Live :服务端采用 RTMP(Nginx), WebSocket(Socket.io),客户端 VideoCore+IJKPlayer 构建即时聊天室演示应用。
这个项目是为了演示如何建立一个现场直播的应用程序。
它包括这些功能:
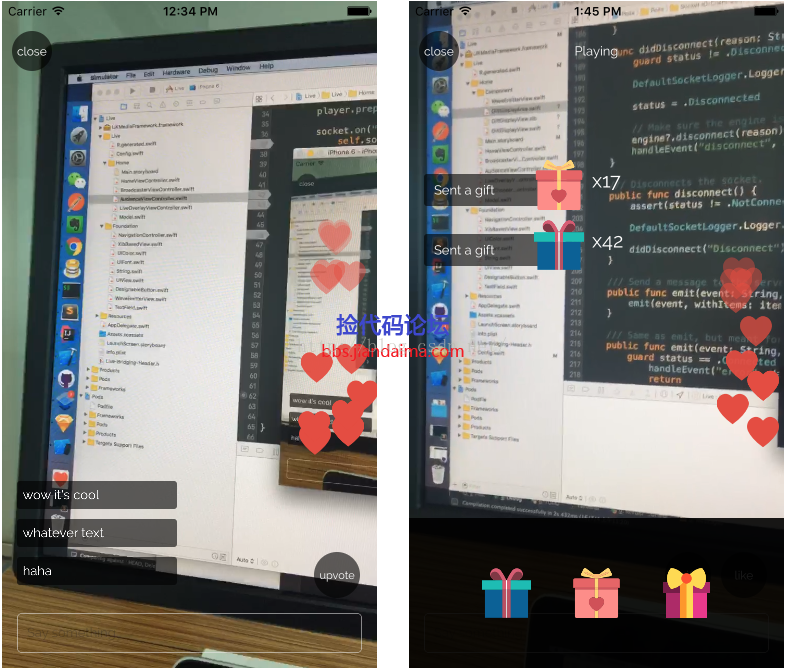
创建一个房间广播你的直播流
加入一个房间看现场
发送喜欢,礼物和评论

简介:
RTMP server – Nginx RTMP module(https://github.com/arut/nginx-rtmp-module)
WebSocket server – Socket.io(http://socket.io/)
iOS client – VideoCore(https://github.com/jgh-/VideoCore) to push stream, IJKPlayer(https://github.com/Bilibili/ijkplayer) to play stream
怎么运行:
可以使用我建立的。一个测试服务器在139.196.179.230,所以你可以直接运行iOS项目。
1. Nginx RTMP server
你可以设置自己的RTMP服务器的指导可以在这里找到:
https://github.com/arut/nginx-rtmp-module
2. WebSocket server
进入live-server目录,运行npm install,然后启动服务器,命令为:node app.js
3. iOS client
进入live-ios目录,运行pod install(需要使用cocoapods的版本为0.39.0)
在Config.swift配置文件中,更新你的服务器地址:
|
1
2
3
4
5
|
struct Config {
static var rtmpPushUrl = "rtmp://139.196.179.230/mytv/"
static var rtmpPlayUrl = "rtmp://139.196.179.230/mytv/"
static var serverUrl = "http://139.196.179.230:3000"
}
|
该应用程序也可以运行在模拟器上,但要直播,你需要在一个真正的设备上运行它。
备注:
1,流媒体
基本的流媒体流程:
广播->协议->媒体服务器-> CDN -> RTMP或HLS ->观众
最简单的情况下,我们不需要一个CDN服务器,然后流的过程
广播->协议->媒体服务器 -> RTMP或HLS ->观众
就像这样,boadcaster推直播使用RTMP协议的媒体服务器,观众将流从服务器使用RTMP或HLS协议。
对于RTMP和HLS的一些解释:
RTMP协议是用于:音频、视频或数据,是最初由Macromedia公司的专有协议(由Adobe)。该协议是基于TCP的,提供持久连接。总之,RTMP封装MP3 / AAC音频和MP4、FLV视频多媒体流。
HLS:HTTP直播流媒体称为HLS。顾名思义,它是流媒体基于HTTP通信协议;通过苹果的QuickTime,部分Safari,OS X和iOS产品的开发。那怎么使用呢?它打破了整体流成一系列小的基于HTTP的文件(。TS传输流)。这些传输流文件在文件索引m3u8。它需要先下载的m3u8播放列表播放直播。
对于媒体服务器,有几种选择:
Adobe媒体服务器
Red5
Nginx的rtmp模块
crtmpserver
在设置服务器,你可以测试使用ffmpeg
(install it by brew install ffmpeg).
推流
|
1
|
ffmpeg -f avfoundation -framerate 30 -i "1:0" -f flv rtmp://server-url
|
观看流:去这个网站:https://www.hlsplayer.net/rtmp-player
P.S.很多直播云已经覆盖了媒体服务器和CDN的部分。你只需要推/拉从它的流。
2. iOS RTMP libs
有几个开源项目支持RTMP,本项目采用:
VideoCore(https://github.com/jgh-/VideoCore) to push rtmp stream
IJKPlayer(https://github.com/Bilibili/ijkplayer) to pull rtmp stream
你可以在自己的项目页面找到这些库的使用。
3. Websocket server
本项目采用socket.io处理客户端-服务器通信,逻辑很简单,在服务器端:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
var rooms = []
io.on('connection', function(socket) {
socket.on('create_room', function(roomKey) {
rooms.push(roomKey)
socket.roomKey = roomKey;
socket.join(roomKey);
});
socket.on('close_room', function(roomKey) {
closeRoom(roomKey)
});
socket.on('disconnect', function(roomKey) {
if (socket.roomKey) {
closeRoom(socket.roomKey)
}
});
socket.on('join_room', function(roomKey) {
socket.join(roomKey);
});
socket.on('upvote', function(roomKey) {
io.to(roomKey).emit('upvote')
});
socket.on('comment', function(data) {
io.to(data.roomKey).emit('comment', data)
});
});
|
在客户端,利用客户端socket.io swift 客户端(https://github.com/socketio/socket.io-client-swift),,
逻辑也很简单:
创建,加入或关闭一个房间
|
1
2
3
4
5
6
7
8
9
10
11
|
socket.on("connect") {data, ack in
self.socket.emit("create_room", self.room.key)
}
socket.on("connect") {data, ack in
self.socket.emit("join_room", self.room.key)
}
socket.emitWithAck("close_room", room.key)(timeoutAfter: 0) {data in
self.socket.disconnect()
}
|
发布喜欢和评论事件:
|
1
2
3
4
5
|
socket.emit("upvote", room.key)
socket.emit("comment", [
"roomKey": room.key,
"text": text
])
|
监听喜欢和评论事件:
|
1
2
3
4
5
6
7
8
9
|
socket.on("upvote") {data ,ack in
self.emitterView.emitImage(R.image.heart()!)
}
socket.on("comment") {data ,ack in
let comment = Comment(dict: data[0] as! [String: AnyObject])
self.comments.append(comment)
self.tableView.reloadData()
}
|
本文固定链接: http://www.jiandaima.com/blog/archives/612.html | 源码分享网




















 1099
1099











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








