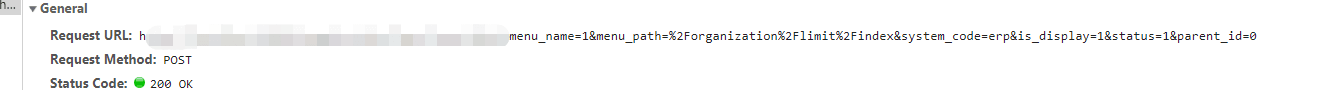
如图所示,用的post请求,
接口是这样定义的:
const insertData = (params) => {
return axios({
url: '/organization/Menu/insertData',
method: 'post',
params: params
})
}
export default { getTree, getupdateData, updateData, insertData } 后来发现时传的参数不对,不应该用params传,应该用data,就可以了(params是url的query)
后来发现时传的参数不对,不应该用params传,应该用data,就可以了(params是url的query)
const insertData = (params) => {
return axios({
url: '/organization/Menu/insertData',
method: 'post',
data: params
})
}
export default { getTree, getupdateData, updateData, insertData }以后再研究axios,再继续补充!!!!





















 3899
3899











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








