简单介绍
Masonry 源码地址:https://github.com/Masonry/Masonry Masonry是一个轻量级的布局框架 拥有自己的描述语法 采用更优雅的链式语法封装自动布局 简洁明了 并具有高可读性 而且同时支持 iOS 和 Mac OS X。
pod 'Masonry'
使用Masonry需要导入头文件 #import “Masonry.h”
系统API vs Masonry
系统API
NSLayoutConstraint
NSLayoutConstraint *topConstraint = [NSLayoutConstraint constraintWithItem:item attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationEqual toItem:item2 attribute:NSLayoutAttributeBottom multiplier:1.0 constant:0];
[self.view addSubview:topConstraint];
Masonry API
先来看一段官方的sample code来认识一下Masonry
[view1 mas_makeConstraints:^(MASConstraintMaker *make) {
make.edges.equalTo(superView).with.insets(padding);
}];
看到block里面的那句话: make edges equalTo superview with insets 通过链式的自然语言 就把view1给autolayout好了
是不是简单易懂
使用介绍
操作约束方法
Masonry处理约束主要是View+MASAdditions,它是UIView的类别
// 添加约束
- (NSArray *)mas_makeConstraints:(void(^)(MASConstraintMaker *make))block;
// 更新约束, 如果更新不成功有可能该约束不存在
//只能修改约束的值,不能更改约束关系即不能更改核心公式中的两个item和两个property
- (NSArray *)mas_updateConstraints:(void(^)(MASConstraintMaker *make))block;
// 重置约束 将原有约束全部删除 重新添加
- (NSArray *)mas_remakeConstraints:(void(^)(MASConstraintMaker *make))block;
MASConstraintMaker属性
Masonry中MASConstraintMaker约束对象的 MASConstraint 类型属性:
@property (nonatomic, strong, readonly) MASConstraint *left;
@property (nonatomic, strong, readonly) MASConstraint *top;
@property (nonatomic, strong, readonly) MASConstraint *right;
@property (nonatomic, strong, readonly) MASConstraint *bottom;
@property (nonatomic, strong, readonly) MASConstraint *leading;
@property (nonatomic, strong, readonly) MASConstraint *trailing;
@property (nonatomic, strong, readonly) MASConstraint *width;
@property (nonatomic, strong, readonly) MASConstraint *height;
@property (nonatomic, strong, readonly) MASConstraint *centerX;
@property (nonatomic, strong, readonly) MASConstraint *centerY;
@property (nonatomic, strong, readonly) MASConstraint *baseline;
@property (nonatomic, strong, readonly) MASConstraint *edges;
@property (nonatomic, strong, readonly) MASConstraint *size;
@property (nonatomic, strong, readonly) MASConstraint *center;
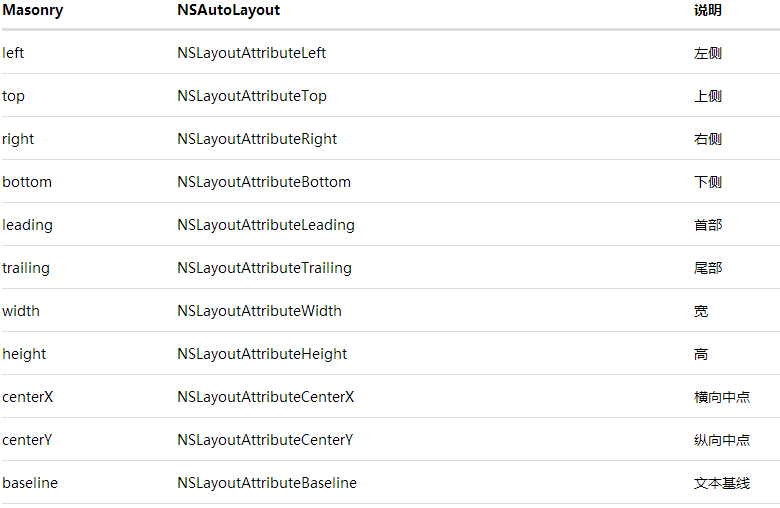
这些属性与NSLayoutAttribute的对照表如下 :
 其中leading与left trailing与right 正常情况下是等价的 但是当一些布局是从右至左时(比如阿拉伯文?没有类似的经验) 则会对调 换句话说就是基本可以不理不用 用left和right就好了
其中leading与left trailing与right 正常情况下是等价的 但是当一些布局是从右至左时(比如阿拉伯文?没有类似的经验) 则会对调 换句话说就是基本可以不理不用 用left和right就好了
Relation
在 MASConstraint 类别中有以下几个方法表示view与view之间关系
- (MASConstraint * (^)(id attr))mas_equalTo;
- (MASConstraint * (^)(id attr))mas_greaterThanOrEqualTo;
- (MASConstraint * (^)(id attr))mas_lessThanOrEqualTo;
以上Relation方法相关方法的调用都会返回MASConstraint对象
UIView的扩展属性
@property (nonatomic, strong, readonly) MASViewAttribute *mas_left;
@property (nonatomic, strong, readonly) MASViewAttribute *mas_top;
@property (nonatomic, strong, readonly) MASViewAttribute *mas_right;
@property (nonatomic, strong, readonly) MASViewAttribute *mas_bottom;
@property (nonatomic, strong, readonly) MASViewAttribute *mas_leading;
@property (nonatomic, strong, readonly) MASViewAttribute *mas_trailing;
@property (nonatomic, strong, readonly) MASViewAttribute *mas_width;
@property (nonatomic, strong, readonly) MASViewAttribute *mas_height;
@property (nonatomic, strong, readonly) MASViewAttribute *mas_centerX;
@property (nonatomic, strong, readonly) MASViewAttribute *mas_centerY;
@property (nonatomic, strong, readonly) MASViewAttribute *mas_baseline;
MASConstraint相关
// insets:在上左下右四个方向缩进
- (MASConstraint * (^)(MASEdgeInsets insets))insets;
// sizeOffset:宽高的偏移量
- (MASConstraint * (^)(CGSize offset))sizeOffset;
// centerOffset:中心点偏移量
- (MASConstraint * (^)(CGPoint offset))centerOffset;
// offset:偏移量
- (MASConstraint * (^)(CGFloat offset))offset;
// valueOffset:value形式的偏移量
- (MASConstraint * (^)(NSValue *value))valueOffset;
// multipliedBy:添加约束核心公式中的multiplier
- (MASConstraint * (^)(CGFloat multiplier))multipliedBy;
// priority:设置优先级
- (MASConstraint * (^)(MASLayoutPriority priority))priority;
// priorityLow:优先级低
- (MASConstraint * (^)())priorityLow;
// priorityMedium:优先级中
- (MASConstraint * (^)())priorityMedium;
// priorityHigh:优先级高
- (MASConstraint * (^)())priorityHigh;
// 表示约束关系的,返回block,后面支持MASViewAttribute, UIView, NSValue, NSArray等类型
- (MASConstraint * (^)(id attr))equalTo;
- (MASConstraint * (^)(id attr))greaterThanOrEqualTo;
- (MASConstraint * (^)(id attr))lessThanOrEqualTo;
// 可选的语义属性,对代码没有影响,只是为了提高代码可读性
- (MASConstraint *)with;
- (MASConstraint *)and;
- (MASConstraint *)left;
- (MASConstraint *)top;
- (MASConstraint *)right;
- (MASConstraint *)bottom;
- (MASConstraint *)leading;
- (MASConstraint *)trailing;
- (MASConstraint *)width;
- (MASConstraint *)height;
- (MASConstraint *)centerX;
- (MASConstraint *)centerY;
- (MASConstraint *)baseline;
两个简易宏
- 为了增加代码的可读性这里有两个简化代码的宏:
#define MAS_SHORTHAND:只要在导入Masonry主头文件之前定义这个宏, 那么以后在使用Masonry框架中的属性和方法的时候, 就可以省略mas_前缀#define MAS_SHORTHAND_GLOBALS:只要在导入Masonry主头文件之前定义这个宏,那么就可以让equalTo函数接收基本数据类型, 内部会对基本数据类型进行包装
注意:这两个宏如果想有效使用,必须要在添加Masonry头文件导入之前定义。
例子
-
全屏view(各种方式)
-
简单界面, 倍数、优先级
- view1:处于左上角,宽为屏幕一半,高为500
- view2:由于右上角,宽高等于view1
- view3:位于v1和v2下方,宽等于屏幕宽,底部跟屏幕底部对齐,高为400;优先满足view1
-
label
-
动画 更新约束 重置约束
-
scrollView
Masonry使用注意事项
- view在使用masonry添加约束时,view必须已经添加到其父视图上了;
- label设置换行时,需要设置宽度
- 动画记得调用layoutIfNeeded
- mas_makeConstraints 只负责新增约束。Masonry不能同时存在两条针对于同一对象的约束 否则会报错;
- 在使用三目运算符时,注意不要使用基本数据类型
- mas_updateConstraints 会更新在block中出现的约束的值,对于之前不存在的约束关系,不会加载
- iOS7有两个很有用的属性,topLayoutGuide和bottomLayoutGuide,这个两个主要是方便获取UINavigationController和UITabBarController的头部视图区域最下边和底部视图区域的最上边;
AutoLayout关于更新的几个方法的区别
- setNeedsUpdateConstraints:告知约束系统需要更新约束,但是不会立刻开始
- updateConstraintsIfNeeded:告知立刻更新约束
- layoutIfNeeded:告知页面布局立刻更新。所以一般都会和setNeedsLayout一起使用。如果希望立刻生成新的frame需要调用此方法,利用这点一般布局动画可以在更新布局后直接使用这个方法让动画生效。
- updateConstraints:官方建议写添加、更新约束代码的地方,如果重写了此方法,需要在该方法末尾调用[super updateConstraints]
- setNeedsLayout:告知页面需要更新,但是不会立刻开始更新。执行后会立刻调用layoutSubviews。
- layoutSubviews:系统重写布局
其他:
-
查看Masonry官方demo
-
登录注册Masonry
-
动画的Masonry
-
scrollView的Masonry
-
Masonry同类库学习
- SDAutolayout:https://github.com/gsdios/SDAutoLayout
- 使用SDAutolayout实现以上三个
-
Masonry源码解读资料:http://www.cnblogs.com/ludashi/p/5591572.html





















 359
359

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








