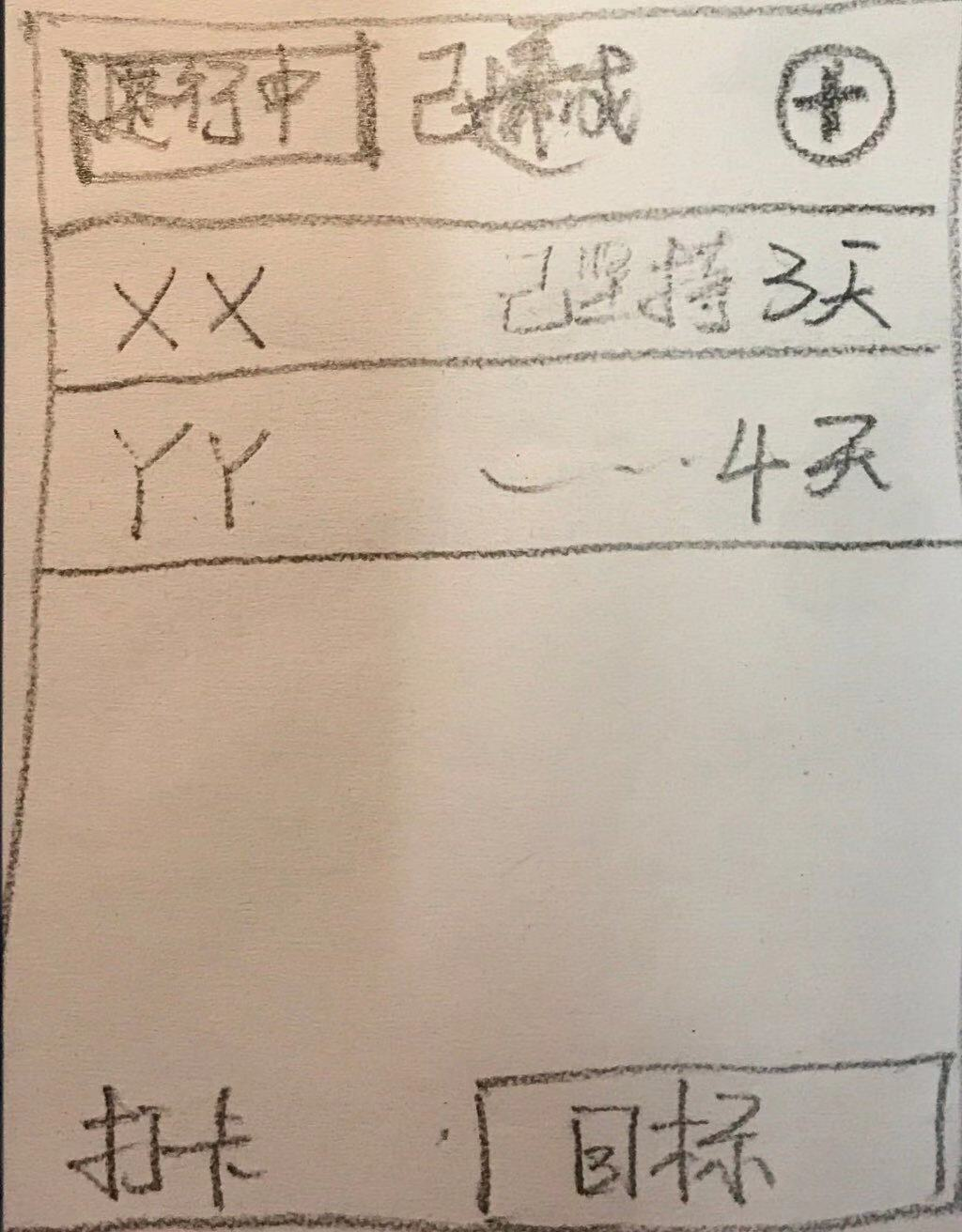
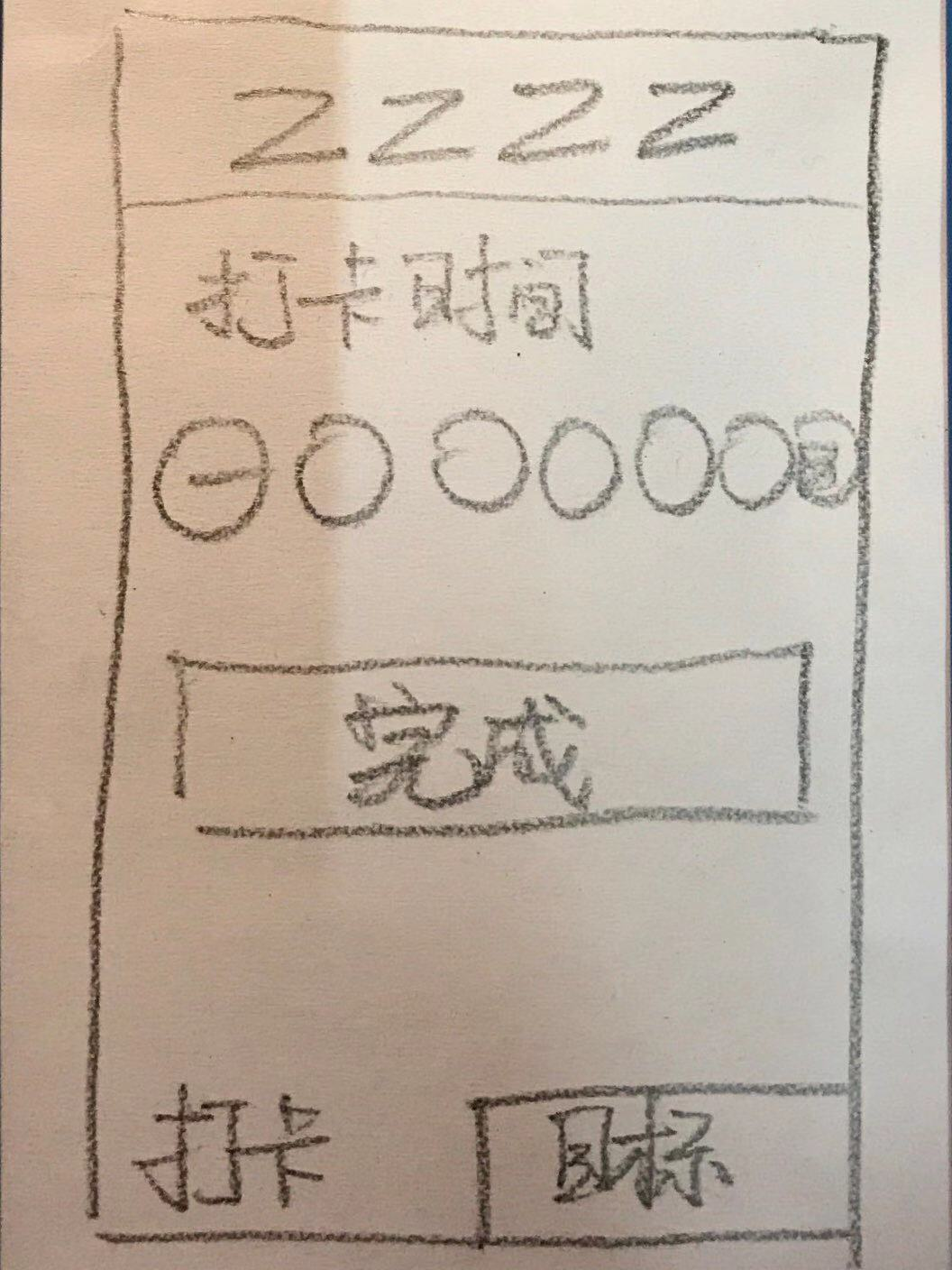
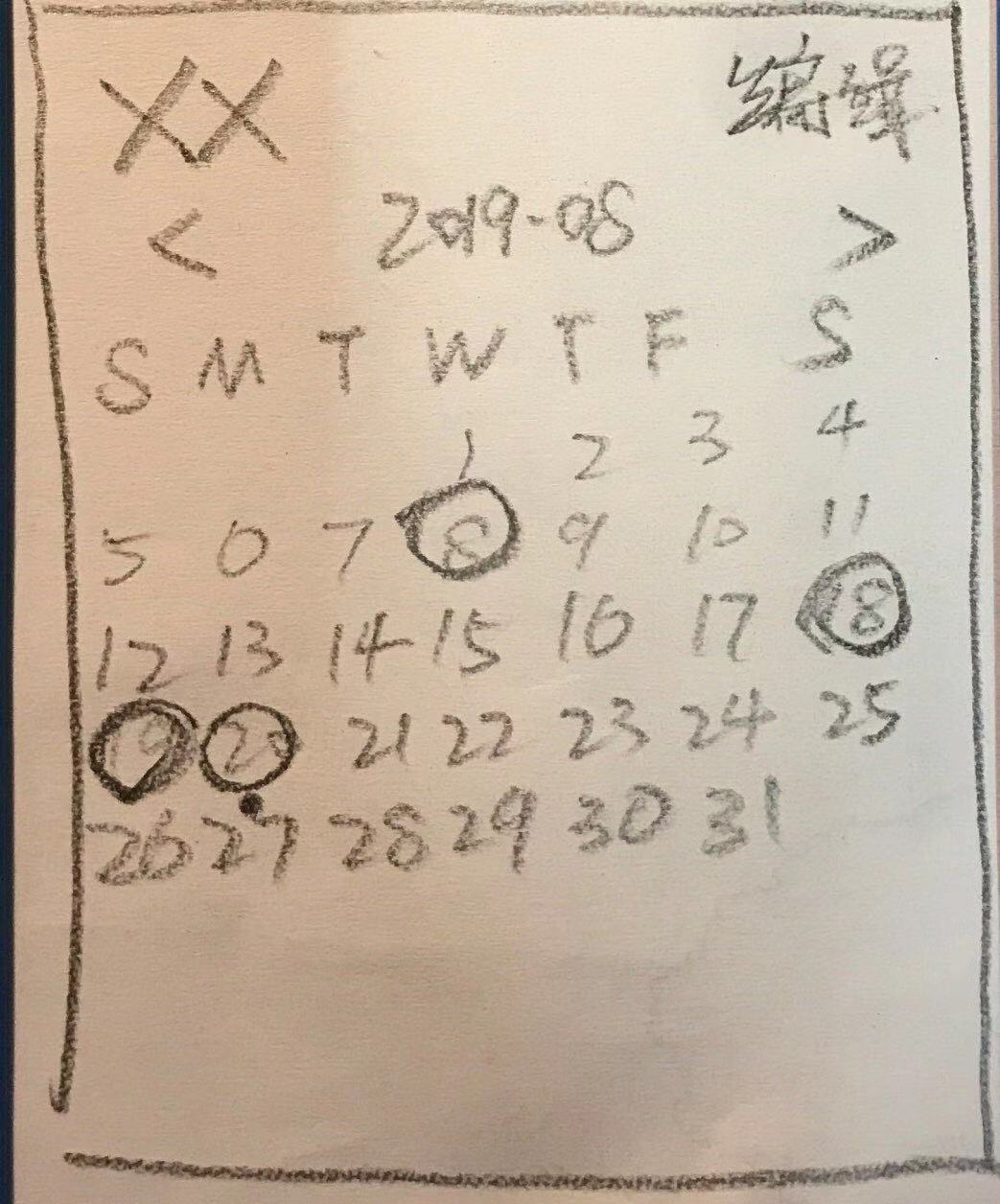
先纸笔勾画一波:
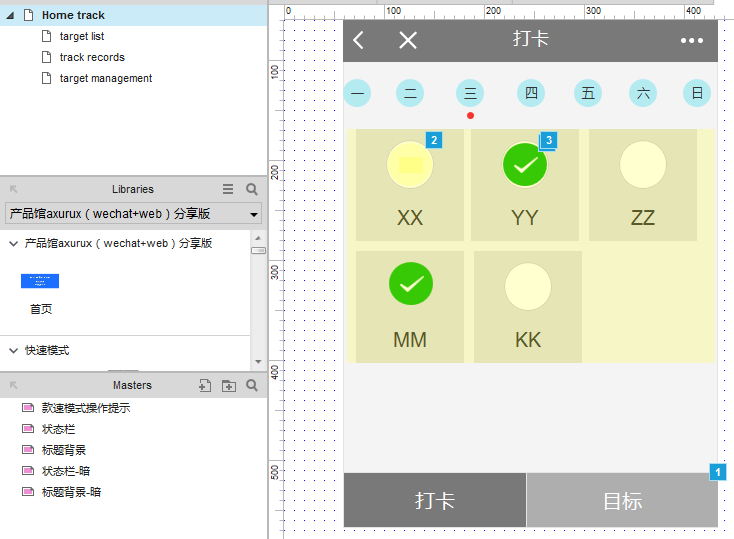
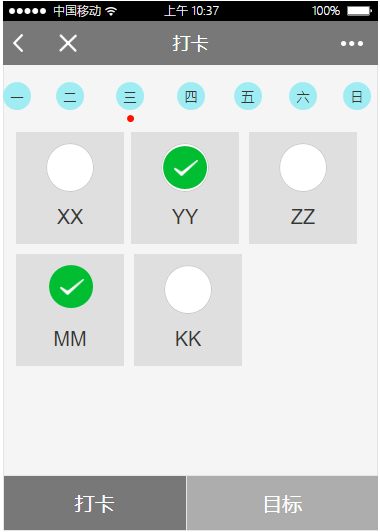
先是首页-打卡页,头部显示当前周的七天,今日下方有小点点来指示;中间就是展示需要今天打卡的所有目标。

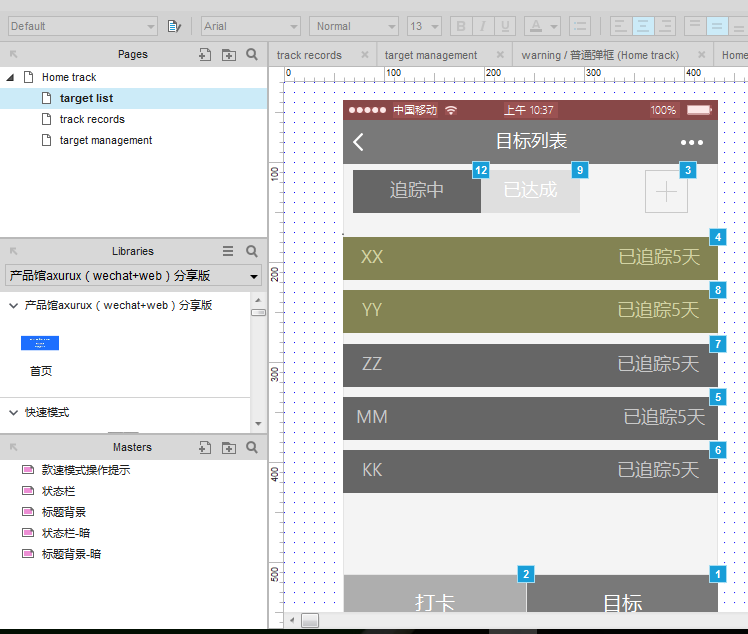
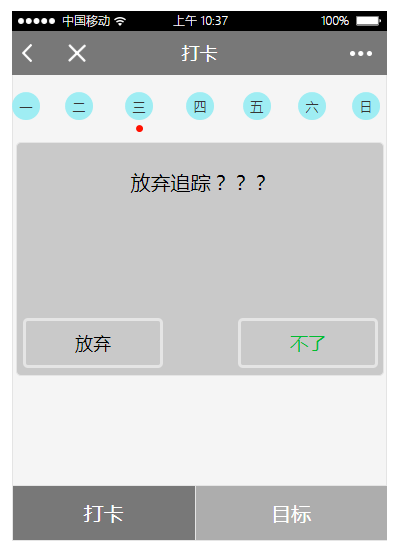
而后是目标页,点击下方的目标按钮进来是目标列表页。

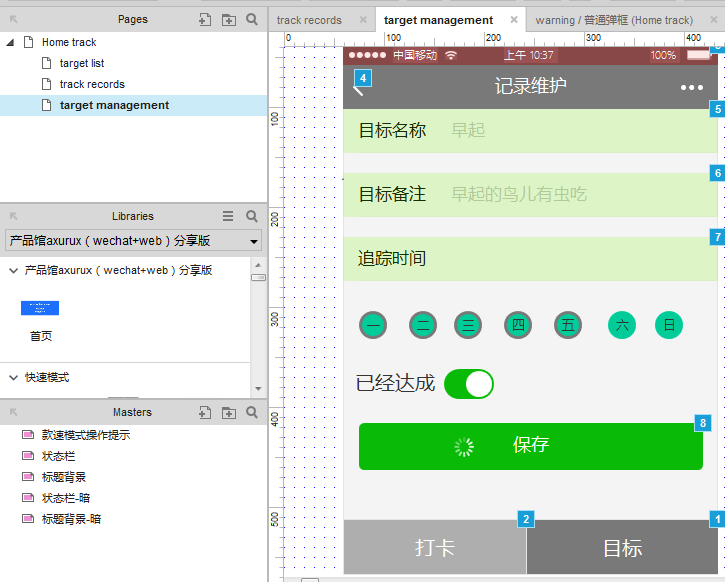
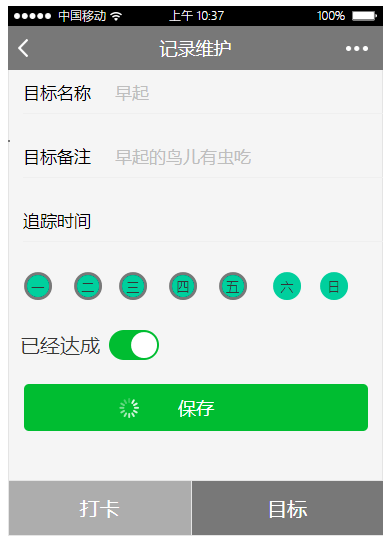
而后是目标添加和修改页,在目标列表页点击添加按钮或者目标打开记录页点击编辑按钮会跳到此页面。

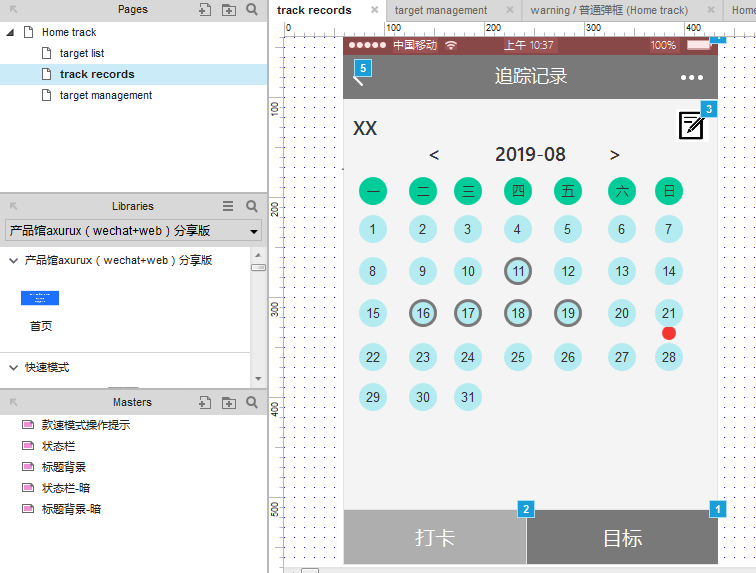
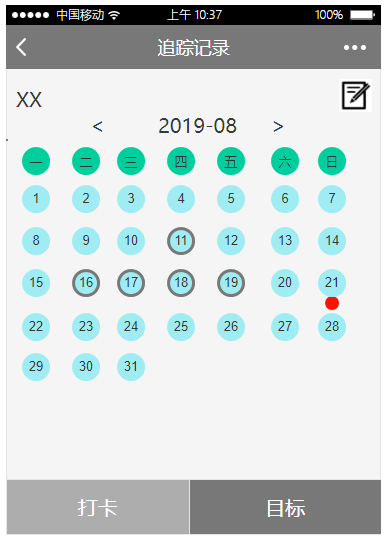
最后是目标打卡记录页,在目标列表页点击某个目标即可到达此页面。

为了显得高大上一点,我们使用axure来辅助做原型设计。好久之前用过一次,现在早就忘了,正好借这个机会回顾一下。由于篇幅过长,已经整理到另一篇文章中,链接。
下载一些微信的组件库,找了一个免费的:链接,加到axure的library中。
然后就是搭积木环节,当然积木搭完了之后还得加一些事件,让其有交互的功能,最终成品如下:




发布到了axure share上了,链接,密码是123456,可以访问后点击看看。





是不是看起来像样了?





















 988
988











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








