之前一直想仿微信朋友圈那样做个图片查看,但是看了网上很多demo都觉得比较简单,少了从小图切换到大图的加载过程,都只是在所有预览里加载大图,点击进去也是加载大图,于是在网上下载了别人的demo自己修改了一下,在此和大家一起分享。
首先,我下载了网上比较流行的demo

接着,改了里面一点东西,在 image_detail_fragment.xml 里面,加了一个
<ImageView
android:id="@+id/image_small"
android:layout_width="100dp"
android:layout_height="100dp"
android:adjustViewBounds="true"
android:layout_gravity="center"
android:contentDescription="@string/app_name"
android:scaleType="centerCrop" />加入这个主要是为了在查看大图的时候可以预显示小图,仿微信朋友圈,还加了一个
<View
android:id="@+id/all_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>这个是因为原本的demo只有在加载图片成功的时候才可以实现点击返回,所以这个view是覆盖整个页面,当你加载失败的时候也可以退出。
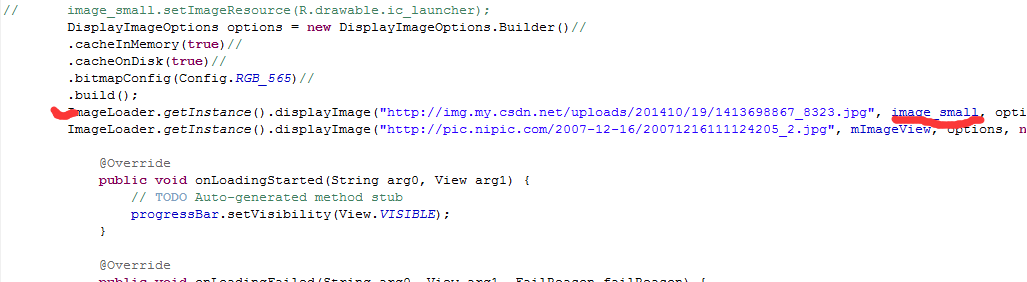
我修改的做法是在 ImageDetailFragment 里面添加一个小图的预先加载,当加载大图成功的时候,把image_small隐藏掉,这样就成功的达到微信朋友圈查看图片的效果

里面我的大图都是使用图一张图片,如果大家需要的时候学小图那样穿一个url进去,希望这个对大家有帮助。





















 1402
1402

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








