在Web项目中,经常有这样一个需求,就是对图片的批量上传,利用form表单的file可以实现图片的上传,但是用户体验不好,而且不支持ajax提交,网上也有很多图片上传插件,有基于javascript的,也有基于flash的,但是给我的感觉,要么用户体验不好,要么收费的,那么能不能有一个比较好的方案呢?那就是Ueditor!
UEditor是百度出品的一款富文本编辑器,里面也集成了一个基于Flash的图片上传插件,由于Ueditor是开源的,所以源代码很容易得到,经过我的一番研究,找到了它的图片上传插件的一些猫腻,于是把图片上传插件给独立出来了,形成了一个模块,以后批量图片上传可以直接用。
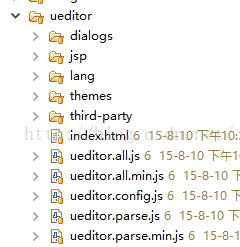
首先看下UEditor的目录结构:

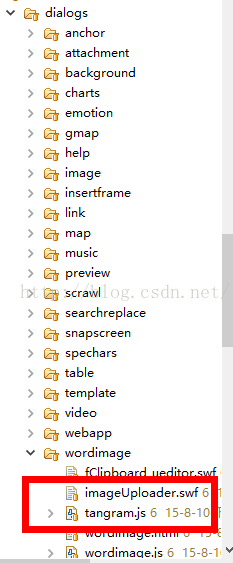
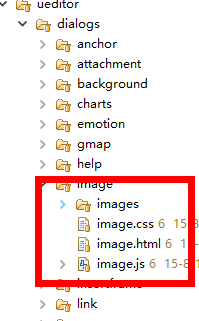
那么图片上传插件是放到哪里的呢?由于比较分散,所以这部分经验不足,很难找到,可能也是ueditor为了防止滥用吧。请看下图:


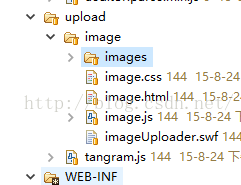
把红框内的文件拷贝出来,放到一个新的文件夹下,如图:

把所有文件找到后,接下来就是振奋人心的时候了(编码),当然,javascript代码如何写也是通过研究他的源码实现的,接下来我将源码放出来,各位童鞋只需要使用就行了:
<script type="text/javascript" src="${ctx }/upload/tangram.js"></script><div id="flashContainer"></div>var flashObj = uploadPic();
function uploadPic(){
$("#flashContainer").html("");
/*-=-=-=-=-=-=-=全局变量模块-=-=-=-=-=-=-*/
//flash初始化参数
var flashOptions ={
createOptions:{
id:'flash',
url:'${ctx}/upload/image/imageUploader.swf',//这个就是附件里面的FLASH
width:'510',//容器宽度
height:'360',//容器高度
errorMessage:'Flash插件初始化错误,请更新您的flashplayer版本!',
wmode:'window',
ver:'10.0.0',
// 初始化的参数就是这些,
vars:{
width:500, //width是flash的宽
height:350, //height是flash的高
gridWidth:115, // gridWidth是每一个预览图片所占的宽度,应该为width的整除
gridHeight:120, // gridHeight是每一个预览图片所占的高度,应该为height的整除
picWidth:100, // 单张预览图片的宽度
picHeight:100, // 单张预览图片的高度
uploadDataFieldName:'picdata', // POST请求中图片数据的key
picDescFieldName:'pictitle', // POST请求中图片描述的key
maxSize:2, // 文件的最大体积,单位M
compressSize:2, // 上传前如果图片体积超过该值,会先压缩,单位M
maxNum:20, // 最大上传多少个文件
backgroundUrl:'', //背景图片,留空默认
listBackgroundUrl:'', //预览图背景,留空默认
buttonUrl:'', //按钮背景,留空默认
compressSide:1, //等比压缩的基准,0为按照最长边,1为按照宽度,2为按照高度
compressLength:700, // 能接受的最大边长,超过该值Flash会自动等比压缩
url:'', // 上传处理页面的url地址
ext:null,//扩展的参数,json格式
fileType:'{"description":"图片(*.jpg,*.jpeg,*.png,*.gif)", "extension":"*.gif;*.jpeg;*.png;*.jpg"}' //上传文件格式限制
},
container: 'flashContainer'//flash容器id
},
selectFileCallback:function(selectFiles){//选择文件时的回调函数
selectedImageCount += selectFiles.length;
if(selectedImageCount) baidu.g("upload").style.display = "";
dialog.buttons[0].setDisabled(true); //初始化时置灰确定按钮
},
exceedFileCallback: 'exceedFileCallback', // 文件超出限制的最大体积时的回调
deleteFileCallback: function(delFiles){//删除文件时的回调函数
selectedImageCount -= delFiles.length;
if (!selectedImageCount) {
baidu.g("upload").style.display = "none";
dialog.buttons[0].setDisabled(false); //没有选择图片时重新点亮按钮
}
},
startUploadCallback: 'startUploadCallback', // 开始上传某个文件时的回调
uploadCompleteCallback: 'uploadCompleteCallback', // 某个文件上传完成的回调
uploadErrorCallback: function (data){
//console && console.log(data);
}, // 某个文件上传失败的回调
allCompleteCallback: 'allCompleteCallback'// 全部上传完成时的回调
//changeFlashHeight: 'changeFlashHeight' // 改变Flash的高度,mode==1的时候才有用
};
return new baidu.flash.imageUploader(flashOptions);
};/**
*上传图片
*/
function upload(){
flashObj.upload();
};
/**
* 文件大小超出时的回调函数
* @param Object
*/
function exceedFileCallback(file){
// 参数为Object,{index:在多图上传的索引号, name:文件名, size:文件大小}
// 其中size单位为Byte
console.log("文件超出大小限制:");
console.log(file.index, file.name, file.size);
console.log("===================================");
};
/**
* 开始上传单个文件的回调函数
* @param Object
*/
function startUploadCallback(file){
console.log("开始上传如下文件:");
console.log(file.name, file.size);
console.log("===================================");
};
/**
* 单个文件上传完成的回调函数
* @param Object/String 服务端返回啥,参数就是啥
*/
function uploadCompleteCallback(data){
//将url保存到用户信息上
console.log("上传成功", data);
console.log("===================================");
};
/**
* 单个文件上传失败的回调函数
* @param Object/String 服务端返回啥,参数就是啥
*/
function uploadErrorCallback(data){
console.log("上传失败", data);
console.log("===================================");
};
/**
* 全部上传完成的回调函数
*/
function allCompleteCallback(data){
alert(data.message);
};




















 311
311

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








