内部网关协议IGP
RIP协议之适用于小型互联网
给路由器添加wc-2t

PC0

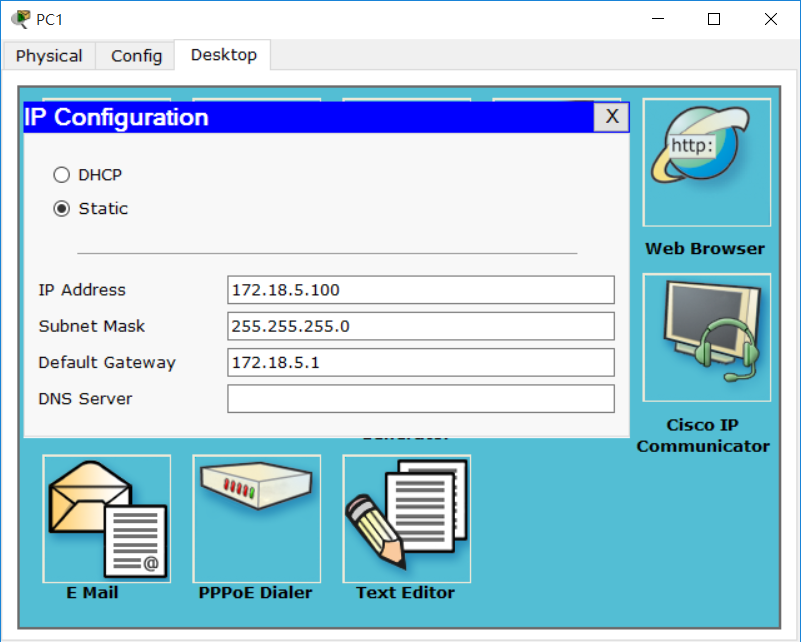
PC1

router0
Router>
Router>en
Router#conf
Router#configure t
Enter configuration commands, one per line. End with CNTL/Z.
Router(config)#exit
Router#
%SYS-5-CONFIG_I: Configured from console by console
Router#clock set 18:43:00 jun 5 2017
Router#show clock
*18:43:12.806 UTC ?? 6? 5 2017
Router#conf t
Enter configuration commands, one per line. End with CNTL/Z.
Router(config)#hostname zhu0129
zhu0129(config)#int
zhu0129(config)#interface fa
zhu0129(config)#interface fastEthernet0/0
zhu0129(config-if)#ip ad
zhu0129(config-if)#ip address 192.168.3.1 255.255.255.0
zhu0129(config-if)#no shutdown
%LINK-5-CHANGED: Interface FastEthernet0/0, changed state to up
%LINEPROTO-5-UPDOWN: Line protocol on Interface FastEthernet0/0, changed state to up
zhu0129(config-if)#exit
zhu0129(config)#int
zhu0129(config)#interface s
zhu0129(config)#interface serial0/1/0
zhu0129(config-if)#ip ad
zhu0129(config-if)#ip address 10.10.10.1 255.255.255.0
zhu0129(config-if)#clock rate 64000
zhu0129(config-if)#no shutdown
zhu0129#conf t
Enter configuration commands, one per line. End with CNTL/Z.
zhu0129(config)#router rip
zhu0129(config-router)#network 192.168.3.0
zhu0129(config-router)#network 10.10.10.0
router1
Router>en
Router#int
Router#conf t
Enter configuration commands, one per line. End with CNTL/Z.
Router(config)#exit
Router#
%SYS-5-CONFIG_I: Configured from console by console
Router#clock set 18:58:00 jun 5 2017
Router#conf t
Enter configuration commands, one per line. End with CNTL/Z.
Router(config)#hostname zhu0129
zhu0129(config)#int
zhu0129(config)#interface s
zhu0129(config)#interface serial0/1/0
zhu0129(config-if)#ip ad
zhu0129(config-if)#ip address 10.10.10.254 255.255.255.0
zhu0129(config-if)#no shutdown
%LINK-5-CHANGED: Interface Serial0/1/0, changed state to up
zhu0129(config-if)#exit
zhu0129(config)#int
zhu0129(config)#interface
zhu0129(config)#interface s
zhu0129(config)#interface serial
%LINEPROTO-5-UPDOWN: Line protocol on Interface Serial0/1/0, changed state to up
% Incomplete command.
zhu0129(config)#intt
zhu0129(config)#int
zhu0129(config)#interface s
zhu0129(config)#interface serial0/1/1
zhu0129(config-if)#ip ad
zhu0129(config-if)#ip address 12.12.12.1 255.255.255.0
zhu0129(config-if)#clock rate 64000
zhu0129(config-if)#no shutdown
zhu0129(config)#router rip
zhu0129(config-router)#network 10.10.10.0
zhu0129(config-router)#network 12.12.12.0
zhu0129(config-router)#
router2
Router>en
Router#clock set 19:01:00 jun 5 2017
Router#conf
Router#conf terminal
Enter configuration commands, one per line. End with CNTL/Z.
Router(config)#int
Router(config)#interface s
Router(config)#interface serial0/1/0
Router(config-if)#ip ad
Router(config-if)#ip address 12.12.12.254 255.255.255.0
Router(config-if)#no shutdown
%LINK-5-CHANGED: Interface Serial0/1/0, changed state to up
Router(config-if)#exit
%LINEPROTO-5-UPDOWN: Line protocol on Interface Serial0/1/0, changed state to up
Router(config)#int
Router(config)#interface fa
Router(config)#interface fastEthernet0/0
Router(config-if)#ip ad
Router(config-if)#ip address 172.18.5.1 255.255.255.0
Router(config-if)#no shutdown
zhu0129(config)#router rip
zhu0129(config-router)#network 12.12.12.0
zhu0129(config-router)#network 172.18.5.0
zhu0129(config-router)#exit





















 908
908

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








