版权声明:本文为博主原创文章,转载请在显著位置标明本文出处以及作者网名,未经作者允许不得用于商业目的。
通过前几节的知识,我们已经可以使用窗体上的按钮调用网页上的方法。
参看 vb.net 教程 12-3 HtmlElement类 4 、vb.net 教程 12-3 HtmlElement类 8 突破网页限制
本节虽然叫做交互,但是之前的内容就不再重述,重点讲讲如何通过网页上的语句调用窗体的代码。
之前我在博客也写了一篇 vb.net webbrowser 网页调用winform 中的函数
里面写的不是很详细,这里将方法详细写出来。
使用到的网页代码:
<html>
<head>
<title>这是配合vb.net教程的网页</title>
<script language="javascript">
function operation()
{
var args1=document.all("args1").value;
var args2=document.all("args2").value;
var option=document.all("option").value;
window.external.getValue(args1,args2,option);
}
</script>
</head>
<body>
<input type="text" name="args1" id="args1" value="">
<br/>
<select name="option" id="option">
<option value="+" checked>+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<br/>
<input type="text" name="args2" id="args2" value="">
<br/>
=
<br/>
<input type="text" name="values" id="values" value="">
<br/>
<input type="button" name="submit" id="submit" value="运算" οnclick="operation()">
</body>
</html>
我已经上传到了我的网站:
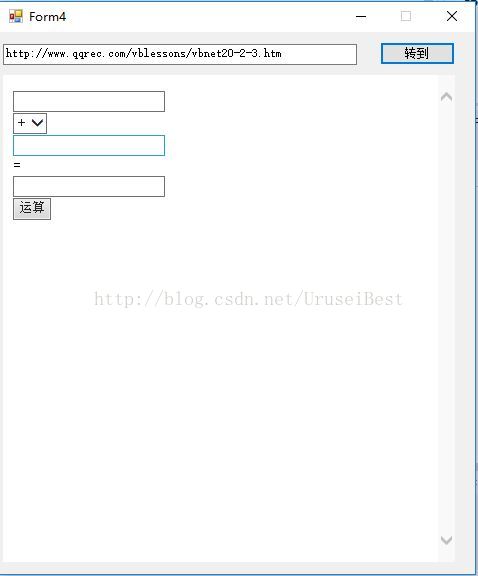
http://www.qqrec.com/vblessons/vbnet20-2-3.htm
运行时截图:
需要注意的是,网页脚本中window.external.方法名称(参数),这是调用窗体必须的方法,大家一定要记住。
由于.net平台下C#和vb.NET很相似,本文也可以为C#爱好者提供参考。
学习更多vb.net知识,请参看 vb.net教程 目录
————————————————
版权声明:本文为CSDN博主「VB.Net」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。























 385
385











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








