主要是通过w3school学习(http://www.w3school.com.cn/jquery/index.asp)
一、 谈一下对javascript/jquery的认识
JavaScript是脚本语言,它是一种能让网页更加生动活泼的编程语言。
JavaScript可以在网页上做很多的事情,可以操作DOM,也可以为网页增加特效。
而jquery做为一款优秀的js框架,让我们以更少的代码,实现更多的功能。
二、 选择器
-
jQuery 元素选择器和属性选择器允许您通过标签名、属性名或内容对 HTML 元素进行选择 ,选择器允许您对 HTML 元素组或单个元素进行操作。在 HTML DOM 术语中:选择器允许您对 DOM 元素组或单个 DOM 节点进行操作。
-
实例
| 语法 | 描述 |
|---|---|
| $(this) | 当前HTML元素 |
| $("p") | 获取所有的p元素 |
| $("p.intro") | 获取所有的 class为intro 的 p 元素 |
| $(".intro") | 获取所有的 class=intro 元素 |
| $("#intro") | 获取所有 id=intro 的元素 |
| $("ul li:first") | 获取所有 ul 的第一个 li 元素 |
| $("[href$='.jpg']") | 获取所有带有以 ".jpg" 结尾的属性值的 href 属性 |
| $("div#intro .head") | 获取id="intro" 的 div 元素中的所有 class="head" 的元素 |
三、事件
-
jquery事件处理方法是jquery中的核心函数。事件处理程序指的是当HTML中发生某些时所调用的方法。
-
实例
| Event函数 | 绑定函数至 |
|---|---|
| $(document).ready(function) | 将函数绑定到文档的就绪事件(当文档完成加载时) |
| $(selector).click(function) | 触发或将函数绑定到被选元素的点击事件 |
| $(selector).dblclick(function) | 触发或将函数绑定到被选元素的双击事件 |
| $(selector).focus(function) | 触发或将函数绑定到被选元素的获得焦点事件 |
| $(selector).mouseover(function) | 触发或将函数绑定到被选元素的鼠标悬停事件 |
四、操作DOM
DOM = Document Object Model(文档对象模型)
- 获取内容或设置内容
- text()-设置或返回所选元素的文本内容
- html()-设置或返回所选元素的内容(包括HTML标记)
- val()-设置或返回表单字段的值
- 获取属性或设置属性
- attr()-1.6以下使用
- prop()-1.6以上使用
- 添加元素
- append()-在被选元素的结尾插入内容
- prepend()-在被选元素的开头插入内容
- after()-在被选元素之后插入内容
- before()-在被选元素之前插入内容
- 删除元素或内容
- remove()-删除被选元素(及其子元素)
- empty()-从被选元素中删除子元素
- 获取并设置CSS类
-
addClass()-向被选元素添加一个或多个类
-
removeClass()-从被选元素删除一个或多个类
-
toggleClass()-对被选元素进行添加/删除类的切换操作
-
css()-设置或返回样式属性
下面的例子将返回首个匹配元素的 background-color 值:$("p").css("background-color");
下面的例子将为所有匹配元素设置 background-color 值: $("p").css("background-color","yellow");
如需设置多个 CSS 属性,请使用如下语法: $("p").css({"background-color":"yellow","font-size":"200%"});
五、遍历
- 祖先
- parent()-返回被选元素的之间诶父元素
- parents()-返回被选元素的所有祖先元素,知道文档的根元素(<html>)。
- parentsUntill()-返回介于两个给定元素之间的所有祖先元素。
- 后代
- children()-返回被选元素的所有直接子元素
- find()-返回被选元素的后代元素,直到最后一个后代。
- 水平遍历
- siblings()-返回被选元素的所有同胞元素
- next()-返回被选元素的下一个同胞元素
- nextAll()-返回被选元素的所有跟随的同胞元素
- nextUntil()-返回介于两个给定参数之间的所有跟随的同胞元素
- prev()-返回被选元素的上一个同胞元素
- prevAll()-返回被选元素的所有前面的同胞元素
- prevUntil()-返回介于两个给定参数之间的所有前面的同胞元素
- 过滤
- first()-返回被选元素的首个元素
- last()-返回被选元素的最后一个元素
- eq()-返回被选元素中带有指定索引号的元素
- filter()-允许你规定一个标准,匹配的元素返回
- not()-与filter相反,返回不匹配的元素
ps: noConflict() 方法会释放会 $ 标识符的控制,这样其他脚本就可以使用它了。
$.noConflict();
jQuery(document).ready(function(){
jQuery("button").click(function(){
jQuery("p").text("jQuery 仍在运行!");
});
});
六、小练习
- 使用juqery实现复选框的全选和全不选
-
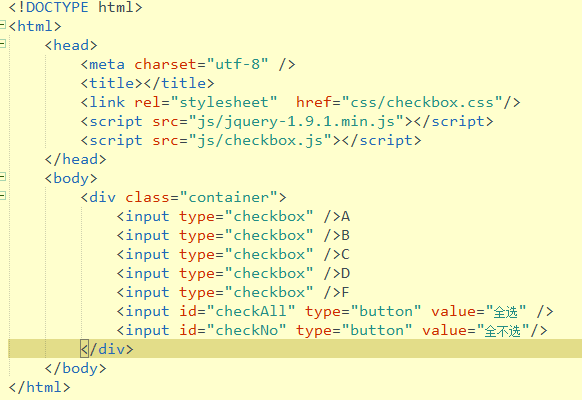
html页面

-
js代码

- 使用Jquery实现点击图片,页面无刷新图片的随机切换
- html页面

- js代码

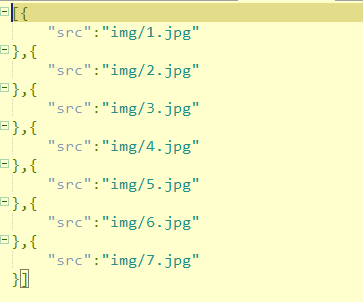
- json数据

- 使用Jquery的Ajax获得笑话列表并展示在页面上(http://www.xiaoliaoba.cn/api )
ps: 详细参照 (https://my.oschina.net/u/3292411/blog/853786)
- 最开始在做这个小练习时,接口出现了跨域的错误,自己找了一部分的解决方式,始终都没有解决,出现跨域都需要服务端的支持,由于这是第三方的数据接口,无法修改,所以自己写了服务端,从后台获取到接口数据,ajax在调用后台得以解决。
- controller


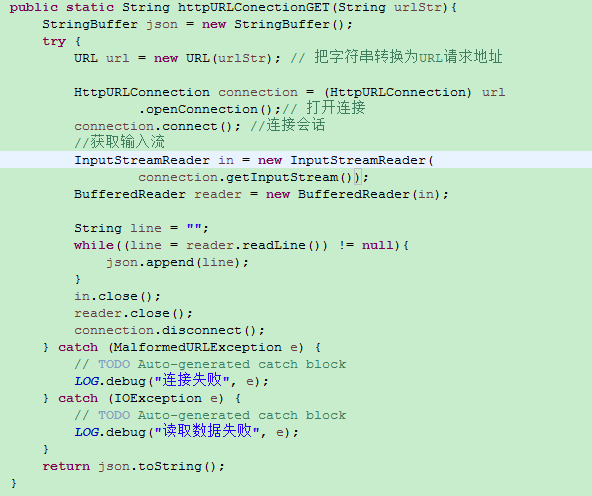
- 获取连接的工具类核心方法

- html页面

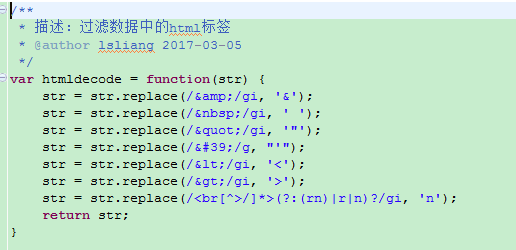
- js代码
























 9万+
9万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








