--AlertDialog
--对话框结合适配器使用
----普通使用
----设置为单选模式
----设置为多选模式
-------两个数组,一个数组是item,一个数组是选择默认哪些选项被选中
----使用自定义布局
--对话框和菜单的结合使用
1)简单使用
//创建对话框构建器对象
AlertDialog.Builder builder = new AlertDialog.Builder(this);
//使用对话框构建器对象初始化对话框的属性
builder.setTitle("确认")
.setMessage("是真想退出吗?")
.setIcon(R.drawable.ic_launcher)
.setCancelable(false)//设置点击对话框之外的范围是否取消该对话框
.setPositiveButton("是的", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
finish();//销毁掉当前的Activity
}
})
.setNegativeButton("不是", null);//第二个参数为null,点击则关闭对话框
//生成对话框
dialog = builder.create();
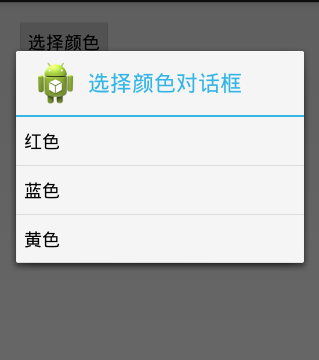
2)对话框结合适配器使用
1)//对话框结合着适配器的使用
private AlertDialog colorDialog;
private ArrayAdapter<String> adapter;
AlertDialog.Builder builder = new AlertDialog.Builder(this);
adapter = new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1);
adapter.add("红色");
adapter.add("蓝色");
adapter.add("黄色");
colorDialog = builder.setTitle("选择颜色对话框")
.setIcon(R.drawable.ic_launcher)
.setAdapter(adapter, new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
String value = adapter.getItem(which);
textView.setText(value);
}
})
.create();
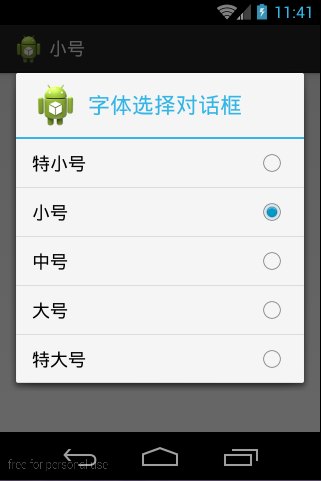
3)把对话框设置单选模式
private AlertDialog fontSizeDialog;
private float[] fontSize={25f,30f,35f,40f,45f};
AlertDialog.Builder builder2 = new AlertDialog.Builder(this);
fontSizeDialog = builder2.setTitle("字体选择对话框")
.setIcon(R.drawable.ic_launcher)
.setSingleChoiceItems(R.array.fontSize, 2,new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
String str = getResources().getStringArray(R.array.fontSize)[which];
setTitle(str);
textView.setTextSize(fontSize[which]);
dialog.dismiss();//关闭对话框
}
})
.create();
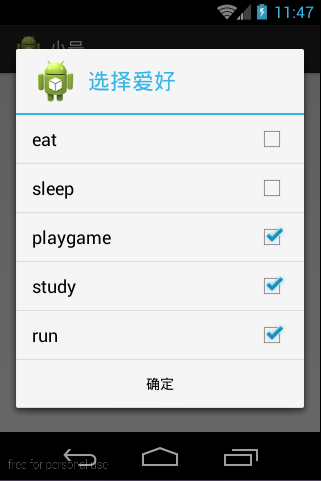
4)把对话框设置多选模式
private AlertDialog lovesDialog;
private String[] hobbies= {"eat","sleep","playgame","study","run"};
private boolean[] checked = {true,false,false,true,true};
//hobbies是对话框中的数据,checked 是每个选项的默认选择情况
AlertDialog.Builder builder3 = new AlertDialog.Builder(this);
lovesDialog = builder3.setTitle("选择爱好")
.setIcon(R.drawable.ic_launcher)
.setMultiChoiceItems(hobbies, checked, new OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialog, int which, boolean isChecked) {
checked[which]=isChecked;
}
})
.setPositiveButton("确定", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
for(int i=0;i<checked.length;i++)
{
if(checked[i])
textView.append(loves[i]);
}
}
})
.create();
5)使用自定义布局的对话框
View view = getLayoutInflater().inflate(R.layout.dialog_layout, null);
edit_name = (EditText) view.findViewById(R.id.edit_name);
edit_tel = (EditText) view.findViewById(R.id.edit_tel);
AlertDialog.Builder builder = new AlertDialog.Builder(this);
personDialog = builder.setTitle("添加人员信息对话框")
.setIcon(R.drawable.ic_launcher)
.setView(view)
.setPositiveButton("确定", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
String name = edit_name.getText().toString();
String tel = edit_tel.getText().toString();
textView.append("\r\n姓名:"+name);
textView.append(" 电话:"+tel);
}
})
.create();最后一句:实际开发中,使用自定义布局的比较多,所以UI设计是非常关键的。
版权声明:本文为博主原创文章,未经博主允许不得转载。





















 417
417

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








