Reports.PHP新增了JS报表引擎
此前报表工具Reports.PHP是基于Flash技术,它有该技术的所有优点和缺点。其中最显著局限性是需要安装Flash播放器,并且还不能在许多移动设备上使用,如平板电脑和手机等。

在新发布的Reports.PHP 2015.3中除了基于Flash技术的Fx报表引擎,我们还增加了完全使用JavaScript语言设计的JavaScript报表引擎。现在Reports.PHP也包含了HTML5浏览器和设计器,不再受限于Flash技术。
Reports.Wpf新增了Map
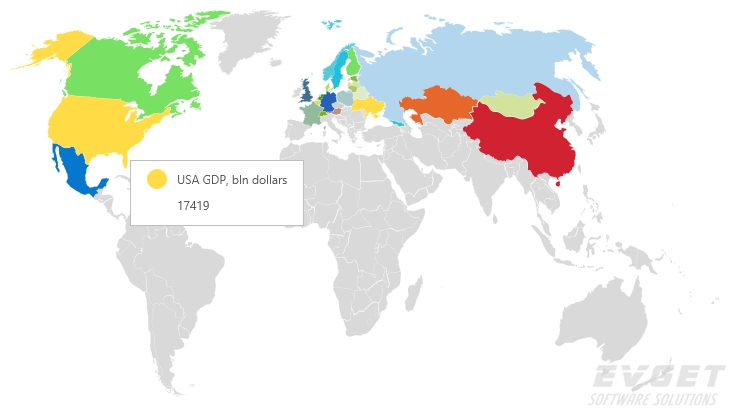
这是在2015.3中发布的新数据可视化工具。大家都知道可视化使信息看起来更容易理解。该地图组件可以使地图数据变得可视化。例如,任何的地理区域都可以涂上特定的颜色,并根据一定的条件进行分组。另外,地图组件支持显示的地理区域名称的提示工具,还可以显示其对应的值。

地图组件既可以在报表中作为单独的元素使用,又可以与其它元素连接使用。
查询中的变量
参数在创建查询获取数据时使用到。以前,要将数据字典中的变量作为查询参数使用,则需要先创建一个变量,然后在编辑数据源创建数据源中的设置时,需要指定该变量作为参数的值,并在文本查询中注册该参数。
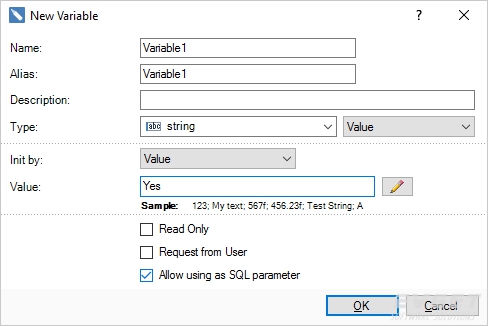
在Reports.Net和Reports.Wpf的2015.3版本中,改进了查询中的变量,使之用起来更容易。当创建一个变量,你可以设置Allow标记来允许将变量作为一个SQL参数使用。

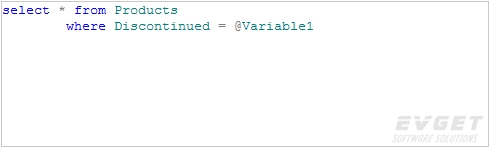
然后在编辑数据源时,在名称的开头使用特殊字符“@”在查询中注册变量的名称。

点击OK。变量就会出现在数据源中了,并且在查询中作为一个参数使用。
扩展的文本格式
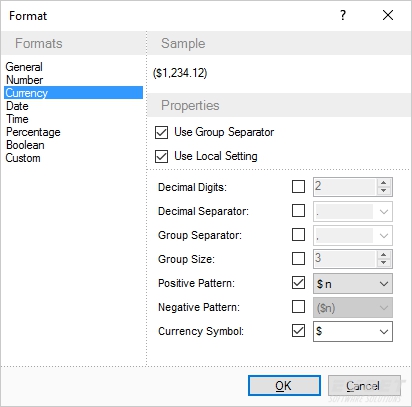
以前版本中的文本格式可使用本地设置来定义。文本是按照操作系统的当前设置或通过在格式掩码手动定义每个参数进行格式化的。而事实上,在这两种情况下有一些不便之处。比如在更改本地设置时你需要编辑操作系统的格式。在第二种情况下,要更改其中一个参数你还需要调整其它参数。因此我们增加了通过使用本地设置来修改设置选项的功能。该功能在Reports.Web,Reports.Wpf和Reports.Net可用。

从上面的图片中可以看出,本地格式选项被使用。因此,Positive Pattern和Currency Symbol的值被修改了。
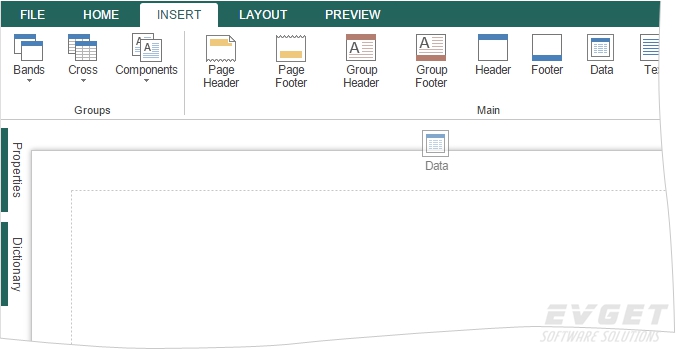
HTML5 Designer中新增了Drag&Drop组件
Reports.Web中的HTML5报表设计器现在能直接从插入选项卡将组件拖到报表模板。这大大简化了在移动设备上的设计工作。你只需将需要的组件拖动到报表页面即可。

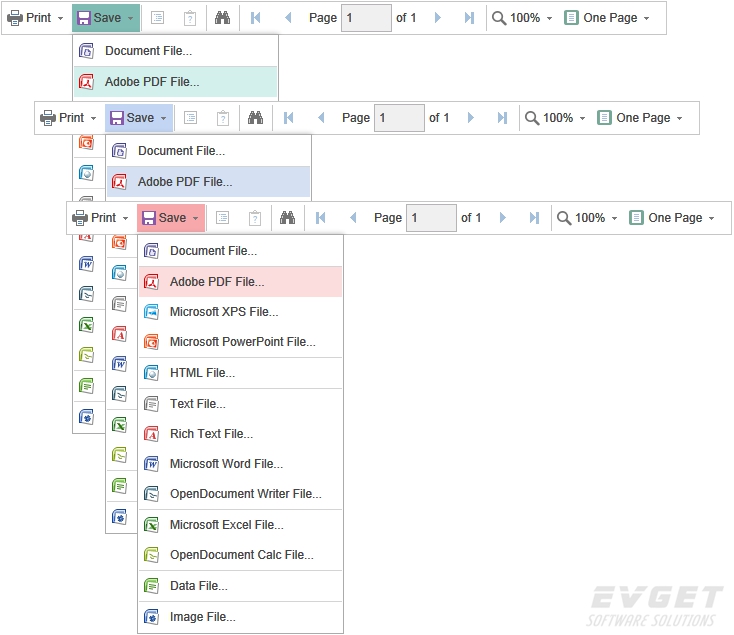
导出PDF和SVG为图元
在以前的版本中条码组件和图形组件导出为PDF或SVG时被转换成图像,这增加了文件的大小。从Reports.Net,Reports.Wpf和Reports.Web的2015.3版本开始所有条码和图形都输出为图元。
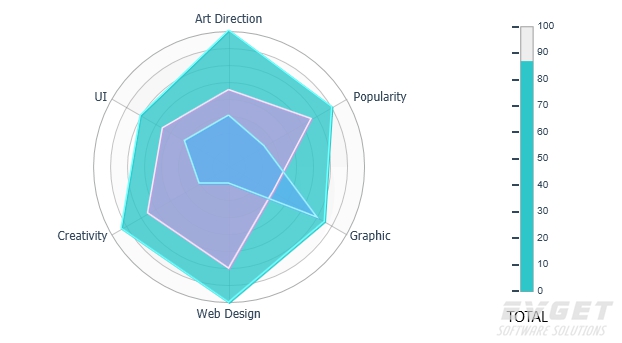
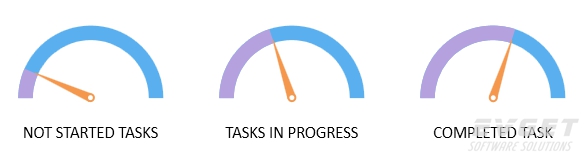
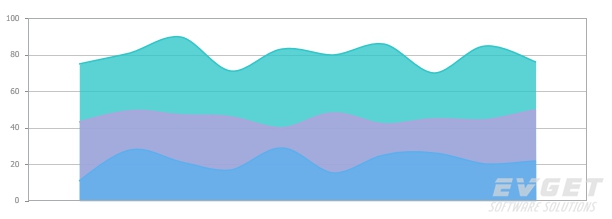
新增了图表和仪表样式
报表的风格会影响信息得视觉效果,特别是涉及到图形组件时尤为重要。在Reports.Web,Reports.Wpf和Reports.Net的2015.3版本中增加了新的数据可视化组件样式,如图表和仪表。



Reports.JS新增了数据源
在新发布的2015.3版本中,数据可以从OData或Excel文件中获得。此外,Node.js和PHP还支持Firebird、MS SQL和MySQL数据库适配器。

Reports.JS中的变量
现在可以在报告中使用变量。如用于过滤数据或将变量指定为查询参数的值。
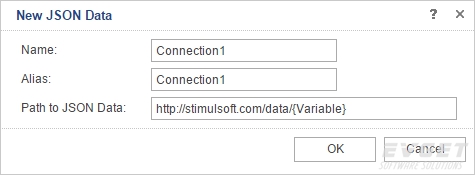
Reports.JS中JSON和XML的表达式
当创建SQL数据源时允许使用参数和表达式用于数据检索。如果数据源不支持SQL查询那这个功能就没用了。在新发布的2015.3版本中,新增支持用于创建JSON和XML数据源的表达式,该表达式现在还可用作数据文件的路径。此表达式的结果将被用来作为数据选择的一个参数。此外,你还可以用作报表变量,创建一个变量并在数据源的路径中添加相应的表达式即可。

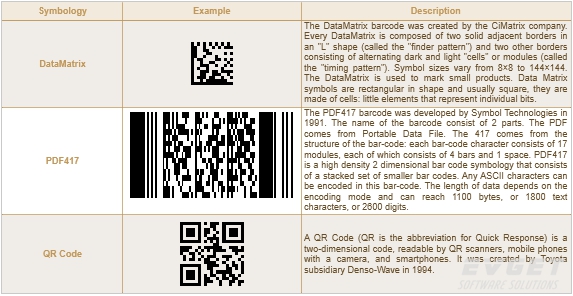
Reports.JS中新增了条码
Reports.JS中的报表工具新增了条码组件=。它支持超过30种条形码类型,包括非常流行的QR码。

Reports.JS UI的本地化
在新发布的2015.3版本中扩展了报表查看器和设计器的 UI本地化。支持约30种语言。

Reports.Java中新增了因变量
在HTML查看器中增加了对因变量的支持。现在你可以通过过滤数据在设计器中创建具有层次结构的变量。例如,在主从报表中。

Reports.Java新增了动态折叠
动态折叠功能现在在HTML查看器中可用。使用此功能,你可以在报表查看器中展开和折叠列表和群组。

Reports.Java新增了触摸界面
要实现移动设备上的报表查看器功能就必须得支持触摸界面。从2015.3版本开始HTML查看器完全支持触摸界面。现在,你可以轻松地通过移动设备实现查看、导出或通过电子邮件发送报表。

Reports.Java新增交互式排序
交互式排序涉及到报表查看器对数据进行排序的能力。通过点击组件启用排序可改变输出数据的次序。

Reports.Java新增了主题
HTML查看器新增了配色方案和MS Office 2013 UI主题。

支持WebSphere 5 & IBM Java SDK
Java Web应用程序最灵活且最富成效的环境之一就是IBM的WebSphere Application Server(WAS)。在2015.3版本中,报表工具Reports.Java支持WebSphere5 IBM的Java SDK。
更多更新详情及下载地址点击下面的列表进行查看:
Stimulsoft Reports.Ultimate更新详情
Stimulsoft Reports.Web更新详情
Stimulsoft Reports.Net更新详情
Stimulsoft Reports.Wpf更新详情
Stimulsoft Reports.Silverlight更新详情
Stimulsoft Reports.WinRT更新详情
Stimulsoft Reports.JS更新详情
Stimulsoft Reports.Flex更新详情
Stimulsoft Reports.PHP更新详情
Stimulsoft Reports.Java 更新详情
Stimulsoft Reports.Server更新详情





















 177
177

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








