<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.menu {
line-height: 30px;
text-align: center;
}
.menunav {
display: flex;
justify-content: space-around;
}
.menunav>li {
display: block;
float: left;
width:60%;
}
.menu-list-itm>select {
height: 30px;
width: 60%;
border: none;
color:#999;
outline: none;
background-color: #F3F3F5;
}
</style>
</head>
<body>
<div class="list">
<div class="menu" id="menu">
<ul class="menunav">
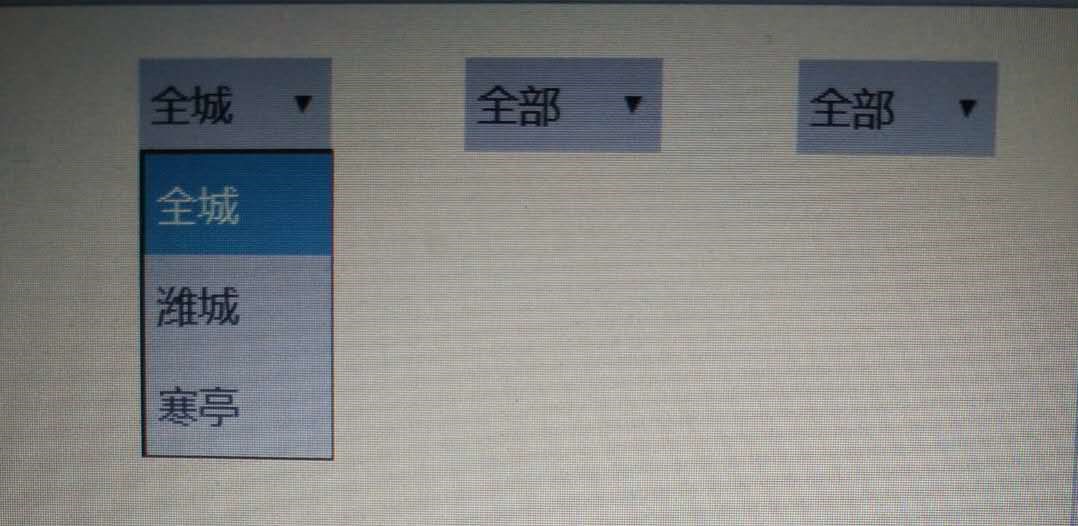
<li class="menu-list-itm" id="rsswitch">
<select id="sel-area" class="select">
<option value="">全城</option>
<option value="1418">潍城</option>
<option value="1419">寒亭</option>
</select>
</li>
<li class="menu-list-itm" id="price">
<select id="sel-price" class="select">
<option value="">全部</option>
<option value="0-3999">4千以下</option>
<option value="4000-4999">4千-5千</option>
</select>
</li>
<li class="menu-list-itm" id="type">
<select id="sel-type" class="select">
<option value="">全部</option>
<option value="0-99">100m²以下</option>
<option value="100-119">100-120m²</option>
</select>
</li>
</ul>
</div>
</div>
<script type="text/javascript">
</script>
</body>
</html>
转载于:https://my.oschina.net/u/3883702/blog/1859564





















 1540
1540











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








