html页面:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="/static/css/jquery-ui.css">
<script type="text/javascript" src="/static/js/jquery-2.1.0.js"></script>
<script type="text/javascript" src="/static/js/jquery-ui.js"></script>
<title>查看已上线需求</title>
</head>
<body>
<div class='mycontainer'>
<table>
<tr>
<td>日期
<input id="dateWeekRange" type="text" class="datePicker input-sm" placeholder="选择时间段" />
</td>
</tr>
</table>
<br/>
<div id="showChart"></div>
</div>
</body>
</html>
javascript:
<script type="text/javascript">
$(document).ready(function(e) {
var date = new Date();
var mondayDate = new Date(date.getFullYear(), date.getMonth(), date.getDate() - date.getDay() + 1);
var sundayDate = new Date(date.getFullYear(), date.getMonth(), date.getDate() - date.getDay() + 7);
var startDateStr = $.datepicker.formatDate('yy-mm-dd', mondayDate);
var endDateStr = $.datepicker.formatDate('yy-mm-dd', sundayDate);
$('#dateWeekRange').val(startDateStr + " ~ " + endDateStr);
});
var startDate;
var endDate;
jQuery(function($) {
$.datepicker.regional['zh-CN'] = {
firstDay: 1,
initStatus: '请选择日期',
isRTL: false
};
$.datepicker.setDefaults($.datepicker.regional['zh-CN']);
var selectCurrentWeek = function() {
window.setTimeout(function() {
$('#dateWeekRange').find('.ui-datepicker-current-day a').addClass('ui-state-active')
}, 1);
}
$('#dateWeekRange').datepicker({
showOtherMonths: true,
selectOtherMonths: true,
onSelect: function(dateText, inst) {
var date = $(this).datepicker('getDate');
startDate = new Date(date.getFullYear(), date.getMonth(), date.getDate() - date.getDay() + 1);
endDate = new Date(date.getFullYear(), date.getMonth(), date.getDate() - date.getDay() + 7);
var dateFormat = inst.settings.dateFormat || $.datepicker._defaults.dateFormat;
var startDateStr = $.datepicker.formatDate('yy-mm-dd', startDate, inst.settings);
var endDateStr = $.datepicker.formatDate('yy-mm-dd', endDate, inst.settings);
$('#dateWeekRange').val(startDateStr + " ~ " + endDateStr);
selectCurrentWeek();
},
beforeShowDay: function(date) {
var cssClass = '';
if (date >= startDate && date <= endDate)
cssClass = 'ui-datepicker-current-day';
return [true, cssClass];
},
onChangeMonthYear: function(year, month, inst) {
selectCurrentWeek();
}
});
$(document).on("mousemove", ".ui-datepicker-calendar tr", function() {
$(this).find('td a').addClass('ui-state-hover');
});
$(document).on("mouseleave", ".ui-datepicker-calendar tr", function() {
$(this).find('td a').removeClass('ui-state-hover');
});
});
</script>
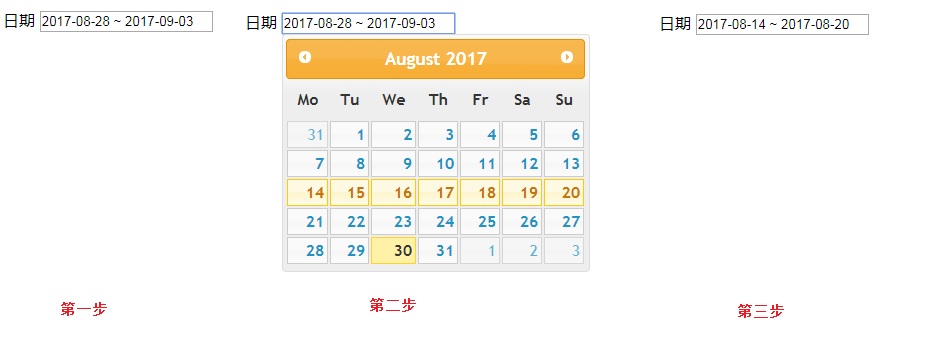
效果如下:
jQuery 1.7之后live()就被废弃了,用.on()替代
// Live
$( ".bookList li" ).live( "click", function( e ) {} );
$( document ).on( "click", ".bookList li", function( e ) {} );





















 1126
1126

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








