jQuery表单验证插件是一款优秀的jquery插件,它能对客户端表单进行验证,并且提供了许多可以定制的属性和方法,良好的扩展性,使用量也是最多的一种表单验证方法。经过了全球范围内不同项目的验证,并得到了许多Web开发者的好评。

jQuery-File-Upload插件支持多文件上传,拖拽文件上传,进度条,预览图片、视频和音频。 支持跨域上传,分块上传和可恢复的文件上传和客户端图像调整。可以在支持标准HTML表单文件上传的所有服务端平台工作,包括PHP, Python, Ruby on Rails, Java, Node.js, Go等等。

jQuery Sparklines可以用来生成静态或动态波谱图表效果,源码爱好者查阅资料写一个简单的调用实例,实例仅是其中的两款,如果需要其它样式的图表,你需 要查阅官方资料,每个实例都可以用一行HTMl或JavaScript生成,兼容目前绝大多数流行的浏览器:Firefox 2+, Safari 3+, Opera 9 and Internet Explorer 6 & 7 & 8等。

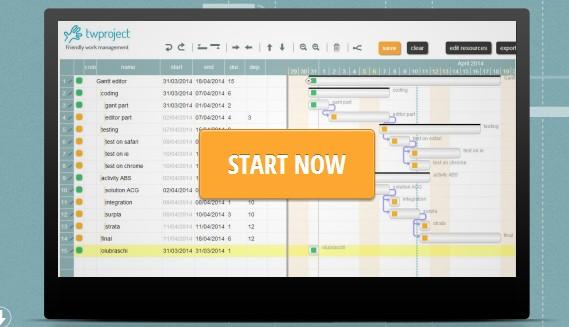
甘特图(Gantt Chart)由亨利·甘特于1910年开发的,他通过条状图来显示项目,进度,和其他时间相关的系统进展的内在关系随着时间进展的情况。 其中,横轴表示时间,纵轴表示活动(项目)。线条表示在整个期间上计划和实际的活动完成情况。甘特图可以直观地表明任务计划在什么时候进行,及实际进展与计划要求的对比。管理者由此可以非常便利地弄清每一项任务(项目)还剩下哪些工作要做,并可评估工作是提前还是滞后,亦或正常进行。除此以外,甘特图还有简单、醒目和便于编制等特点。 所以,甘特图对于项目管理是一种理想的控制工具。 最近完成了一个项目管理系统的开发,自然少不了甘特图的使用,Google之后就发现了jQuery.Gantt这个很赞很赞的插件。

DataTables是一个jQuery的表格插件。这是一个高度灵活的工具,依据的基础逐步增强,这将增加先进的互动控制,支持任何HTML表格。

插件能够有效的帮助你快速添加标签,并且提供相关的强大的辅助功能,帮助你有效的输入,自动补齐提示及其提供AJAX支持。个人觉得非常不错,符合大多数情况下网站中使用标签的方式和习惯,个人感觉基本上很多网站的标签功能,都是为了实现标签功能而强行添加的标签功能,典型的从众心理,使用生硬,并且没有任何所谓的使用体验。

jQuery Knob插件可以生成漂亮旋钮(knob),它使用canvas帮助我们生成超酷的旋钮特效,你可以使用插件选项或者HTML5的data属性来自定义设置插件属性,方便简捷并且优雅,我相信大家肯定会喜欢这个超酷的jQuery插件。

jQuery Noty插件是一个jQuery的通知(信息提示)插件,灵活轻便,是一个非常棒的用于替代传统提示对话框的插件。它能够帮助我们快速创建,警告,提示和错误信息框。大家肯定都使用过缺省的alert('..')代码吧,使用Nody能够创建出漂亮功能更强大的消息提示。

jQuery Slidebars插件
是一款能快速又简单的实现移动端应用风格菜单显示和侧边栏的 jQuery 插件。

帮你用不同的方式让你的数据变得可视化。每种类型的图表都有动画效果,并且看上去非常棒,即便是在retina屏幕上。
具有如下特点
1、6种图表类型 Chart.js帮你用不同的方式让你的数据变得可视化。每种类型的图表都有动画效果,并且看上去非常棒,即便是在retina屏幕上。
2、基于HTML5 Chart.js基于HTML5 canvas技术,支持所有现代浏览器,并且针对IE7/8提供了降级替代方案
3、简单、灵活 Chart.js不依赖任何外部工具库,轻量级(压缩之后仅有4.5k),并且提供了加载外部参数的方法。
中文文档:http://www.jq22.com/Demo100
iCheck 是一套基于 jQuery 的自定义复选框和单选按钮,以避免在日常开发中重复造轮子。在数量庞大的浏览器,设备和它们的不同版本中,它提供了风格一致的外观。回调和方法可以用来方便地处理修改和自定义输入。 目前兼容 IE 7+,Firefox 2+,Chrome,Safari 3+ 和 Opera 9+ 浏览器。此外,还支持 Opera mini, Chrome mobile, Safari mobile 等移动浏览器也都支持。在 iOS,Android,BlackBerry 和 Windows Phone 设备测试通过。主要有一下特点:
在不同浏览器和设备上都有相同的表现 — 包括
桌面和移动设备
支持触摸设备 — iOS、Android、BlackBerry、Windows Phone
支持键盘导航 — Tab、Spacebar、Arrow up/down 和其它快捷键
方便定制 — 用HTML 和 CSS 即可为其设置样式 (试试
6 套针对Retina屏幕的皮肤吧)
支持 jQuery 和 Zepto JavaScript工具库
体积小巧 — gzip压缩后只有1 kb
25 种参数 用来定制复选框(checkbox)和单选按钮(radio button)
8 个回调事件 用来监听输入框的状态
7 个方法 用来通过编程方式控制输入框的状态
能够将输入框的状态变化同步回原始输入框中,
支持所有选择器























 1754
1754

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








