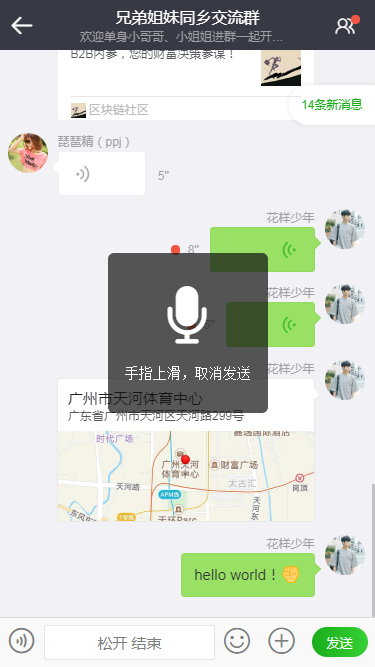
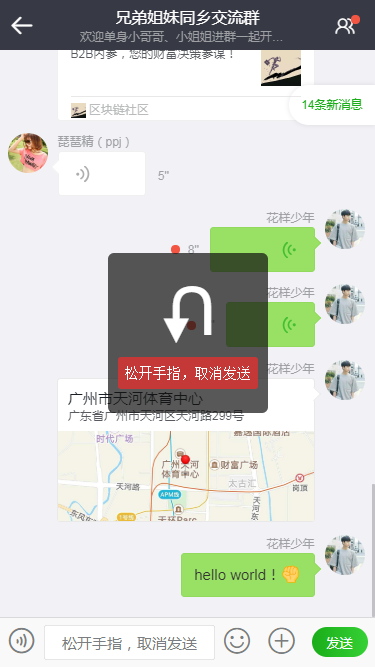
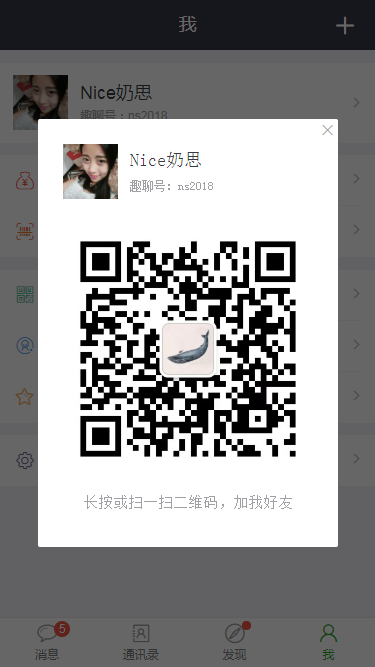
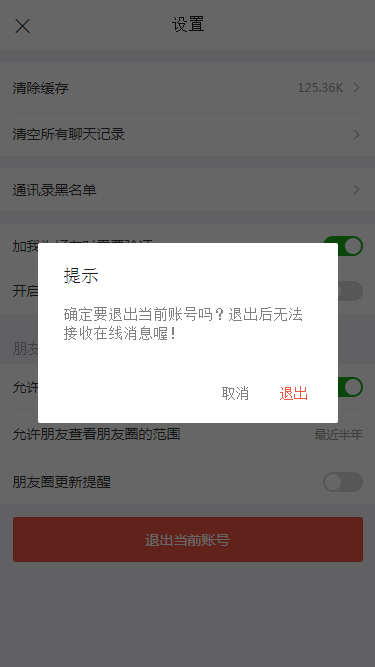
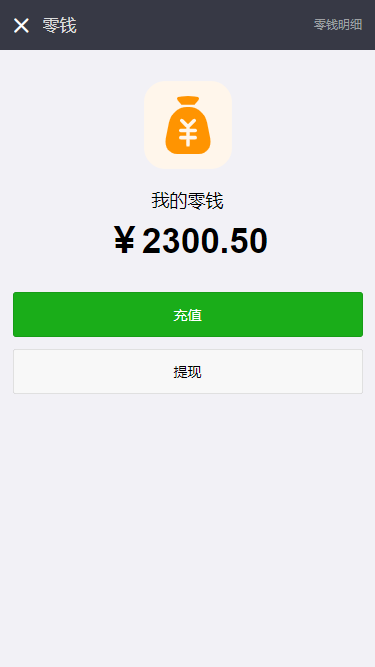
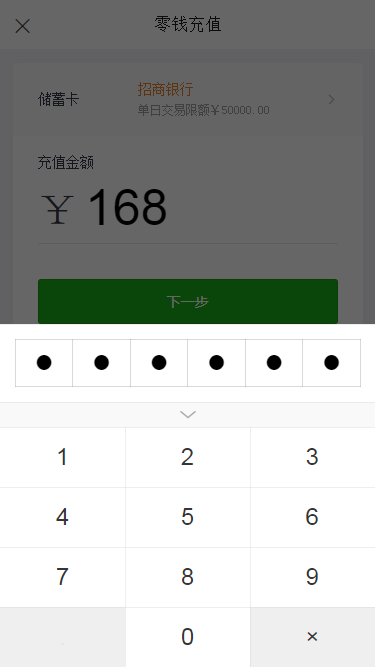
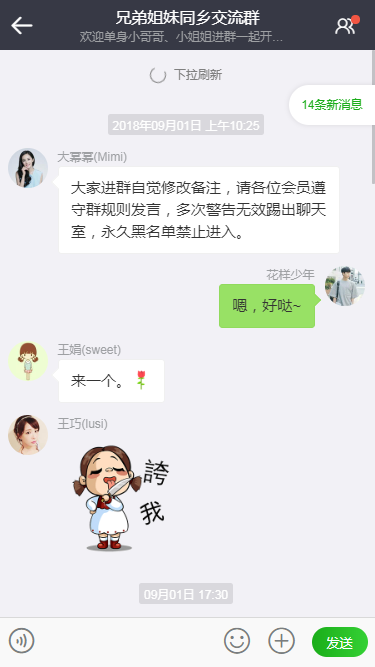
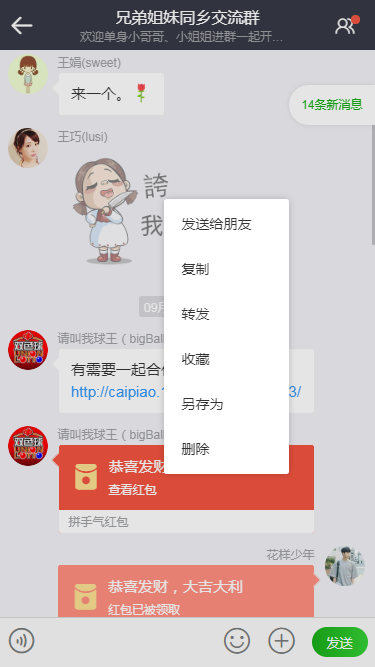
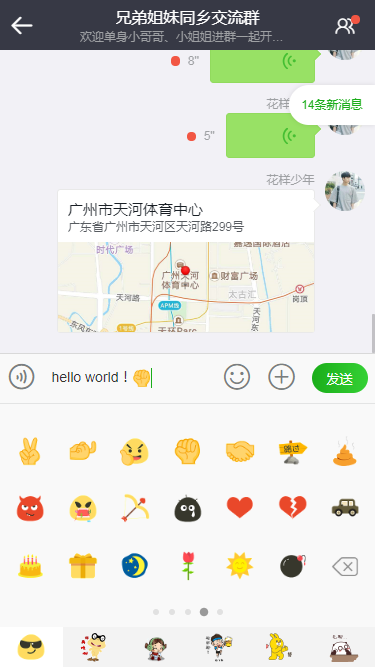
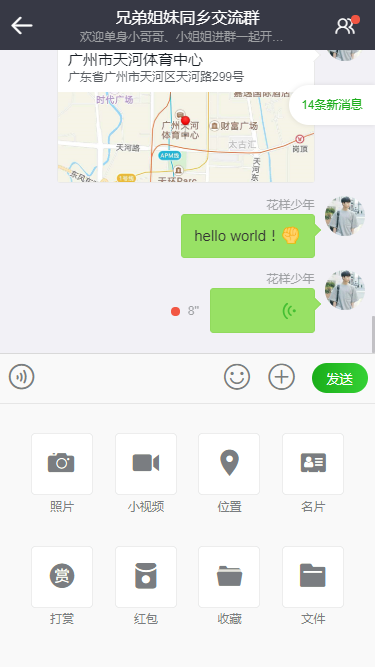
基于html5+css3+wcPop+swiper+zepto+meScroll等技术实现的超仿微信界面|仿微信语音聊天效果|仿微信摇一摇加好友|仿微信支付键盘|微信地图定位。项目中用到的摇一摇模块则是使用了shake.js插件实现功能效果的,语音模块效果和微信语音效果非常类似,按住说话,手指上滑、取消发送。
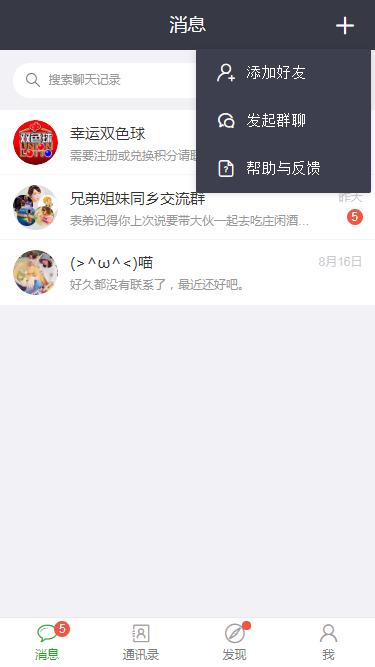
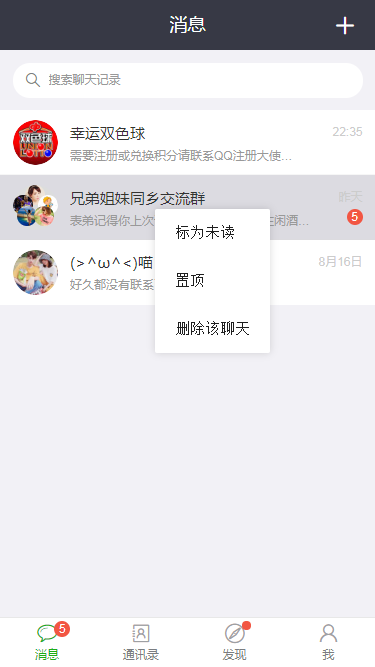
另外聊天界面下拉刷新、加载更多数据则是使用了开源的meScroll插件实现的。
https://blog.csdn.net/yanxinyun1990
















// >>> 【摇一摇加好友核心模块】------------------------------------------
// 摇一摇加好友弹窗
$("#J__popScreen_shake").on("click", function () {
var shakePopIdx = wcPop({
id: 'wcim_shake_fullscreen',
skin: 'fullscreen',
title: '摇一摇',
content: $("#J__popupTmpl-shakeFriends").html(),
position: 'right',
xclose: true,
style: 'background: #303030;',
show: function(){
// 摇一摇功能
var _shake = new Shake({threshold: 15});
_shake.start();
window.addEventListener("shake", function(){
window.navigator.vibrate && navigator.vibrate(500);
// console.log("触发摇一摇!");
$(".J__shakeInfoBox").html("");
$(".J__shakeLoading").fadeIn(300);
// 消息模板
var shakeTpl = [
'<div class="shake-info flexbox flex-alignc">\
<img class="uimg" src="img/uimg/u__chat-img08.jpg" />\
<div class="flex1">\
<h2 class="name">大幂幂<i class="iconfont icon-nv c-f37e7d"></i></h2>\
<label class="lbl clamp1">开森每一刻,每天都要美美哒!</label>\
</div>\
</div>'
].join("");
setTimeout(function(){
$(".J__shakeLoading").fadeOut(300);
$(".J__shakeInfoBox").html(shakeTpl);
}, 1500);
}, false);
}
});
});
// 切换摇一摇项目
$("body").on("click", ".J__swtShakeItem a", function(){
$(this).addClass("active").siblings().removeClass("active");
});
// 摇一摇设置
$("body").on("click", ".J__shakeSetting", function(){
wcPop({
skin: 'actionsheetMini',
anim: 'footer',
btns: [
{ text: '<div class="flexbox flex-alignc"><span class="flex1">是否开启震动</span> <span class="rpr-30"><input class="cp__checkboxPX-switch" type="checkbox" checked /></span></div>' },
{ text: '摇到的历史' },
]
});
});/*
* 下拉刷新、上拉加载更多演示demo
*/
//创建MeScroll对象
var mescroll = new MeScroll("mescroll", {
// 上拉刷新配置
down : {
auto : true, //是否在初始化完毕之后自动执行下拉回调callback; 默认true
callback : downCallback, //下拉刷新的回调
textInOffset : '下拉刷新',
textOutOffset : '释放立即刷新',
textLoading : '正在刷新...'
},
// 下拉加载配置
up: {
auto: true, //是否在初始化时以上拉加载的方式自动加载第一页数据; 默认false
isBounce: false, //此处禁止ios回弹,解析(务必认真阅读,特别是最后一点): http://www.mescroll.com/qa.html#q10
callback: upCallback, //上拉回调,此处可简写; 相当于 callback: function (page) { upCallback(page); }
}
});
/*下拉刷新的回调 */
function downCallback() {
//联网加载数据
getListDataFromNet(0, 1, function (data) {
mescroll.endSuccess();
//设置列表数据
setListData(data, false);
}, function () {
mescroll.endErr();
});
}
/*上拉加载的回调 page = {num:1, size:10}; num:当前页 从1开始, size:每页数据条数 */
function upCallback(page) {
//联网加载数据
getListDataFromNet(page.num, page.size, function (curPageData) {
//联网成功的回调,隐藏下拉刷新和上拉加载的状态;
mescroll.endSuccess(curPageData.length);
//设置列表数据
setListData(curPageData, true);
}, function () {
//联网失败的回调,隐藏下拉刷新和上拉加载的状态;
mescroll.endErr();
});
}
/*设置列表数据*/
function setListData(curPageData, isAppend) {
var listDom = document.getElementById("newsList");
for (var i = 0; i < curPageData.length; i++) {
var newObj = curPageData[i];
var str = '<p>' + newObj.title + '</p>';
str += '<p class="new-content">' + newObj.content + '</p>';
var liDom = document.createElement("li");
liDom.innerHTML = str;
if (isAppend) {
listDom.appendChild(liDom); //加在列表的后面,上拉加载
} else {
listDom.insertBefore(liDom, listDom.firstChild); //加在列表的前面,下拉刷新
}
}
}
var downIndex = 0;
function getListDataFromNet(pageNum, pageSize, successCallback, errorCallback) {
//延时一秒,模拟联网
setTimeout(function () {
try {
var newArr = [];
if (pageNum == 0) {
//此处模拟下拉刷新返回的数据
...ajax
} else {
//此处模拟上拉加载返回的数据
...ajax
}
//联网成功的回调
successCallback && successCallback(newArr);
} catch (e) {
//联网失败的回调
errorCallback && errorCallback();
}
}, 1000)
}
// ...获取语音时长
getVoiceTime();
function getVoiceTime(){
$("#J__chatMsgList li .audio").each(function () {
var that = $(this), audio = that.find("audio")[0], duration;
audio.load();
audio.oncanplay = function(){
duration = Math.ceil(audio.duration);
if (duration == 'Infinity') {
getVoiceTime();
} else {
that.find(".time").text(duration + `''`);
that.attr("data-time", duration);
// 语音宽度%
var percent = (duration / 60).toFixed(2) * 100 + 20 + '%';
that.css("width", percent);
}
}
});
}
欢迎大家一起交流、学习 Q:282310962 wx:xy190310





















 6272
6272

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








