我在代码中,定义一个标签: 
ele.catThree = $("#categoryThree");
if(ele.catThree.parent().css("left") != "300px"){
$(".list3_site").css("left","300px");
}
这样写就能给他设置一个left:300px的效果。
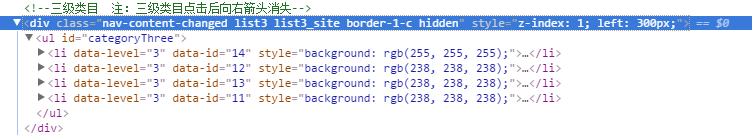
但我向下面这样写,就会出现element.style,将list3_site 覆盖!
if(ele.catThree.parent().css("left") != "300px"){
ele.catThree.parent().css("left","300px");
}
element.style {
left:0px;
}
.list3_site {
position: relative;
left: 300px;
}





















 5581
5581











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








