
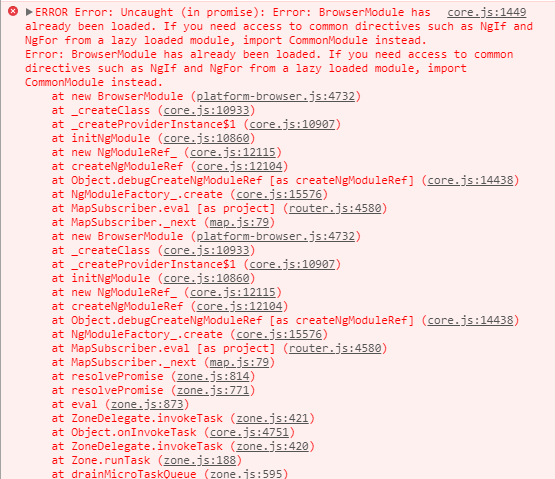
找了半天 按照报错提示 是重复引入了BrowserModule模块 但是查找了整个项目 除了在app.module.ts外根本没有引入 然后经过排除 原因肯定是在SharedModule模块下, 继续排除...发现 ng-zorro 官方使用说明,需要引入一个依赖
// shared.module.ts
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
罪魁祸首啊...
然后,把这个ng-zorro需要的依赖从app.module.ts引入即可
// app.module.ts
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserAnimationsModule
],
providers: [],
bootstrap: [AppComponent]
})
这样就可以搞定了!






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








