phfile项目结构: 
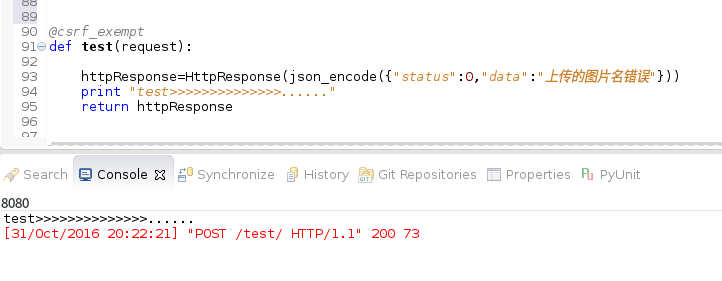
view里的接口定义: 
以8080启动phfile项目.
浏览器访问:http://127.0.0.1:8080/test/
可以得到正确的结果:
{"status": 0,"data": "上传的图片名错误"}还有一个phfile2的项目,和phfile项目基本一样,phfile2里有个task.html,
task.html里有个ajax请求:
"url": "http://127.0.0.1:8080/test/",
"data": params,
"type": 'POST',
"dataType": 'json',
"success": function (data) {
if (data.status == 1) {
alert("上传成功");
location.reload(true);
} else {
alert('上传失败:'+data.data);
}
$('#file_modal').modal('hide');
},
"error": function (xhr, status, error) {
alert("上传错误:" + error);
$('#file_modal').modal('hide');
}以8000启动phfile2项目.
调用结果:
1,statua返回0,readystate也为0,responseText返回error,永远弹出”上传错误:”
2,服务器的test方法正常执行.
test>>>>>>>>>>>>>>......
[31/Oct/2016 20:22:21] "POST /test/ HTTP/1.1" 200 733,将test方法从phfile移动到phfile2,将调用url改成:”url”: “http://127.0.0.1:8000/test/“后,
task.html弹出”上传失败:上传的图片名错误”
原因:
1.跨端口导致跨域问题.
跨域不只是说跨不同的域,而是包括协议、主机ip、端口三个。
tomcat服务器不存在此类问题,tomcat服务器的cors设置了同ip不同port可以访问。
而我使用的django自带的开发服务器,没有设置cors。
2.ajax访问时session为null(该原因已排除)
事实上ajax请求时request.session对象并不是null,但是request.session.session_key为None,这就意味着,这个session确实是个空session,因为session_key是session的唯一标识.
反之,通过浏览器访问时,可以看到session_key是一个字符串.
在网上有找到该问题的解释(不怎么读的通,大致能看明白就好):
1、系统的中的session为null所引起的主要因素。
2、当ajax请求时遇到session的都会只进不出了(只调用未返回值),就是会出现status=0
3、当出现错误不能抛出处理时,就会进入global中,applicationEnd此时就是程序结束,ajax也将先一步退出,并调用ajax的errorCallback
解决:
1.response添加”Access-Control-Allow-Origin”
@csrf_exempt
def test(request):
response=HttpResponse(json_encode({"status":0,"data":"上传的图片名错误"}))
response["Access-Control-Allow-Origin"] = "http://127.0.0.1:8000"
print "test>>>>>>>>>>>>>>......"
return response




















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








