jquery选择器(引号不分单双)
this的使用,点击h1时,将当前h1背景色改变

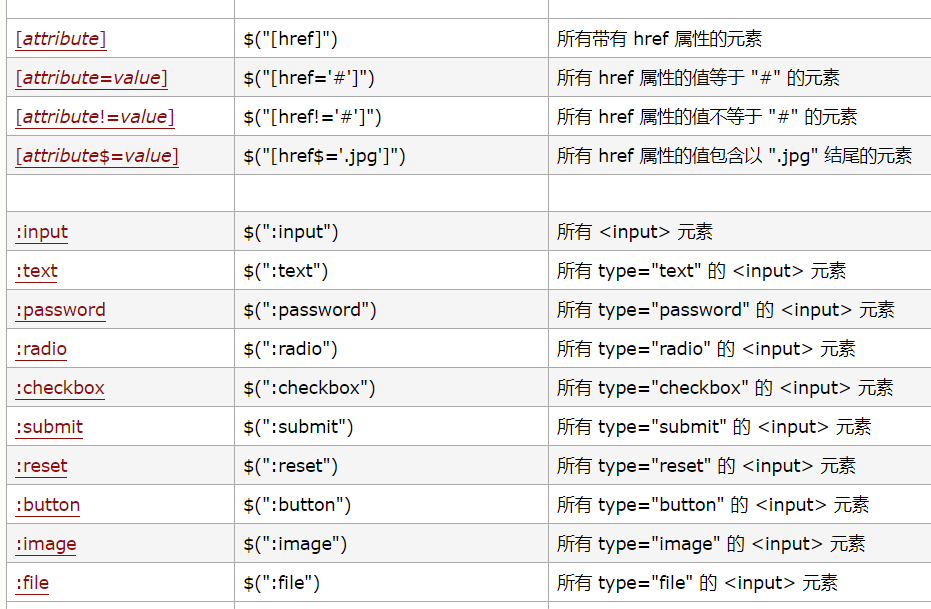
css选择器:将所有带有href属性的元素背景色改为红色
$('[href]').css('background-color','red')
1.选取所有元素
$('*')
2.选取id为qw的元素
$('#qw')
3.选取class=po的元素
$('.po')
4.选取所有p标签元素
$('p')
5.选取第一个p标签元素
$("p:first")
6.最后一个
$("p:last")
7.所有偶数个p标签元素(ps:元素位置从0开始计数)
$("p:even")
8.奇数个
$("p:odd")
9.选取所有标题元素<h1>到<h6>
$(':header')
10.选取所有带href的元素
$('[href]')























 4633
4633

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








