很久很久以前学习html的笔记记录,很随意,但都是自己记录的,希望对需要的人有所帮助。
本文使用word2013编辑并发布
Postbird | There I am , in the world more exciting!
Postbird personal website : http://www.ptbird.cn
浮动 float
在DIV+css中 浮动分为:左浮动 右浮动 清楚浮动
右浮动:指一个元素向右移动,让出自己本身的位置,给别人,向右移动知道碰到包含自己的父元素的最右面的边框。

左浮动:指某个元素尽量的向左边移动,让出他右边的空间,让其他的元素占用。

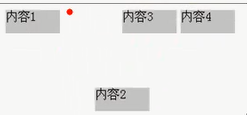
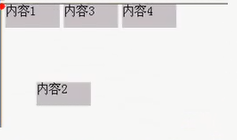
如果三个块,中间的块没有浮动,而其他的块浮动会出错误,发生重叠
如果浮动元素的高度不同,那么当他们向下移动时可能被其他浮动元素"卡住",知道有足够的空间

一个行内元素使用了float 浏览器会以"display:block"显示
字包图:
<img style="float:left;margin-right:5px;margin-bottom:5px"src="psb.jpg" alt="pt"/>
清楚浮动 在项目中说明
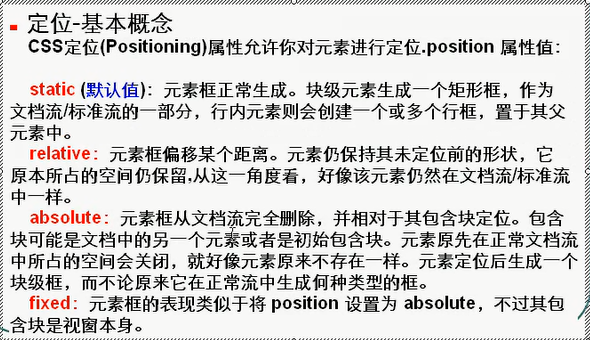
定位

常见的四种定位:
static 定位(默认)(前面讲的都是静态定位)
relative 相对定位
absolute 绝对定位
fixed 固定定位
relative 定位

所谓相对定位,是指该元素应该显示的左上角重新定位,但是脱离标准流之后,他的空间不能被占用
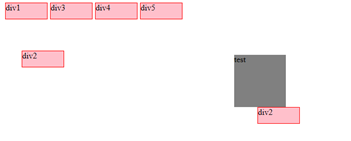
absolute 定位

所谓绝对定位,是指对该元素的最近的那个脱离了标准流的元素定位,如果没有父元素或者复元素没有脱离标准流,则相对body左上角定位。 ↓



fixed 定位
所谓fixed定位 就是不管怎样,总是以视窗的左上角定位
left 和 top 对static定位没有作用
static是靠margin-left 和 margin-top控制

z-index 重叠顺序
用于设置对象(div)显示的时候层叠的顺序
z-index值越小,越在下层显示





















 30万+
30万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








