1.查找节点
查找元素节点:
可以使用jQuery选择器来完成
查找属性节点:
利用jQuery选择器查到需要的元素之后,就可以使用attr()方法来获取各种属性的值
attr()方法的参数为一个时:参数为属性,方法会返回属性的值
2.创建节点
创建元素节点:步骤一:创建新元素:var $li = $("<li></li>");
步骤二:将新创建的元素插入文档中,可以使用append()方法等方法:$("ul").append($li);
创建文本节点:在创建元素节点时将文本写出来:var $p = $("<p>p元素的文本</p>");
创建属性节点:在创建元素节点时将属性写出来:var $p = $("<p class="lala"></p>");
3.插入节点的方法
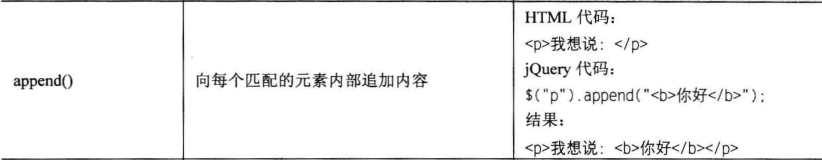
append();//向每个匹配的元素内部追加内容,$("p").append("<span>span的文本</span>");

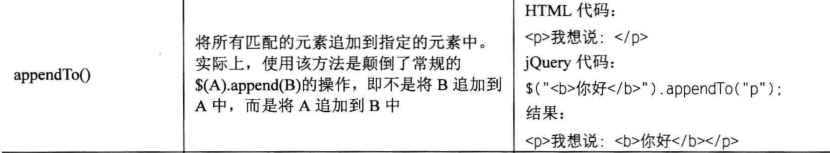
appendTo();//与append()方法相反;$("<span>span的文本</span>").appendTo("p");

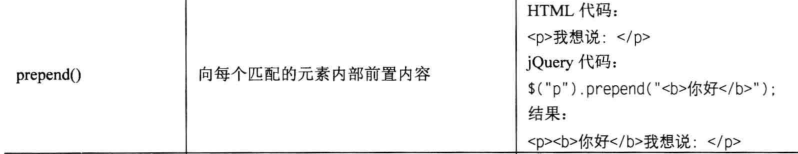
prepend();//向每个匹配的元素内部前置内容;$("p").prepend("<span>span的文本</span>");

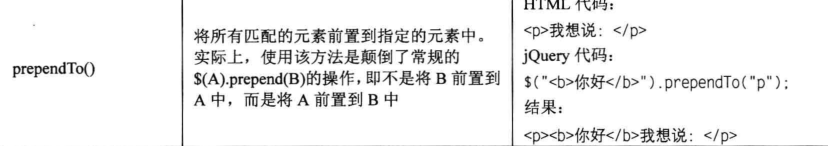
prependTo();//与prepend方法相反;$("<span>span的文本</span>").prependTo("p");

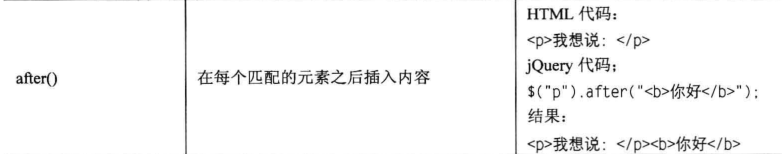
after();//在匹配的元素后之后插入内容,成为同辈元素$("p").after("<p></p>")

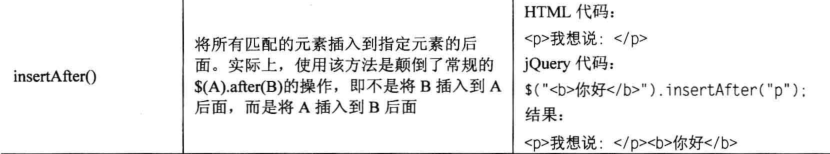
insertAfter();//与after()方法相反;$("<p></p>").insertAfter("p");

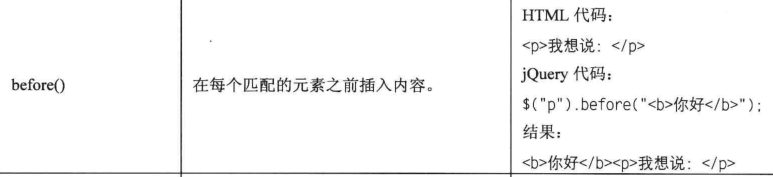
before();//在每个匹配的元素之前插入内容,$("p").before("<span></span>");

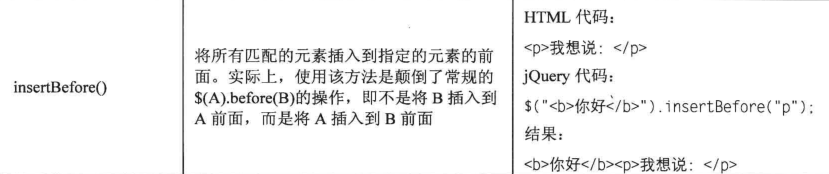
insertBefore();//与before方法相反。

4.删除节点
三种删除节点的方法:remove();detach();empty();
remove()语法1:var $li = $("ul li:eq(1)").remove();返回被删除元素的引用
remove()语法2:$("ul li").remove(li[title!=lala]);将ul元素中title不等于lala的li元素删除
detach()方法与remove()语法1用法相同;但在通过返回值的引用重新使用这个元素时,使用remove()方法删除的元素绑定的事件等会消失,而detach()方法绑定的事件等则不会消失。
empty()语法:empty方法并不是删除节点,而是清空节点,他能清空元素中的所有后代节点,但当前节点任然存在。
5.复制节点
复制节点使用clone()方法,例:

如果需要复制节点的同时,将节点所绑定的事件同时复制,则需要这样写:clone(true)
6.替换节点
替换节点可以使用replaceWith()方法replaceAll()方法
replaceWith()语法:$(匹配的元素).replaceWith(替换后的html元素)
![]()
replaceAll()语法:与replaceWith()方法相反。
注意:如果在替换之前已经为元素绑定事件,替换后绑定的事件会和替换的元素一起消失。
7.包裹节点
如果要将某个节点用其他标记包裹起来,jQuery提供了相应的方法:wrap();
该方法对于需要在文档中插入额外的结构化标记非常有用,而且他不会破坏原始文档的语义。
语法:$("strong").wrap("<p></p>");//用<p>标签把<strong>元素包裹起来。
wrapAll()方法:该方法会将所有匹配的元素用一个标签来包裹,不同于wrap()方法,wrap()方法是将所有的元素单独包裹。
注意:如果被包裹的多个元素之间有其他元素,其他元素会被放到包裹元素之后。
wrapInner()方法:将每一个匹配元素的子内容(包括文本节点)用其他结构化的标记包裹起来。

8.属性操作
在jQuery中用attr()方法来获取和设置元素属性,removeAttr()方法来删除元素属性
1.获取和设置属性
attr()方法:只传递一个参数,参数为属性名称,返回值为属性的值。(获取元素属性)

传递两个参数,参数1为属性的名称,参数2为属性的值,可以设置元素的属性值
![]()
一次性为一个元素设置多个属性值:
![]()
2.删除属性
removerAttr()方法:![]()
9.css样式操作
1.获取和设置样式
因为class同样为元素的属性,所以他的获取和设置使用attr()方法
2.追加样式
addClass()方法:$("p").addClass("another");//给元素追加another类,此时原有的样式与追加的样式合并,同一样式属性,后者覆盖前者。
3.删除样式
removeClass()方法:
不带参数时,移除所有匹配元素的class;
参数为要移除的class的值;
removeClass("class1 class2");//同时移除多个class
4.切换样式
toggleClass()方法:如果类名存在则移除他,如果不存在则追加他
语法:$("p").toggleClass("class1");//重复切换类名class1
5.判断是否含有某个样式
hasClass()方法:判断元素中是否含有某个class,如果有返回true,如果没有则返回false
语法:$("p").hasClass("another");
这个方法在jQuery内部实际上是调用了is()方法来完成这个功能的,
该方法等价于:$("p").is(".another");
10.设置和获取html,文本和值
html()方法:类似于javaScript的innerHTML属性可以用来读取或设置某个元素的HTML内容
不加参数:获取HTML内容; 加参数:参数为修改的HTML内容
text()方法:类似于javaScript中的innerText属性可以用来读取或设置某个元素中的文本内容
不加参数:获取文本内容; 加参数:参数为修改的文本内容
val()方法:类似于javaScript中的value属性,可以用来设置和获取元素的值,如果元素为多选,则返回一个包含所有选择的值的数组
不加参数:获取value的值; 加参数:参数为修改的value的值
11.遍历节点
children()方法:取得匹配元素的子元素集合,该方法只考虑子元素,不考虑其他后代元素
语法:$("p").children();
next()方法:用于获取匹配元素后面紧邻的同辈元素
prev()方法:用于获取匹配元素前面紧邻的同辈元素
sublings()方法:用于获取匹配元素前后的所有同辈元素
closest()方法:用于取得最近的匹配元素。首先检查当前元素,如果匹配直接返回元素本身,如果不匹配则向上查找父元素,逐级向上直到查找到匹配选择器的元素,如果什么都没查找到则返回一个空的jQuery对象。
12.CSS-DOM操作
CSS-DOM技术简单来说就是读取和设置style对象的各种属性
获取:$("p"),css("class");//获取p标签的class属性
设置:$("p").css("class","class1");//设置p标签的class属性的值为class1
同时设置多个:$("p").css("id":"id1","class":"class1");//同时设置多个样式属性
透明度设置:$("p").css("opacity","0.5");
在CSS-DOM中,关于元素定位有以下几个经常用的方法:
offset()方法:获取元素在当前视窗的相对偏移;其中返回的对象包含两个属性:left,top;该方法只对可见元素有效。
语法:var offset = $("p").offset();var left = offset.left;//获取左偏移,右偏移同样。
position()方法:获取元素相对于最近的一个position样式属性设置为relative或absolute的祖父节点的相对偏移。返回的对象也包含两个属性:left,top.
语法同offset()方法相似
scrollTop()和scrollLeft()方法:
这两个方法是分别获取元素的滚动条距顶端和距左侧的距离,添加参数则可以设置这两个距离。





















 279
279

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








