在项目开发中遇到这样一个问题,点击Grid中的一条记录并修改,修改完后保存并且刷新表格,后台已保存成功,并且前台grid中的值也已经改变。这时候被修改的记录还处于选中状态,然后再次点修改,发现表单中的值还是原来的值,但是在选择另外一条记录后,再次选择这条记录并修改时发现值已改变。
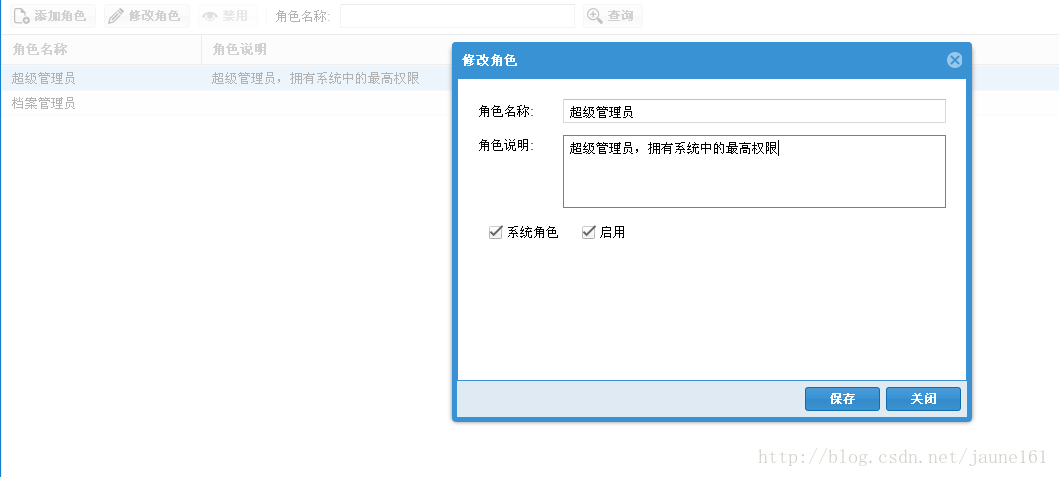
如图:这是原记录,现在我们在角色说明后面加几个*号,测试

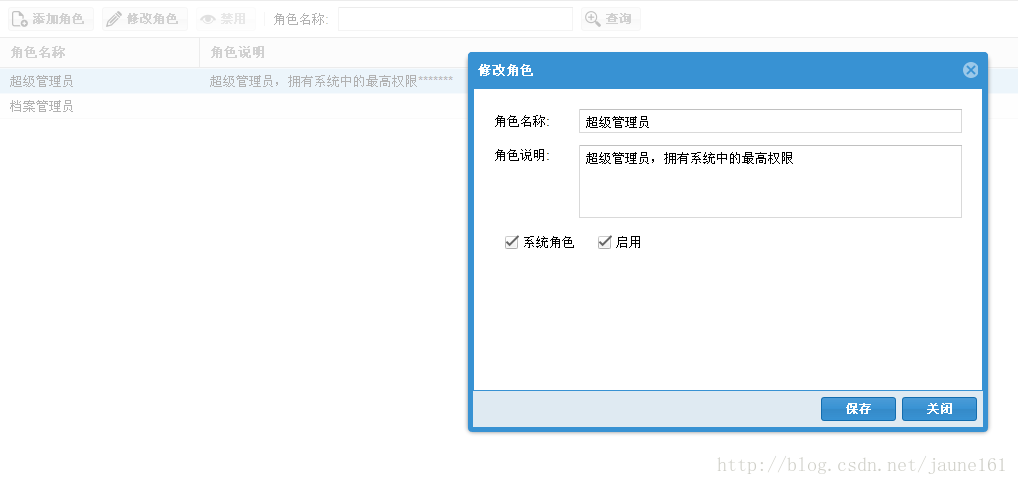
保存后,原来被修改的记录还处于选择状态,然后我点击修改按钮,发现Form中的值还是修改前的值。
注:表单是通过loadRecord的方式加载的值,在每次赋值前都执行了reset(true)方法,所以不是Form缓存的问题

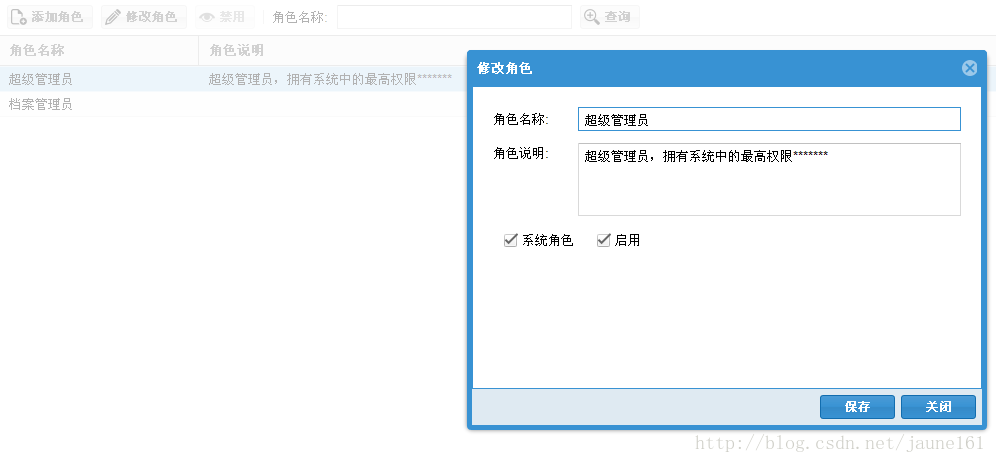
当我们选择另外一条记录,然后再此选择这条记录是值又变成了修改后的值

经过分析我觉得可能是grid中的SelectionModel中的记录并没有改变,所以才会到这这样的情况,正常流程应该是store重新加载后,需要更新SelectionModel中选中的记录。
于是查看Ext.selection.Model的源码,找到为store绑定事件的方法getStoreListeners,方法内容如下。
getStoreListeners: function() {
var me = this;
return {
add: me.onStoreAdd,
clear: me.onStoreClear,
bulkremove: me.onStoreRemove,
update: me.onStoreUpdate,
load: me.onStoreLoad,
idchanged: me.onModelIdChanged,
refresh: me.onStoreRefresh
};
},
发现监听了store的load事件,于是猜想问题应该出在onStoreLoad方法上。于是找到这个方法
/**
* @abstract
* @private
*/
onStoreLoad: Ext.emptyFn,
发现Ext对这个方法的声明是abstract,这个方法是一个空的方法。由此发现Ext的SelectionModel并没有对store重新加载后进行任何的处理。所以我们就自己处理,重写 Ext.selection.Model 的onStoreLoad方法,在这个方法中更新选中的记录,代码如下
/**
* 处理Grid重新加载过后selectionModel中的记录不更新的问题
* me.selected中存放的是选中的记录的集合
*/
Ext.override(Ext.selection.Model,{
onStoreLoad:function(store, records, successful, eOpts){
var me = this,
length = me.selected.getCount( );
//如果没有选中的记录,则不需要进行任何的操作
if(length===0)return;
//遍历selected并更新其中的记录
me.selected.eachKey(function(key,item){
var model = store.getById(key);
//如果获取到了model就更新,否则从selected中移除
if(model){
me.selected.add(model);//add时会覆盖掉原来的值
}else{
me.selected.removeAtKey(key);
}
})
}
});
加上上面的代码后问题解决。





















 1518
1518

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








