有时候你想打印一个网页,但由于网页天生是让你看的不是让你打印的,所以会有好多你并不需要的部分也要浪费打印机的墨。
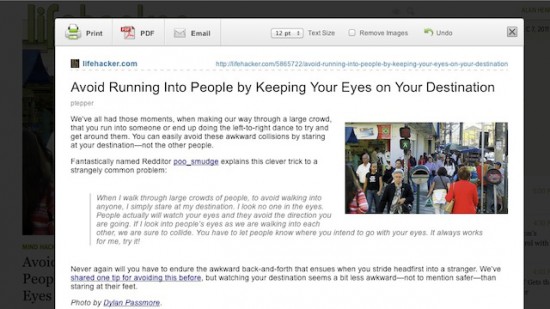
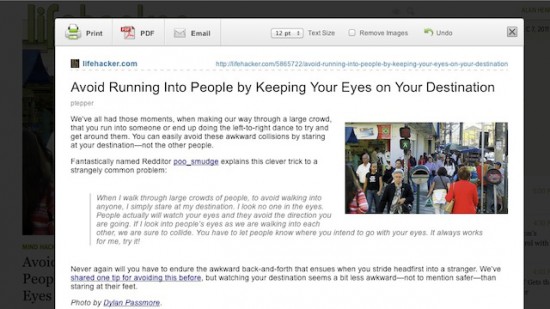
此时Print Friendly这枚Chrome扩展就可以帮到你,在打印前利用它生成一个新的网页,可以很方便的移除你不需要的图片、广告、文字区域部分。其实你不必亲自动手,因为这个扩展会先帮你移除掉那些非正文的网页部分。

下载/安装:Print Friendly扩展
Via Lifehacker
本文来自:谷奥
有时候你想打印一个网页,但由于网页天生是让你看的不是让你打印的,所以会有好多你并不需要的部分也要浪费打印机的墨。
此时Print Friendly这枚Chrome扩展就可以帮到你,在打印前利用它生成一个新的网页,可以很方便的移除你不需要的图片、广告、文字区域部分。其实你不必亲自动手,因为这个扩展会先帮你移除掉那些非正文的网页部分。

下载/安装:Print Friendly扩展
Via Lifehacker
本文来自:谷奥

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


