<html>
<head>
<title>文本标签</title>
</head>
<body>
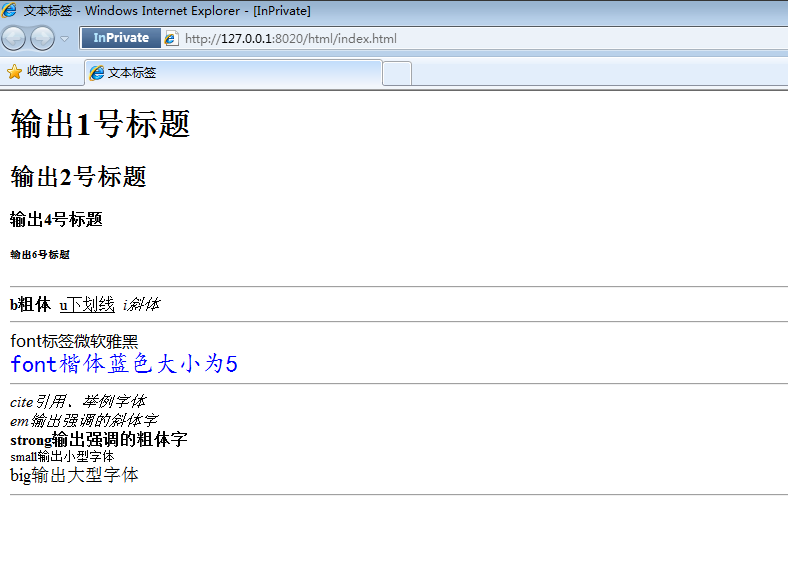
<h1>输出1号标题</h1>
<h2>输出2号标题</h2>
<h4>输出4号标题</h4>
<h6>输出6号标题</h6>
<hr>
<b>b粗体</b>
<u>u下划线</u>
<i>i斜体</i>
<hr>
<font face="微软雅黑">font标签微软雅黑</font><br>
<font face="楷体" color="blue" size="5">font楷体蓝色大小为5</font>
<hr>
<cite>cite引用、举例字体</cite><br>
<em>em输出强调的斜体字</em><br>
<strong>strong输出强调的粗体字</strong><br>
<small>small输出小型字体</small><br>
<big>big输出大型字体</big><br>
<hr>
</body>
</html>






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








