预警: 本人非前端开发.
3件事儿:
- install running enviroment
- new vue project
- run it on Idea
开始:
1. install running enviroment
1. Install nodejs
# Download and install: https://nodejs.org/en/
$ node -v
v10.16.0
2. cnpm(淘宝镜像)- npm
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm -v
npm -v
3. Webpack
npm install webpack -g
webpack -v
4. Install vue
npm install vue
5. Vue-cli
npm install --global vue-cli
vue --version ==> 2.9.6
2. new vue project
mkdir vue-demos & cd vue-demos
vue init webpack firstvuedemo
cd firstvuedemo & cnpm install
npm run dev # verify it on http://localhost:8080
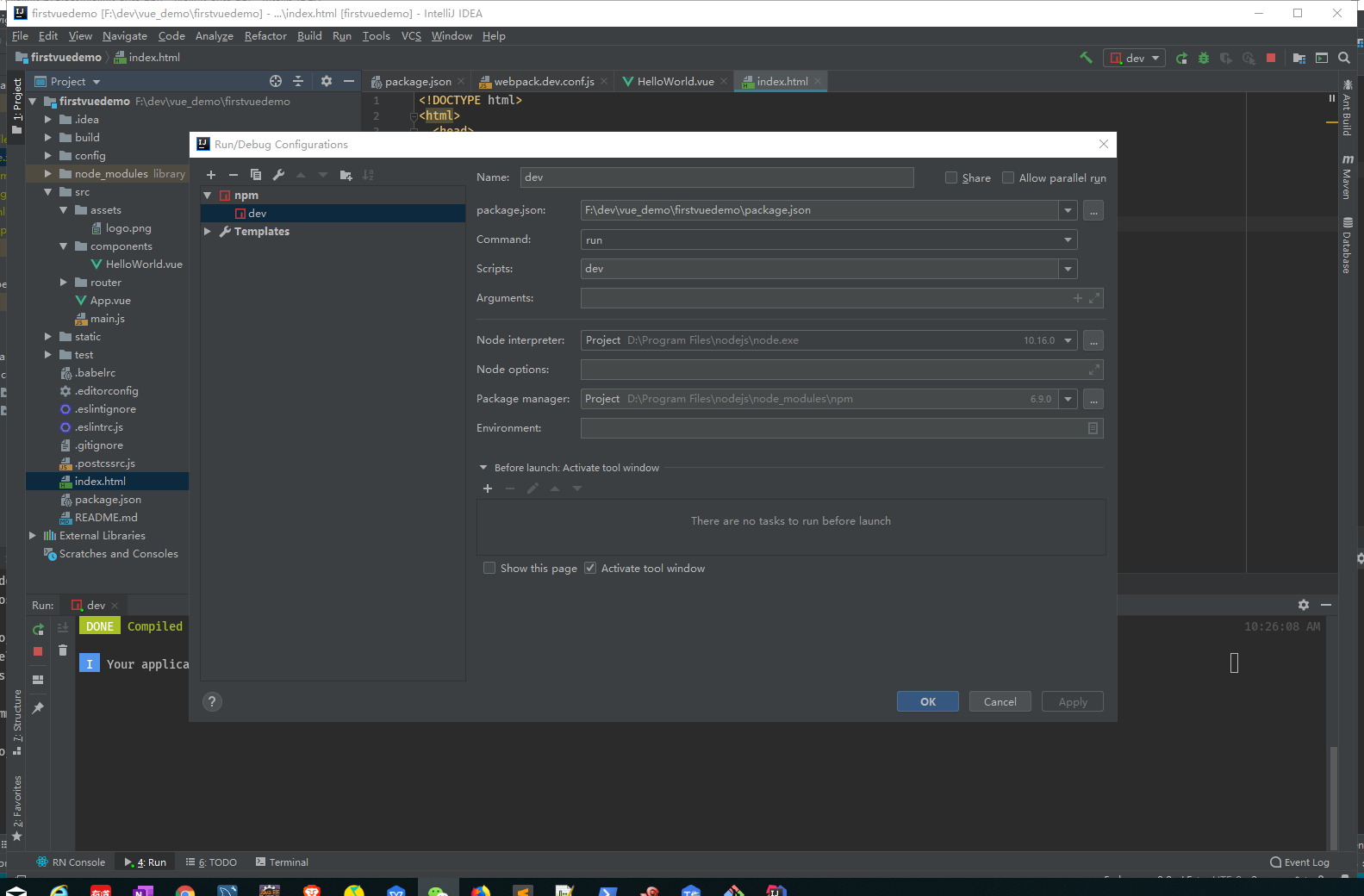
3. run it on Intellij
open project
then:






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








