import {Pipe, PipeTransform} from "@angular/core";
@Pipe({
name: 'tableFilter',
pure: false
})
export class PipeTableFilter implements PipeTransform {
transform(items:any[], args:any):any[] {
var isSearch = (data:any): boolean => {
var isAll = false;
if(typeof data === 'object' ){
for (var z in data) {
if(isAll = isSearch(data[z]) ){
break;
}
}
} else {
if(typeof args === 'number'){
isAll = data === args;
} else {
isAll = data.toString().match( new RegExp(args, 'i') );
}
}
return isAll;
};
return items.filter(isSearch);
}
}
使用样例:
<div class="form">
<div class="form-group row">
<div class="col-sm-6">
<div class="input-group">
<span class="input-group-addon" id="sizing-addon2"><i class="fa fa-search"></i> 全局搜索</span>
<input type="text" class="form-control" placeholder="search" aria-describedby="sizing-addon2" [(ngModel)]="searchText">
</div>
</div>
</div>
</div>
<table class="table table-hover table-striped table-sortable">
<thead>
<tr>
<th *ngFor="let column of columns" [class]="selectedClass(column.variable)" (click)="changeSorting(column.variable)">
{{column.display}}
</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let object of data | tableFilter: searchText | orderBy : convertSorting() | paging: page: pageSize" (click)="selectOneRow(object)" style="cursor: pointer">
<td *ngFor="let column of columns">
{{object[column.variable] | format : column.filter}}
</td>
</tr>
</tbody>
</table>
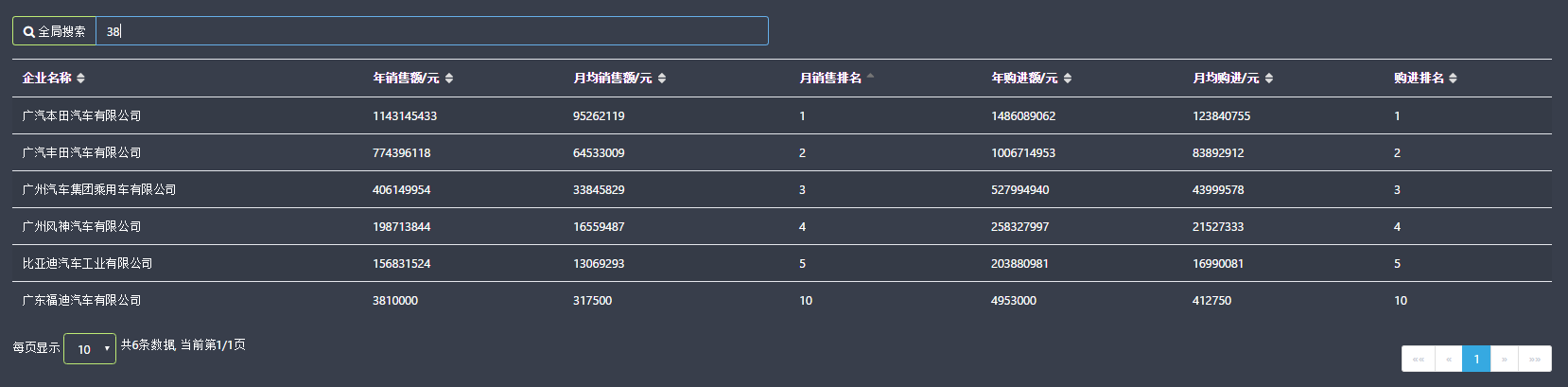
效果:






















 51
51











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








