WP应用的国际化是必不可少的..但是, 我非常想实现类似新浪微博和微信的动态切换语言的效果. 同时不需要重启应用 偶然间搜索到一篇博文, 豁然开朗~(原始博文已经失效了, 搜索到的只是一个备份: WP7如何实现多语言实时切换
原理:
将国际化的字符串绑定到一个使用索引器的class的key上. 利用propertychanged事件, 动态修改~
具体步骤:
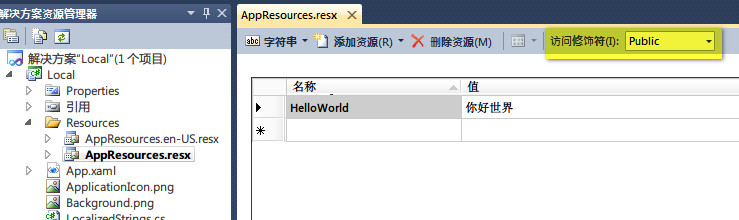
0. 创建国际化资源. 添加resources文件等. 注意: 访问修饰符一定是Public, 同时.csproj文件里,必须添加多语言字符:


1. 添加一个Helper类:
public class LanguageHelper : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
public void SetLanguage()
{
Helper.InitLanguage();
if (PropertyChanged != null)
PropertyChanged(this, new PropertyChangedEventArgs("Item[]"));
}
public string this[string key]
{
get
{
return Helper.GetString(key);
}
}
/// <summary>
/// for dynamic strings, used in code behind(.cs file)
/// </summary>
/// <param name="key"></param>
/// <param name="parameters"></param>
/// <returns></returns>
public static string GetString(string key, params string[] parameters)
{
return string.Format(Helper.GetString(key), parameters);
}
/// <summary>
/// singleton
/// </summary>
private class Helper
{
#region property
private static bool isInit;
#endregion
public static void InitLanguage()
{
isInit = false;
}
public static string GetString(string key)
{
if (!isInit)
InitCurrentCulture();
return AppResources.ResourceManager.GetString(key);
}
#region private method
private static void InitCurrentCulture()
{
//change language here:
var ci = CultureInfo.CurrentUICulture;
if (!string.IsNullOrEmpty(App.CurrentLanguage))
ci = new CultureInfo(App.CurrentLanguage);
else
App.CurrentLanguage = ci.Name;
Thread.CurrentThread.CurrentCulture = ci;
Thread.CurrentThread.CurrentUICulture = ci;
isInit = true;
}
#endregion
}
}<Application.Resources>
<local:LanguageHelper x:Key="LanguageHelper" />
</Application.Resources><StackPanel>
<TextBlock
Text="{Binding Source={StaticResource LanguageHelper}, Path=[HelloWorld]}" />
</StackPanel> 

缺点:
0. 不支持list或者过于动态的内容. 因为索引器不能再动态改变了. 即, [key]里的内容只能是resources里的指定key. 其实, 也可以自定义一个converter, 进行转换. 但是没试过..
1. 不支持参数. 因为索引器只能有一个key.
*************************************************
*************************************************
参考链接:
0. WP7多国语言支持
1. WP7多语言动态切换





















 1854
1854

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








