新手自学,还望各位老司机点拨,
不废话直接上代码:(宝宝是个耿直boy)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>c3-属性选择</title>
<style>
body {
margin: 0;
padding: 0;
font-family: "Microsoft YaHei";
background-color:#f7f7f7 ;
}
.wrapper{
width: 1024px;
margin: 0 auto;
}
.wrapper > header{
font-size: 30px;
padding: 20px;
line-height: 1;
text-align: center;
margin-bottom: 10px ;
}
.wrapper > section{
min-height: 200px;
max-height: 500px;
margin-bottom: 30px;
border-radius: 8px;
box-shadow:0 1px 2px 4px #5cdde0;
}
.wrapper >section>header{
line-height: 1;
font-size: 22px;
padding: 10px;
border-radius: 4px 4px 0 0;
background-color: #5cdde0;
color: #fff;
}
.wrapper .wrap-box{
padding: 20px;
}
form{
height: 200px;
width: 300px;
margin: 0 auto;
}
form>ul{
list-style: none;
}
form input[type='text'],[type='password']{
border-radius:4px ;
width: 200px;
height: 20px;
}
.attr1{
}
.download{
color: #2dbed4;
text-decoration: none;
}
.attr1 a[href="https://www.taobao.com/"]{
color: #62962f;
}
.attr1 a[href="http://www.163.com/"]{
color: #298a71;
}
/*E[attr~=val]表示的一个单独的属性值*/
.attr2 a[class~="download"]{
color: red;
}
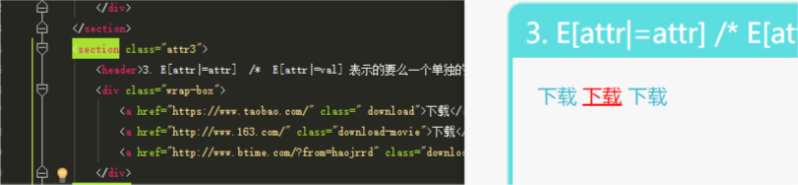
/* E[attr|=val] 表示的要么一个单独的属性值 要么这个属性值是以"-"分隔的*/
.attr3 a[class|="download"]{
color: red;
}
/* E[attr*=val] 表示的属性值里包含val字符并且在“任意”位置 */
.attr4 a[class*="download"]{
color: red;
}
/* E[attr^=val] 表示的属性值里包含val字符并且在“开始”位置 */
.attr5 a[class^="download"]{
color: red;
}
/* E[attr$=val] 表示的属性值里包含val字符并且在“结束”位置 */
.attr6 a[class$="download"]{
color: red;
}
</style>
</head>
<body>
<div class="wrapper">
<header>CSS3-属性选择器</header>
<section>
<header>简介</header>
<div class="wrap-box">
<form action="">
<ul>
<li>
姓名: <input type="text">
</li>
<li>
密码: <input type="password">
</li>
<li>
兴趣: <input type="checkbox" name="" id="">写代码
</li>
<li>
<input type="submit" value="提交">
</li>
</ul>
</form>
</div>
</section>
<section class="attr1">
<header> E[attr~=attr]</header>
<div class="wrap-box">
<a href="https://www.taobao.com/" class="download download-movie">下载</a>
<a href="http://www.163.com/" class="download download-movie">下载</a>
<a href="http://www.btime.com/?from=haojrrd" class="download download-movie">下载</a>
</div>
</section>
<section class="attr2">
<header> E[attr~=attr] /*E[attr~=val]表示的一个单独的属性值*/</header>
<div class="wrap-box">
<a href="https://www.taobao.com/" class="download download-movie">下载</a>
<a href="http://www.163.com/" class=" download">下载</a>
<a href="http://www.btime.com/?from=haojrrd" class="download download-movie">下载</a>
</div>
</section>
<section class="attr3">
<header> E[attr|=attr] /* E[attr|=val] 表示的要么一个单独的属性值 要么这个属性值是以"-"分隔的*/</header>
<div class="wrap-box">
<a href="https://www.taobao.com/" class="download">下载</a>
<a href="http://www.163.com/" class="download-movie">下载</a>
<a href="http://www.btime.com/?from=haojrrd" class="download download-movie">下载</a>
</div>
</section>
<section class="attr4">
<header> E[attr*=val] /* E[attr*=val] 表示的属性值里包含val字符并且在“任意”位置 */</header>
<div class="wrap-box">
<a href="https://www.taobao.com/" class="download download-movie">下载</a>
<a href="http://www.163.com/" class="download download-movie">下载</a>
<a href="http://www.btime.com/?from=haojrrd" class="download download-movie">下载</a>
</div>
</section>
<section class="attr5">
<header> E[attr^=val] /* E[attr^=val] 表示的属性值里包含val字符并且在“开始”位置 */</header>
<div class="wrap-box">
<a href="https://www.taobao.com/" class="download-movie">下载</a>
<a href="http://www.163.com/" class="download-movie download">下载</a>
<a href="http://www.btime.com/?from=haojrrd" class="download download-movie">下载</a>
</div>
</section>
<section class="attr6">
<header> E[attr$=val] /* E[attr$=val] 表示的属性值里包含val字符并且在“结束”位置 */</header>
<div class="wrap-box">
<a href="https://www.taobao.com/" class="download">下载</a>
<a href="http://www.163.com/" class="download download-movie">下载</a>
<a href="http://www.btime.com/?from=haojrrd" class="download-movie download">下载</a>
</div>
</section>
</div>
</body>
</html>
恩,我想上述代码已经交代的非常清楚了,(为啥代码没个颜色,看着好累···)一共有6种属性选择器:
需要注意的是:
<a href="https://www.taobao.com/" class=" download">下载</a>
"download"前面千万不能加 空格 选择器会以为这是一个分隔就判定有两个值。(ps选的中的都是红色,具体以那一大坨代码中的样式为准)
看! [ ~= ]选择器表示还能分清, [ |= ]一脸蒙蔽。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








