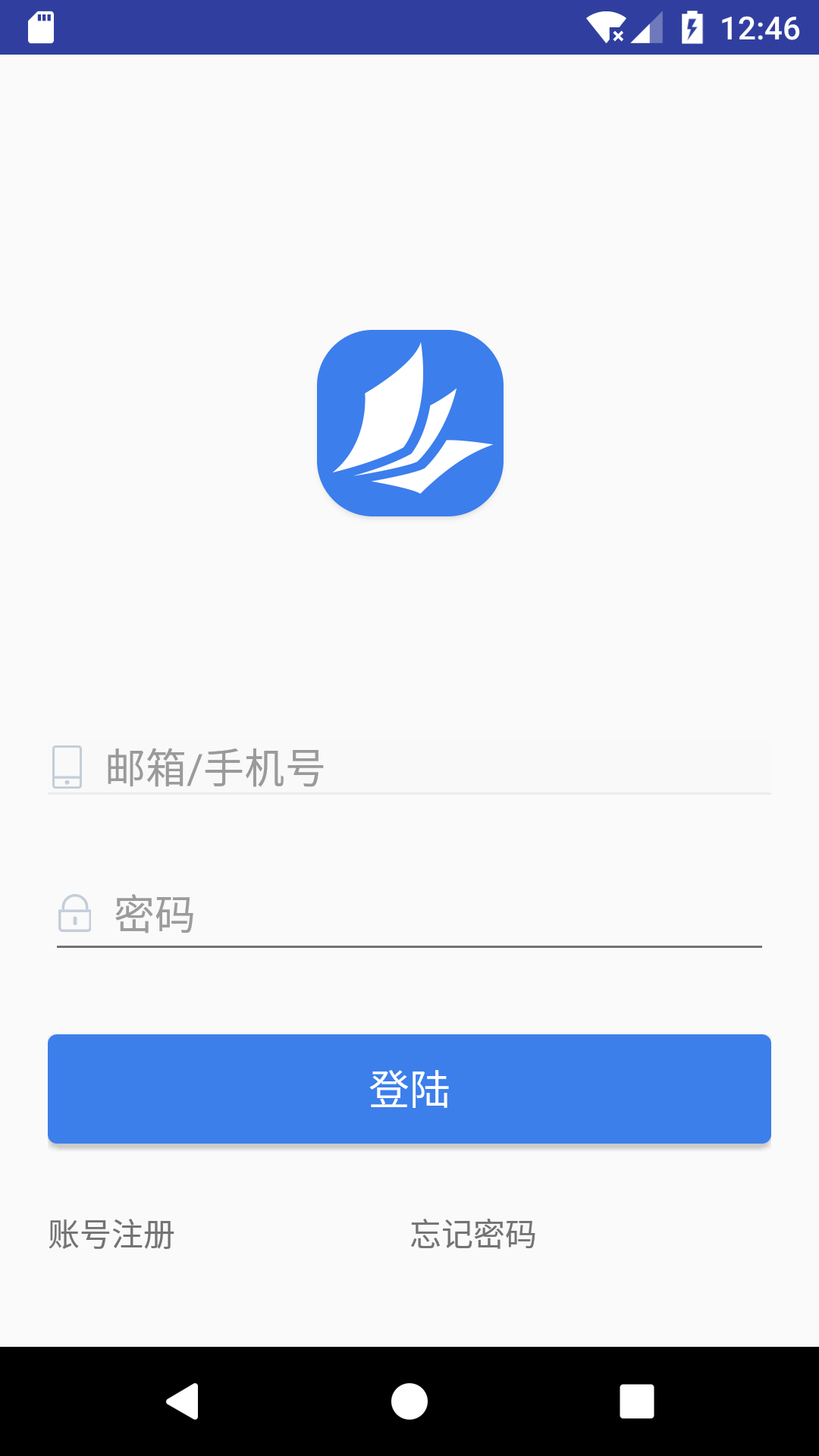
先看图:

如图,这是一个登陆页面,账户和密码用的是EdittextView,这货默认会在下面搞一条黑线,如密码框,我们要求改成账户框这样。
注意:我当前的主题是:
Theme.AppCompat.Light.NoActionBar
自定义下边框,我们的思路是:可以把一个view拆分成前景和背景两个框体,前景默认被嵌入背景中,所以背景肯定会被露出来一点,所以我们只要改变背景的整体颜色,然后只露出下边框就可以了。
在drawable下创建一个xml文件,里面内容是:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:right="0dp">
<shape android:shape="rectangle" >
<solid android:color="@color/view_color" />
</shape>
</item>
<item android:right="0dp" android:top="0dp" android:left="0dp" android:bottom="1dp">
<shape android:shape="rectangle" >
<solid android:color="#fff9f9f9" />
</shape>
</item>
</layer-list>你会发现layer-list标签里面有两个item,按照item标签的上下位置来说,默认上面的是背景色,下面的是前景色。在背景里,我们定义了背景的下边框为1dp,其他为0dp,这样就只会显示下边框了。然后在shape标签里定义前景的颜色。
当然一般情况下,我们都需要前景色与activity的颜色同步,这个我又搞了半天,在Theme.AppCompat.Light.NoActionBar这个主题下,activity的背景色并不是白色,而是稍微带点灰度的,但是我怎么也找不到这货准确的色值。从当前的主题,一直向上去找,直到进入了父级的Theme.Light主题下,我都想放弃了,干脆用滴管工具从activity上直接把色织吸出来得了,虽然不准但也能凑活。突然我就看到了
这是activity中默认的输入框的样式,然后找到了色值:#fff9f9f9,一试正好!





















 3839
3839











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








