项目过程中经常遇到换肤功能,这时候就需要一个方便高效、维护成本低、扩展性强的前端css主题框架-Less写法为例
如何架构一个可以只有方便高效的更换主题的前端css框架,以Less写法为例
Less中使用css变量,将网站使用颜色统一提取到一起,然后每种主题使用不同的命名空间,之后切换主题,就是改变所使用的命名空间。以html5为例,如下:
1、新建aaa.less和bbb.less文件

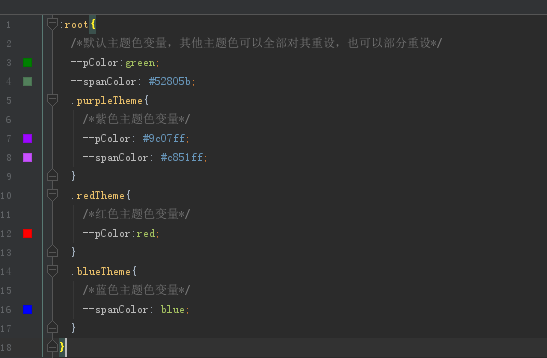
2、bbb.less文件作为全局引用的主题文件,定义两种主题redTheme和blueTheme的变量--redColor和--blueColor

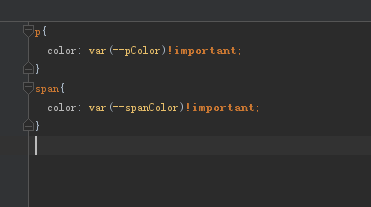
3、aaa.less作为某个页面的css样式文件,使用全局主题文件中定义的颜色变量

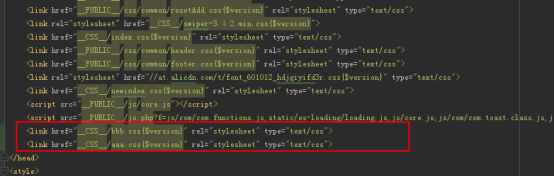
4、在页面中引入写好的两个css样式表,注意先引主题文件

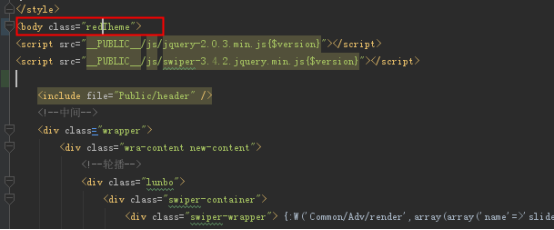
5、增加css命名空间,即body位置增加class。不增加表示使用默认主题

6、改主题的方案:根据后台配置值,设定body的class,进而修改系统的主题
7、后续新增主题方案:在bbb.less里面增加css命名空间,重新定义css全部或部分颜色变量的值























 421
421

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








