版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/zeping891103/article/details/72901976
自由变换工具类似于PS中Ctrl+T功能,实现图片的缩放、斜切、旋转和位移。本实例已兼容不同容器的自由变换:一种是canvas,另一种是div。
canvas容器格式:仅支持<img>标签,控制点的渲染由canvas完成。
<body>
<canvas id="stage" width="640" height="480">
<img />
</canvas>
</body>
<body>
<div id="stage">
<img />
<div>大家好,我是自由变换工具</div>
<svg id="svg-tool"></svg>
</div>
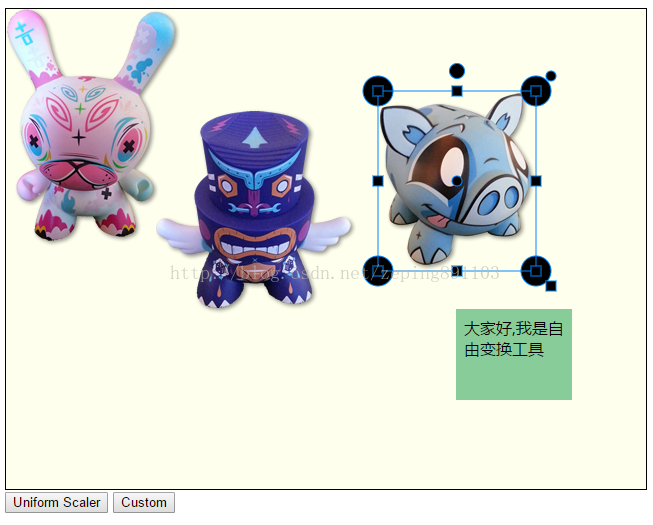
</body>资源变换效果如下:
实例中已详细做了注释,详细源码可下载附件。
http://download.csdn.net/detail/zeping891103/9863744





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








