Server-Sent 事件 - 单向消息传递
Server-Sent 事件指的是网页自动获取来自服务器的更新。
以前也可能做到这一点,前提是网页不得不询问是否有可用的更新。通过服务器发送事件,更新能够自动到达。
例子:Facebook/Twitter 更新、估价更新、新的博文、赛事结果等。
浏览器支持
所有主流浏览器均支持服务器发送事件,除了 ie。
接收 Server-Sent 事件通知
EventSource 对象用于接收服务器发送事件通知。
案例:
建立一个demo_sent.jsp文件,代码如下:

<%@ page contentType="text/event-stream; charset=UTF-8"%>
<%
response.setHeader("Cache-Control", "no-cache");
out.print("data: >> server Time" + new java.util.Date() );
out.flush();%>demo.html:


<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<script src="http://code.jquery.com/jquery-1.8.2.js" language="javascript" type="text/javascript"></script>
<script language="javascript" type="text/javascript"> if (!!window.EventSource) { var source = new EventSource('demo_sent.jsp');
source.addEventListener('message', function (e) {
console.log(e.data);
}, false);
} else {
alert("EventSource is not supported, using xhr polling instead");
} </script>
</body>
</html>

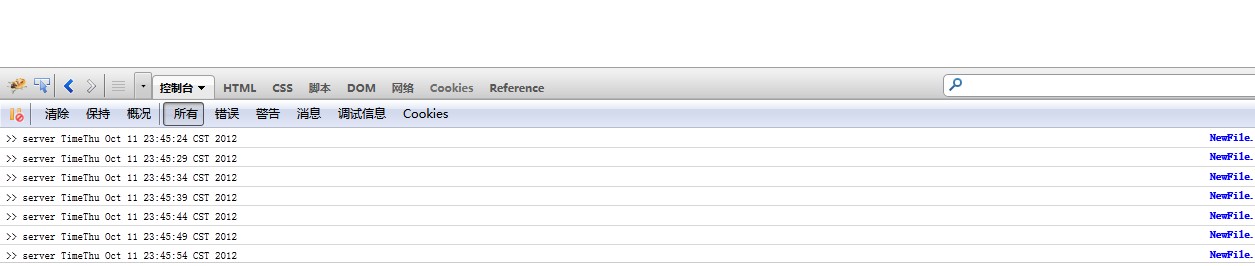
上面的图就是实现的效果,有点神奇,但是查看后台就不觉其神奇了,

实际上他会在后头不断的发生GET请求,这下明白了,所谓的server send不过也就是多了另外一个进程的帮助在后台发生请求然后通过回调添加到js进程进程时间线嘛···~~~这跟Ajax的实现原理不谋而合。
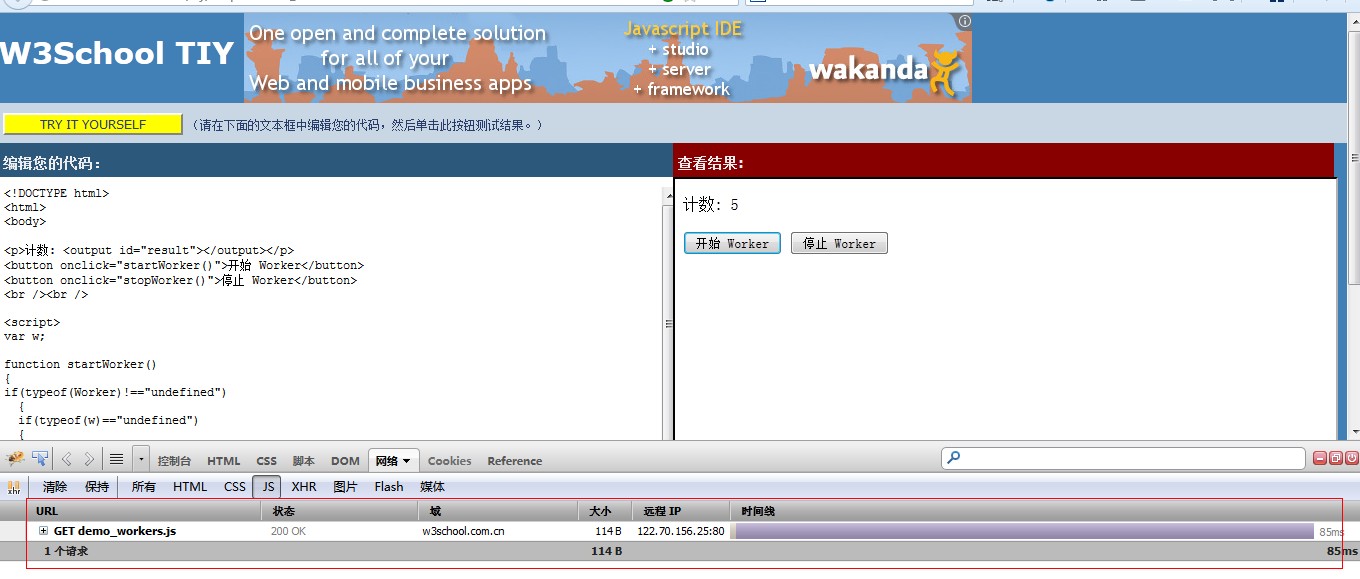
------------------后续,后来查看下web Worker也是这么干,
看这里:http://www.w3school.com.cn/tiy/t.asp?f=html5_webworker


所以说原理性的事物才是最重要的。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








