认识前端
- 前端就是利用html,css,js等技术将效果图生成网页
认识网页
-
网页由文字,图片,输入框,视频,音频,超链接等组成
-
w3c是web标准
- html 结构标准
- css 表现标准
- js 行为标准
-
浏览器内核(渲染引擎,渲染引擎是兼容性问题出现的根本问题)
- IE trident
- 谷歌/欧鹏 blink
- 火狐 gecko
- 苹果 webkit
-
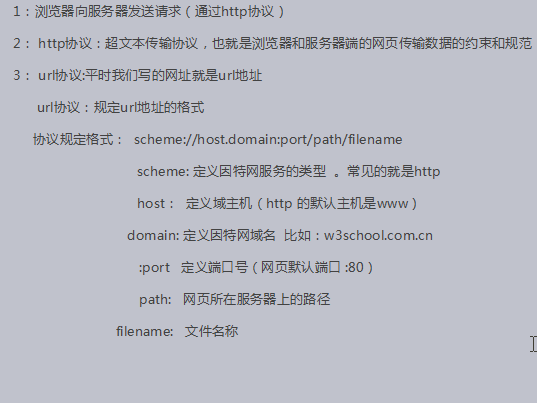
url地址

-
Html 与htm是一样的,后缀名不能决定文件格式,只能决定打开文件打开的方式
标签
1.单标签
换行标签 <br />
水平线标签 <hr />
2.双标签
段落标签 <p></p>
标题标签 <h1></h1>,h1~h6,h1只能出现一次
文本标签 <font size=" " color=" "></font>
文本格式标签:
文本加粗标签 <strong></strong> <b></b>
文本倾斜标签 <em></em> <i></i>
删除线标签 <del></del> <s></s>
下划线标签 <ins></ins> <u></u>
3.图片标签
<img src=" " alt=" " title=" " width=" " height=" "/>
alt 替换文本,图片不显示的时候,显示的文字
title 提示文本,鼠标放到图片上显示的文字
图片没有定义宽高的时候,图片按照百分之百比例显示,如果只更改图片的宽度或者高度,图片等比例缩放
4.超链接
<a href=" " title=" " target=" "></a>
title 提示文本 鼠标放到链接上显示的文字
target="_self" 默认值 在自身页面打开(关闭自身页面,打开链接页面)
target="_blank" 打开新页面 (自身页面不关闭,打开一个新的链接页面)
- 锚链接
1.先定义一个锚点
<p id="sd"></p>
2.超链接到锚点
<a href="#sd">回到顶部</a>
- 空链
<a href="#">空链</a>
- 优化链接写法,让所有的超链接都在新窗口打开
<base target="_blank" />
此标签必须位于head标签内部
<base> 标签为页面上的所有链接规定默认地址或默认目标。
通常情况下,浏览器会从当前文档的 URL 中提取相应的元素来填写相对 URL 中的空白。
使用 <base> 标签可以改变这一点。浏览器随后将不再使用当前文档的 URL,而使用指定的基本 URL 来解析所有的相对 URL。这其中包括 <a>、<img>、<link>、<form> 标签中的 URL
!(http://www.w3school.com.cn/html5/tag_base.asp)
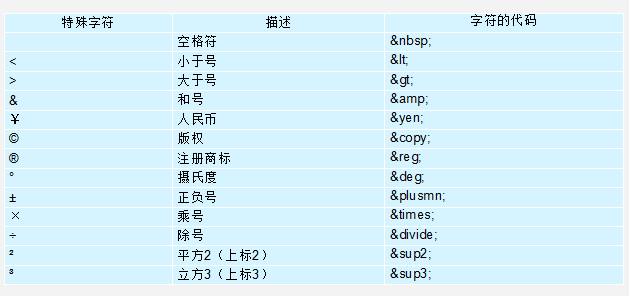
5.特殊字符

6.列表
- 无序列表(ul>li)
type="square" 小方块
type="disc" 实心小圆圈
type="circle" 空心小圆圈
- 有序列表 (ol>li)
type="1,a,A,i,I" type的值可以为1,a,A,i,I
start="3" 决定了开始的位置
- 自定义列表
dl>dt+dd
7.音乐标签
<embed src="" type="" hidden="true">
!(https://www.cnblogs.com/lgx5/p/5714494.html)
8.滚动
<marquee behavior="" direction=""></marquee>
中间的内容可以为图片或者文字
属性:height高度 width宽度 bgcolor背景颜色
behavior:设定滚动的方式
alternate:表示在两端之间来回滚动
scroll:由一端滚动到另一端,会重复
slide:由一端滚动到另一端,不会重复
direction:设置滚动的方向
dowm,left,right,up
loop:设置滚动的次数,-1一直滚下去
!(https://www.cnblogs.com/jianmeng/p/7022288.html)
引入的内容
- 关键字
<meta name="keywords" content="关键字的内容">
- 网页描述
<meta name="description" content="网页描述的内容">
- 网页重定向
<meta http-equiv="refresh" content="5(秒);网页url">
- 链接外部样式表
<link rel="stylesheet" href="链接">
- 设置icon图标(页面标签上的小图标)
<link rel="icon" href="链接">
表格
主要用来展示数据,是对网页重构的补充
<table border="1 边框" width="100 宽" height="100 高" cellspacing="2 单元格与单元格之间的距离" cellpadding="2 内容与边框的距离" align="center" bgcolor="背景颜色">
<tr>
<td></td>
<td></td>
</tr>
</table>
align="left | right | center"
如果直接给表格用align="center" 表格居中
如果给tr或者td使用,tr或者td内容居中
表格的标准结构需要有
<thead></thead>,<tbody></tbody>,<tfoot></tfoot>
- 表头
<caption>表头</caption>,写在table内
- 单元格合并
colspan="2" 合并同一行上的单元格
rowspan="2" 合并同一列上的单元格
- 表格标题
<th></th>用法和th是一样的,文字加粗文本居中对齐
- 边框颜色
bordercolor="red"
- 内容垂直对齐方式
valign="top|middle|bottom"
表单
- 表单域
<form action="处理信息的地址" method="get|post"></form>
- 文本输入框
<input type="text" maxlength="6 限制输入字符的长度" readonly="readonly" disabled="disabled" name="输入框的名称" value="输入框的内容">
readonly 将输入框设置为只读状态,不能编辑
disabled 输入框未激活状态
- 密码输入框
<input type="password">
- 单选框
<input type="radio" name="gender" checked="checked">
注意:只有当name值设置相同的时候,才能实现单选效果
- 下拉列表
<select multiple="multiple">
<option></option>
<option selected="selected"></option>
</select>
multiple 将下拉列表设置为多选项
selected 默认选中项目
<optgroup label="分组名称">
<option></option>
<option></option>
</optgroup>
optgroup 对下拉列表进行分组
- 多选框
<input type="checkbox" checked="checked">
- 多行文本框
<textarea cols="30" rows="10"></textarea>
cols 控制字符的长度
rows 控制输入的行数
- 文件上传
<input type="file">
- 文件提交按钮
<input type="submit">
- 普通按钮
<input type="button" value="普通按钮">
- 图片按钮
<input type="image" src="按钮.jpg">
图片按钮可以实现信息提交功能
- 重置按钮
<input type="reset">
将信息重置到默认的状态
- 表单信息分组
<form action="1.php">
<fieldset>对表单信息进行分组
<legend>表单信息分组名称</legend>
</fieldset>
</form>
- html5补充表单控件
<!--网址控件--> <input type="url"> <!--日期控件--> <input type="date"> <!--时间控件--> <input type="time"> <!--邮件控件--> <input type="email"> <!--数字控件--> <input type="number" step="5"> <!--滑块控件--> <input type="range">
## 标签语义化
好的语义化的网站标准就是去掉样式表文件之后,结构依然很清晰。
标签语义化概念:
根据内容的结构化(内容语义化),选择合适的标签(代码语义化)
标签语义化意义:
1:网页结构合理
2:有利于seo:和搜索引擎建立良好沟通,有了良好的结构和语义你的网页内容自然容易被搜索引擎抓取;
3:方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)
4:便于团队开发和维护
示例:
1:尽可能少的使用无语义的标签div和span;
2:在语义不明显时,既可以使用div或者p时,尽量用p, 因为p在默认情况下有上下间距,对兼容特殊终端有利;
3:不要使用纯样式标签,如:b、font、u等,改用css设置。
4:需要强调的文本,可以包含在strong或者em标签中strong默认样式是加粗(不要用b),em是斜体(不用i);





















 2909
2909

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








