利用Charles 达成“我是达人”答题类爆破思路
最近公司需要使用“我是答题”小程序,对武汉疫情进行知识问题;榜单靠前的也有一定的学分奖励;虽然平时总不屑于公司组织的此类活动,但是看了这次活动形式,还是决定直接“爆破
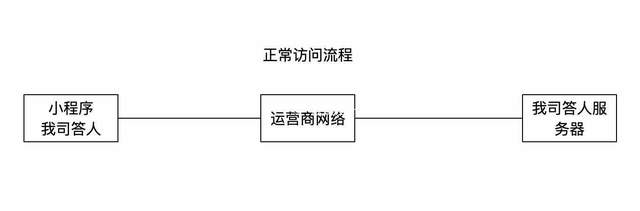
0x01 思路18年大火的直播答题中,对某答题app也进行了类似爆破,并薅了不少羊毛,到了后期已经做到了全自动化的答题,并且是100%正确正常情况下小程序和服务端通信流程

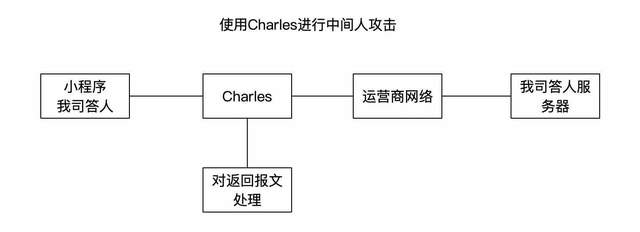
使用charles对请求进行串改流程

因为我的主力电脑就是MacOS,所以就直接使用了Charles,当然Windows上也有很多类似软件,这里不再赘述。
0x02 开始我先正常完成一轮答题,可以在Charles上看到小程序和服务端的每次通信报文,通过对请求接口分析,大致梳理出以下两个接口
1. 开始测试&挑战接口:
https://v4.21tb.com/race-mobile/mina/startRace.do2. 上传答案&获取下次题目接口:
https://v4.21tb.com/race-mobile/mina/userAnswer.do
对请求报文和返回报文分析后,确定报文的data.examItem.itemOptions[].isCorrect节点为正确答案。

"""
当然在学习Python的道路上肯定会困难,没有好的学习资料,怎么去学习呢?
学习Python中有不明白推荐加入交流Q群号:928946953
群里有志同道合的小伙伴,互帮互助, 群里有不错的视频学习教程和PDF!
还有大牛解答!
"""
{
"success": false,
"data": {
"examItem": {
"itemOptions": [{
"content": "疑似或确诊病例有过近距离接触",
"isCorrect": true
}, {
"content": "感冒的病人",
"isCorrect": false
}],
"itemName": "什么是新型冠状病毒密切接触者?"
}
},
"message": null,
"status": "SUCCESS"
}

只要搭建一个中间代{过}{滤}理服务,在返回给小程序时把content字段进行修改,即可让我们快速在小程序上看到正确答案。 本次我使用的nodejs进行开发,我对nodejs语法还停留在新手上,将就看

router.post('/21tb/:do', function (req, res, next) {
console.log(req.params.do);
fly.post('https://v4.21tb.com/race-mobile/mina/' + req.params.do + '.do', req.body, { headers: { "content-type": "application/x-www-form-urlencoded" } })
.then(d => {
console.log(d.data.data)
if (d.data.data) {
if (d.data.data instanceof Array) {
for (var inx in d.data.data) {
var data = d.data.data[inx];
if (data.examItem && data.examItem.itemOptions) {
var itemOptions = d.data.data.examItem.itemOptions;
if (itemOptions) {
for (var inx in itemOptions) {
var item = itemOptions[inx]
if (item.isCorrect) {
item.content = '✅' + item.content;
}
}
}
}
}
} else {
if (d.data.data.examItem && d.data.data.examItem.itemOptions) {
var itemOptions = d.data.data.examItem.itemOptions;
if (itemOptions) {
for (var inx in itemOptions) {
var item = itemOptions[inx]
if (item.isCorrect) {
item.content = '✅' + item.content;
}
}
}
}
}
}
res.send(d.data);
})
.catch(function (error) {
console.log(error);
});[/size][/font][/color][/indent][indent][color=rgb(36, 41, 46)][font=-apple-system, BlinkMacSystemFont, "][size=16px]
});

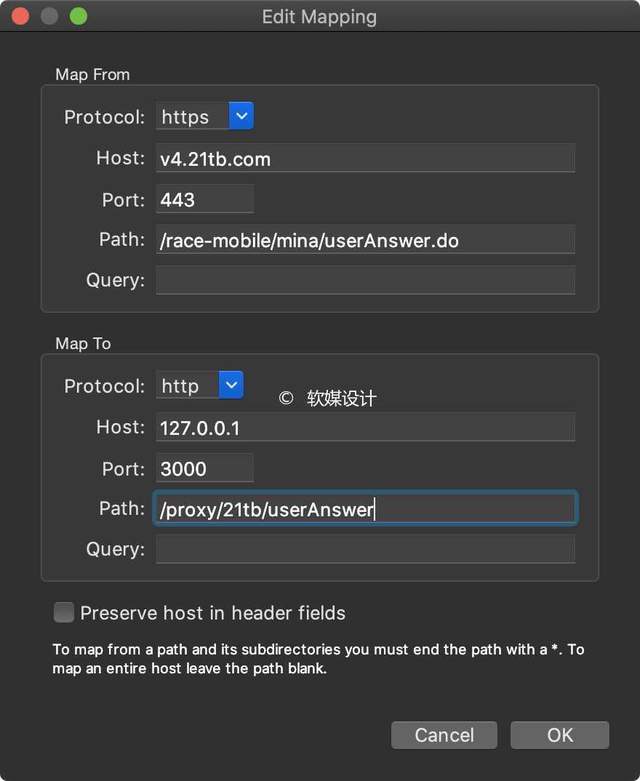
再来看Charles上的配置,主要使用的Map Remote功能

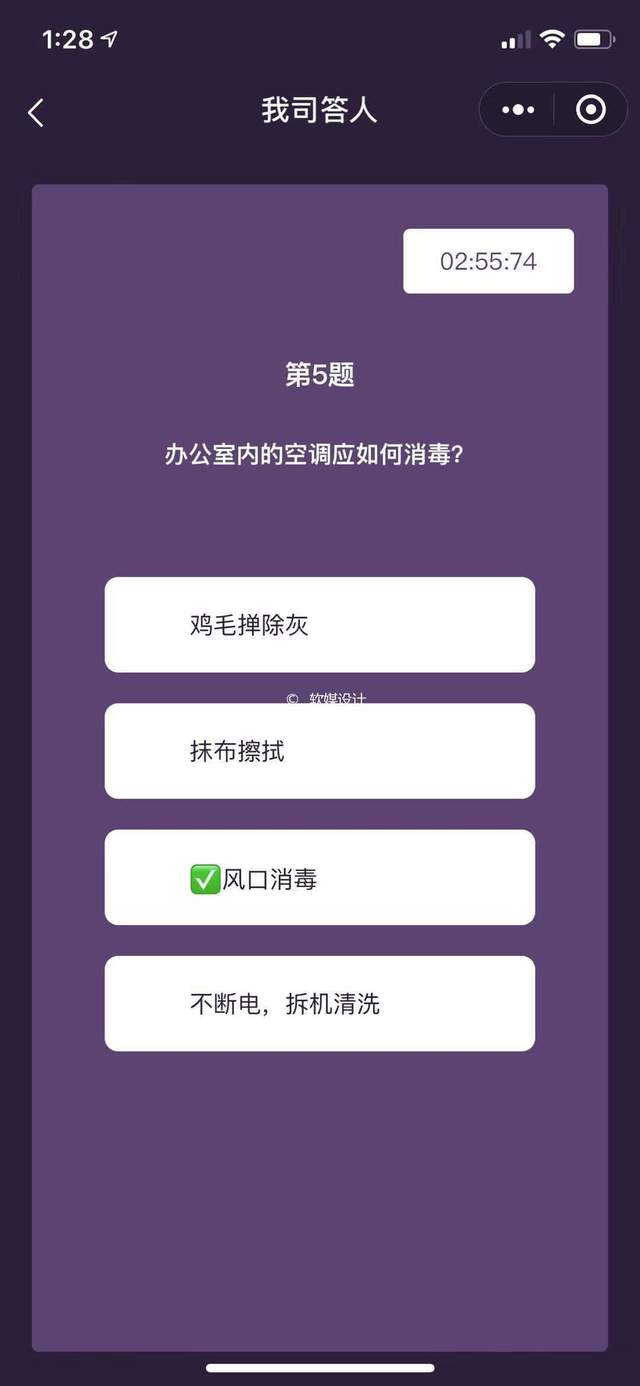
通过这一系列的配置后,就可以实现对小程python教程序请求的中间者攻击了最终效果,正确答案上会有个“✅”:























 3386
3386











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








