本来是三个路由,第三个路由下面是三个子路由,点击每个路由,都会有高亮显示,用的vue的router-link-active,这个是在点击相应的router-link,的时候,自动加上这个class名字,在css里面定义这个class,就会出现想要的高亮;
但是发现,在点击子路由的时候,高亮会消失,找到如下解决办法:
自定义,要高亮显示的路由,在对应的路由上加上路由元信息

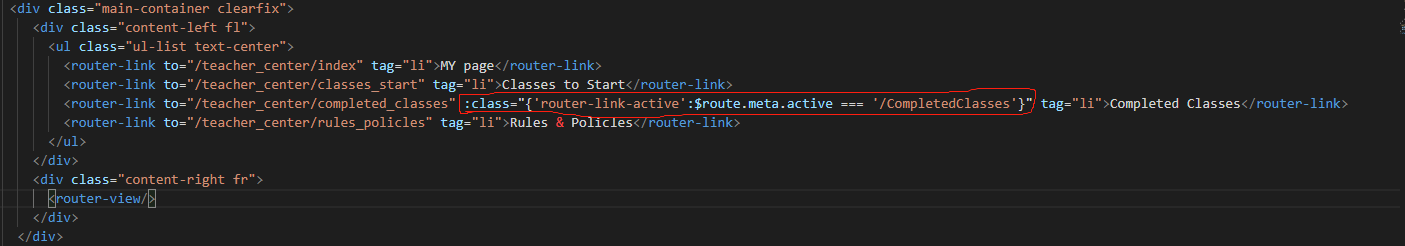
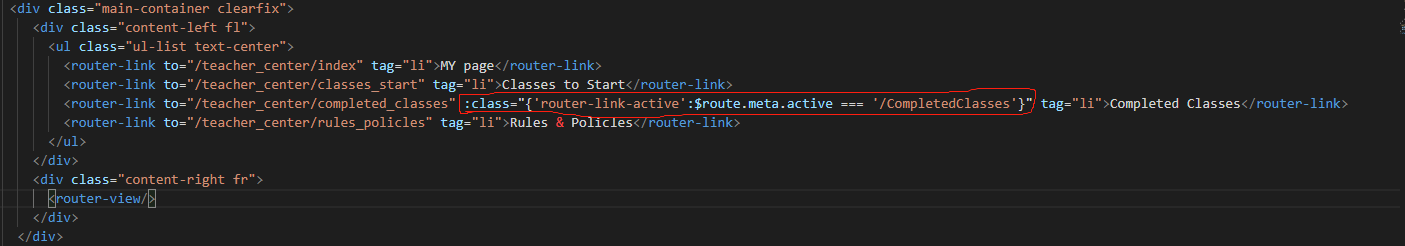
html这样写:点击左侧路由的时候,会先检查路由元信息

本来是三个路由,第三个路由下面是三个子路由,点击每个路由,都会有高亮显示,用的vue的router-link-active,这个是在点击相应的router-link,的时候,自动加上这个class名字,在css里面定义这个class,就会出现想要的高亮;
但是发现,在点击子路由的时候,高亮会消失,找到如下解决办法:
自定义,要高亮显示的路由,在对应的路由上加上路由元信息

html这样写:点击左侧路由的时候,会先检查路由元信息

转载于:https://my.oschina.net/u/3950671/blog/3057854

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


