本篇主要介绍clientLeft、offsetLeft、clientX、offsetX这四种元素属性的区别,首先我们要理解清楚它们的概念:
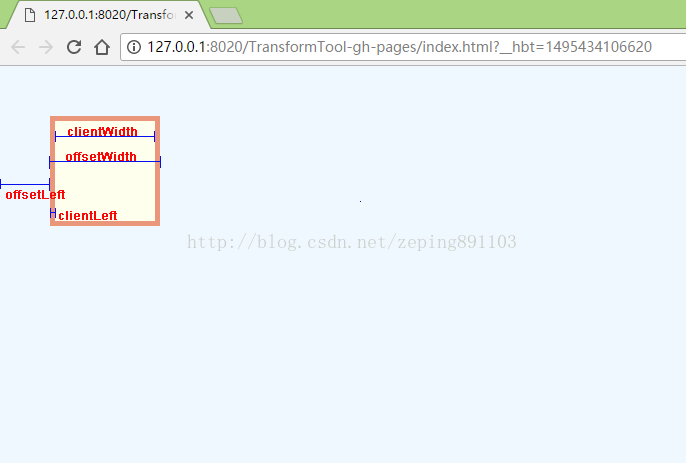
clientLeft:该元素对象的左边框宽度。
clientWidth:该元素对象的左内边框至右内边框的距离。
offsetLeft:该元素左外边框至窗口左边界的距离。
offsetWidth:该元素左外边框至右外边框的距离。
我们可以参考下图所示:

上图测试源码为:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="jquery/jquery-1.8.0.js"></script>
<style type="text/css">
body {
margin-left: 0px;
margin-top: 0px;
}
#myDiv {
margin-left: 50px;
margin-top: 50px;
border: 5px solid darksalmon;
background-color: #FFE;
}
</style>
</head>
<body style="background-color: aliceblue;">
<div id="myDiv" style="width: 100px; height: 100px;"></div>
<script>
var jqdiv = $("#myDiv")[0];
console.log(jqdiv.clientLeft); // 5
console.log(jqdiv.clientWidth); // 100
console.log(jqdiv.offsetLeft); // 50
console.log(jqdiv.offsetWidth); // 110
</script>
</body>
</html>
jqdiv.offset({
top: 10,
left: 10
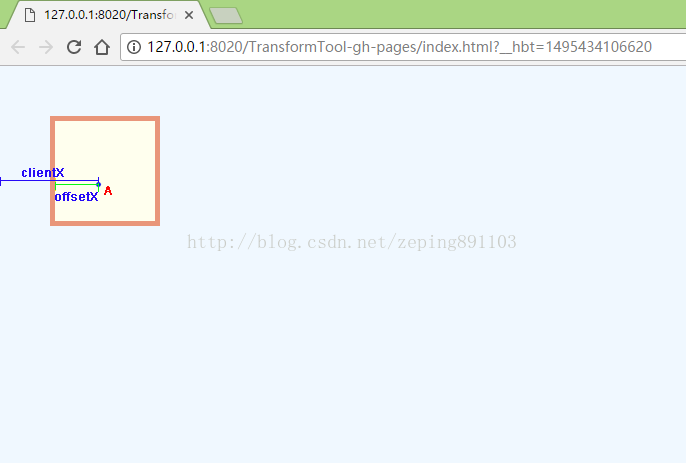
});clientX:当事件被触发时鼠标指针相对于窗口左边界的水平坐标。
offsetX:当事件被触发时鼠标指针相对于所触发的标签元素的左内边框的水平坐标。
我们可以参考下图所示,A点被点击,当触发鼠标点击事件时:

上图测试源码为:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="jquery/jquery-1.8.0.js"></script>
<style type="text/css">
body {
margin-left: 0px;
margin-top: 0px;
}
#myDiv {
margin-left: 50px;
margin-top: 50px;
border: 5px solid darksalmon;
background-color: #FFE;
}
</style>
</head>
<body style="background-color: aliceblue;">
<div id="myDiv" style="width: 100px; height: 100px;"></div>
<script>
$("#myDiv").bind("click", function(vt) {
console.log(vt.clientX); // 43+5+50 = 98
console.log(vt.offsetX); // 43
});
</script>
</body>
</html>
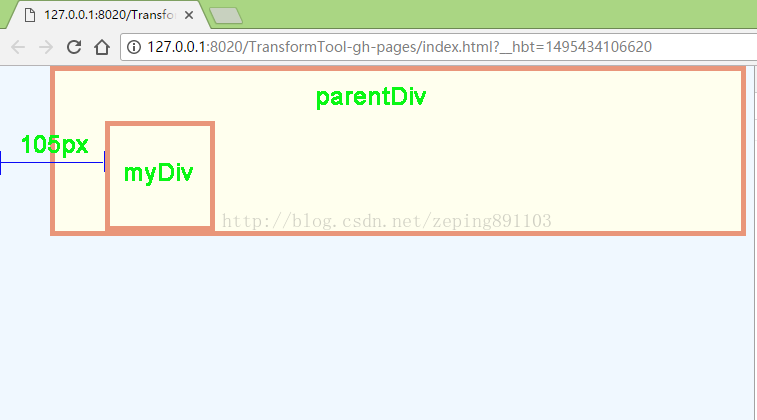
上图测试的源码为:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="jquery/jquery-1.8.0.js"></script>
<style type="text/css">
body {
margin-left: 0px;
margin-top: 0px;
}
#myDiv {
margin-left: 50px;
margin-top: 50px;
border: 5px solid darksalmon;
background-color: #FFE;
}
#parentDiv {
margin-left: 50px;
border: 5px solid darksalmon;
background-color: #FFFFEE;
}
</style>
</head>
<body style="background-color: aliceblue;">
<div id="parentDiv">
<div id="myDiv" style="width: 100px; height: 100px;"></div>
</div>
<script>
console.log($("#myDiv")[0].offsetLeft); // 50+5+50 = 105
</script>
</body>
</html>为了验证正确性,我还换了不同的浏览器,通过测试可得出:offsetLeft是该元素左外边框至窗口左边界的距离。
(注)本篇介绍了clientLeft、offsetLeft、clientX、offsetX,根据本文介绍的特点,同理就可不难理解clientTop、offsetTop、clientY、offsetY的概念
(注)还有两个值很重要的值:一个是scrollTop,另一个是scrollLeft
第一个代表页面利用滚动条滚动到下方时,隐藏在滚动条上方的页面的高度;
第二个代表页面利用滚动条滚动到右侧时,隐藏在滚动条左侧的页面的宽度;
正确获取当前鼠标点击坐标算法:
Mouse.x = parseInt(event.clientX); //event表示鼠标事件
Mouse.y = parseInt(event.clientY);
var rect = elem.getBoundingClientRect(); //elem表示当前所点击到的显示对象,如canvas
Mouse.x += elem.scrollLeft - elem.clientLeft - rect.left;
Mouse.y += elem.scrollTop - elem.clientTop - rect.top;




















 251
251

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








