1. DOM2.0 事件模型的三个阶段:
1. 捕获(capture) : document 事件流通过DOM节点流向目标对象
2. 目标(target): 执行对象的相关操作
3. 冒泡(bubbling): 事件对象向上传递
JavaScript 事件代理的实现
<ul id="parent-list">
<li>item1</li>
<li>item2</li>
</ul>window.onload = function(){
document.getElementById("parent-list").addEventListener("click", function(e){
var clickEvent = e || window.event;
var clickElement = clickEvent.target || clickEvent.srcElement;
if(clickElement.tagName.toUpperCase()==='LI'){
//TODO
}
})
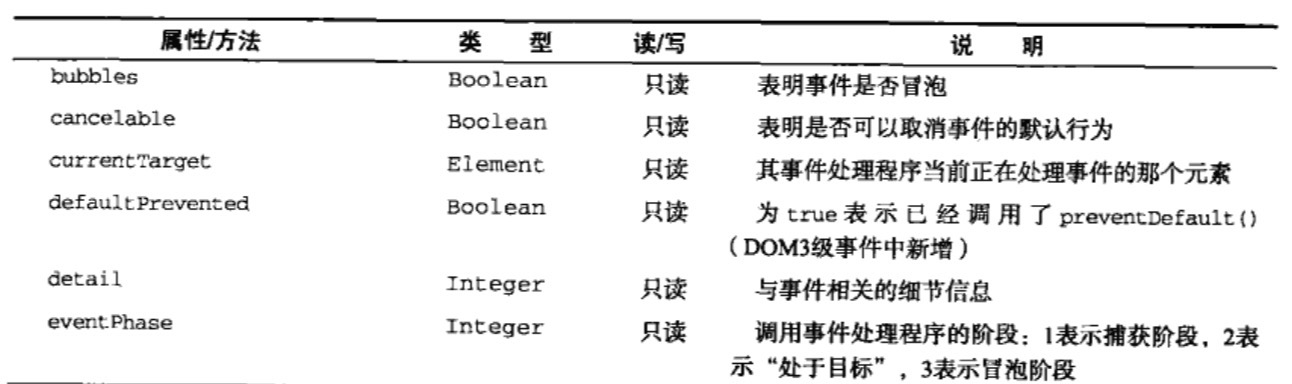
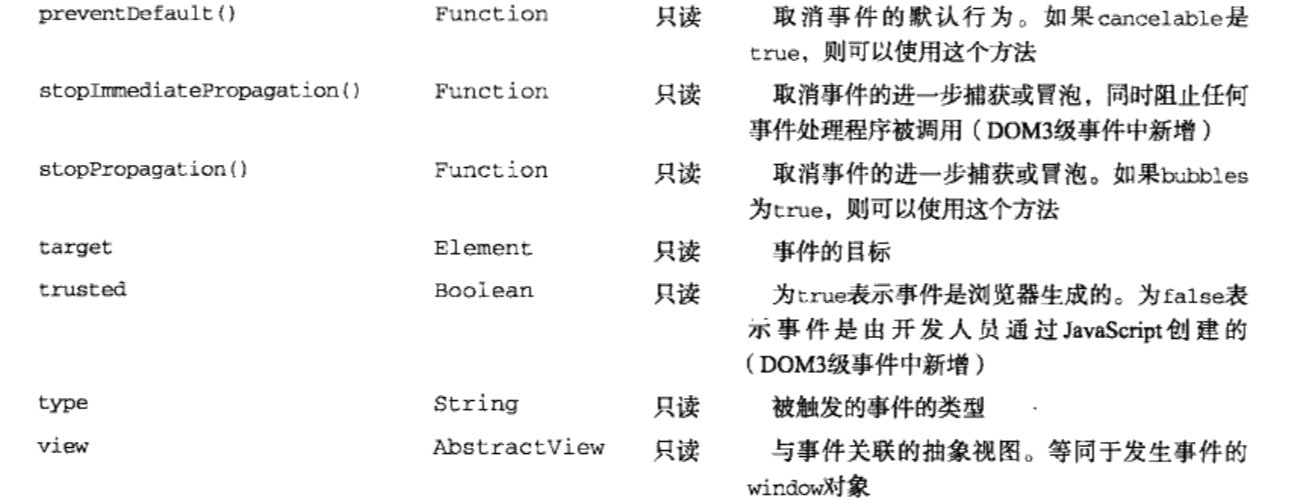
}2. JavaScript 中 event 对象的几个属性


3. DOMContentLoaded 事件
DOMContentLoaded 事件在形成完整的DOM树之后就会触发, 不理会图像,JS 文件,CSS 文件或其他资源是否已经下载完毕





















 1427
1427

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








