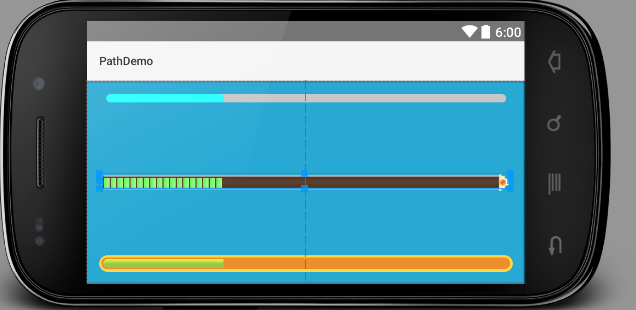
主界面XML
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android :color/holo_blue_dark"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<path.mytian.com.pathdemo.MyProgressBar
style="@android:style/Widget.Holo.Light.ProgressBar.Horizontal"
android:layout_width="match_parent"
android:layout_height="10dp"
android:max="100"
android:progress="30" />
<ProgressBar
android:id="@+id/pb"
style="@android:style/Widget.Holo.Light.ProgressBar.Horizontal"
android:layout_width="match_parent"
android:layout_height="20dp"
android:layout_centerInParent="true"
android:max="100"
android:progress="30"
android:background="@drawable/lo_progress_bg"
android:progressDrawable="@drawable/lo_pb" />
<ProgressBar
style="@android:style/Widget.Holo.Light.ProgressBar.Horizontal"
android:layout_width="match_parent"
android:layout_height="20dp"
android:layout_alignParentBottom="true"
android:max="100"
android:progress="30"
android:progressDrawable="@drawable/pb" />
</RelativeLayout>

<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/progress">
<clip>
<bitmap
android:gravity="center_vertical"
android:src="@drawable/pp"
android:tileModeX="repeat"
android:tileModeY="disabled"></bitmap>
</clip>
</item>
</layer-list>
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<layer-list>
<item>
<shape>
<solid android:color="#FFCE24"></solid>
<corners android:radius="10dp"></corners>
</shape>
</item>
<item>
<shape>
<solid android:color="#E97A04"></solid>
<corners android:radius="10dp"></corners>
<stroke
android:width="6dp"
android:color="@android:color/transparent"></stroke>
</shape>
</item>
</layer-list>
</item>
<item android:id="@android:id/progress">
<clip>
<shape>
<corners android:radius="10dp"></corners>
<gradient
android:angle="270"
android:centerColor="#85BC27"
android:endColor="#85BC27"
android:startColor="#EEF70F"></gradient>
<stroke
android:width="9dp"
android:color="@android:color/transparent"></stroke>
</shape>
</clip>
</item>
</layer-list>
package path.mytian.com.pathdemo;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.Shader;
import android.util.AttributeSet;
import android.view.View;
import android.widget.ProgressBar;
/**
* Created by gang.zhou on 2016/6/13.
*/
public class MyProgressBar extends ProgressBar {
public MyProgressBar(Context context) {
super(context);
}
public MyProgressBar(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MyProgressBar(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
private Paint bgPaint;
private Paint pPaint;
{
bgPaint = new Paint();
bgPaint.setColor(Color.parseColor("#BEBEBE"));
bgPaint.setAntiAlias(true);
bgPaint.setDither(true);
bgPaint.setStrokeWidth(20);
bgPaint.setStyle(Paint.Style.STROKE);
bgPaint.setStrokeCap(Paint.Cap.ROUND);
pPaint = new Paint();
pPaint.setColor(Color.CYAN);
pPaint.setAntiAlias(true);
pPaint.setDither(true);
pPaint.setStrokeWidth(10);
pPaint.setStyle(Paint.Style.STROKE);
pPaint.setStrokeCap(Paint.Cap.ROUND);
}
Path path = new Path();
@Override
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
super.onLayout(changed, left, top, right, bottom);
pPaint.setStrokeWidth(getHeight());
bgPaint.setStrokeWidth(getHeight());
}
@Override
protected void onDraw(Canvas canvas) {
path.reset();
path.moveTo(20, getHeight() / 2);
path.lineTo(getWidth() - 20, getHeight() / 2);
canvas.drawPath(path, bgPaint);
path.reset();
path.moveTo(20, getHeight() / 2);
path.lineTo((getWidth() - 20) * getProgress() / getMax(), getHeight() / 2);
canvas.drawPath(path, pPaint);
}
@Override
public void draw(Canvas canvas) {
super.draw(canvas);
}
}





















 189
189

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








