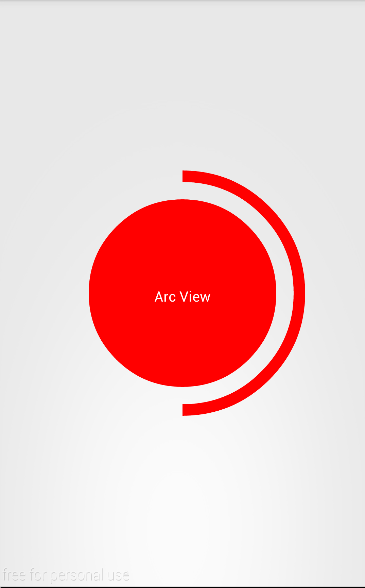
效果图

中间一个圆+一个文本,外面是一个圆弧,可以用来显示一些进度的信息,弧线的角度可调.
-
attrs.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="ArcView">
<attr name="mProgress" format="integer"></attr>
<attr name="mCenterText" format="string"></attr>
<attr name="mCenterTextColor" format="color"></attr>
<attr name="mCenterBackgroundColor" format="color"></attr>
<attr name="mArcColor" format="color"></attr>
<attr name="mArcWidth" format="dimension"></attr>
<attr name="mRadius" format="dimension"></attr>
</declare-styleable>
</resources>
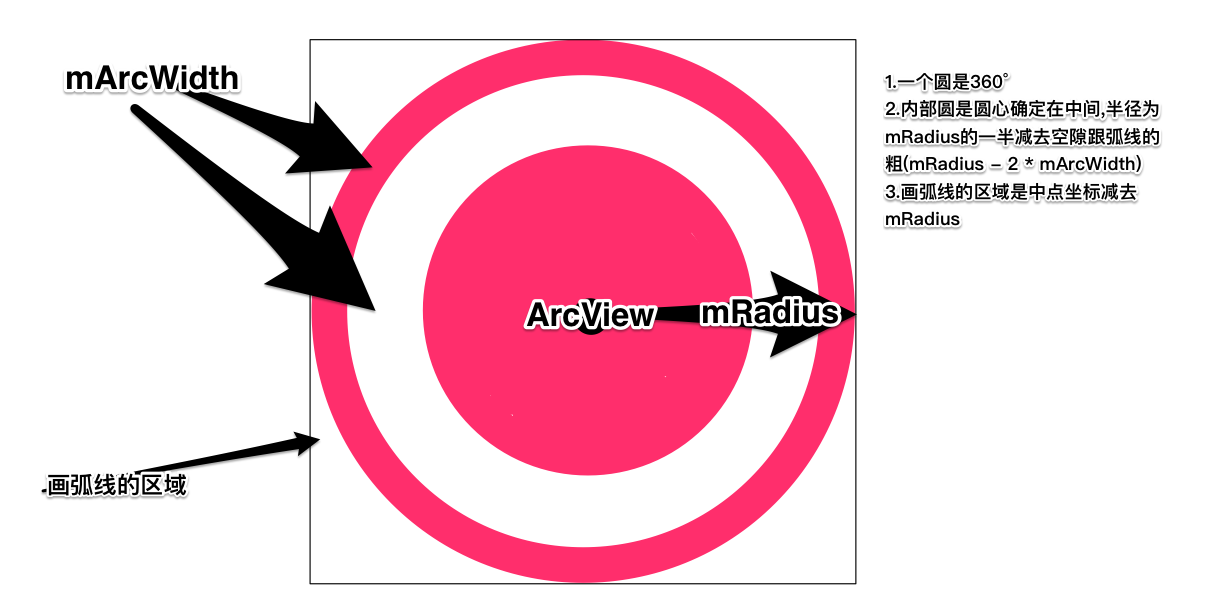
2.模型图

3.代码:
package com.example.customview;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.util.TypedValue;
import android.view.View;
public class ArcView extends View {
/*
* 画图工具
*/
private Paint mPaint;
/**
* 属性
*/
private int mProgress;
private String mCenterText;
private int mCenterTextColor;
private int mCenterBackgroundColor;
private int mArcColor;
private int mArcWidth;
private int mRadius;
private int mTextHeight;
private int mTextWidth;
public ArcView(Context context) {
this(context, null);
}
public ArcView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public ArcView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
TypedArray ta = context.getTheme().obtainStyledAttributes(attrs, R.styleable.ArcView, defStyleAttr, 0);
int n = ta.getIndexCount();
for (int i = 0; i < n; i++) {
int attr = ta.getIndex(i);
switch (attr) {
case R.styleable.ArcView_mProgress:
mProgress = ta.getInt(attr, 90);
break;
case R.styleable.ArcView_mCenterText:
mCenterText = ta.getString(attr);
break;
case R.styleable.ArcView_mCenterTextColor:
mCenterTextColor = ta.getColor(attr, Color.RED);
break;
case R.styleable.ArcView_mCenterBackgroundColor:
mCenterBackgroundColor = ta.getColor(attr, Color.RED);
break;
case R.styleable.ArcView_mArcColor:
mArcColor = ta.getColor(attr, Color.RED);
break;
case R.styleable.ArcView_mArcWidth:
mArcWidth = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, ta.getDimension(attr, 5),
getResources().getDisplayMetrics());
break;
case R.styleable.ArcView_mRadius:
mRadius = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, ta.getDimension(attr, 5),
getResources().getDisplayMetrics());
break;
default:
break;
}
}
ta.recycle();
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
}
@Override
protected void onDraw(Canvas canvas) {
/**
* 注: 文字必须在内圆之后绘画,否则内圆会把文字部分覆盖
*/
super.onDraw(canvas);
int mCenterX = getMeasuredWidth() / 2;
int mCenterY = getMeasuredHeight() / 2;
/**
* 确定圆心位置,在中间
*/
mPaint.setColor(mCenterBackgroundColor);
canvas.drawCircle(mCenterX, mCenterY, mRadius - 2 * mArcWidth, mPaint);
/**
* 画出最外面的圆
*/
mPaint.setColor(mArcColor);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeWidth(mArcWidth);
/**
* 设置画笔类型与宽度
*/
canvas.drawArc(new RectF(mCenterX - mRadius, mCenterY - mRadius, mCenterX + mRadius, mCenterY + mRadius), 270,
mProgress, false, mPaint);
/**
* 画弧线
*/
mPaint.setColor(mCenterTextColor);
mPaint.setTextSize(
TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 16, getResources().getDisplayMetrics()));
mTextWidth = (int) mPaint.measureText(mCenterText);
mTextHeight = getFontHeight(mPaint);
mPaint.setStyle(Paint.Style.FILL);
canvas.drawText(mCenterText, mCenterX - mTextWidth / 2, mCenterY + mTextHeight / 2, mPaint);
/**
* 画文字
*/
}
private int getFontHeight(Paint paint) {
Paint.FontMetrics fm = paint.getFontMetrics();
return (int) (Math.ceil(fm.descent - fm.ascent));
}
}
4.布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res/com.example.customview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical" >
<com.example.customview.ArcView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:mArcColor="#f00"
app:mArcWidth="5dp"
app:mCenterBackgroundColor="#f00"
app:mCenterText="Arc View"
app:mCenterTextColor="#fff"
app:mProgress="180"
app:mRadius="50dp" />
</LinearLayout>





















 7885
7885











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








