演示视频:
第4章 系统实现
在管理信息系统的生命周期中,仅过了需求分析、系统设计等阶段之后,便开始了系统实施阶段。在系统分析和设计阶段,系统开发工作主要是集中在逻辑、功能和技术设计上,系统实施阶段要继承此前面各个阶段的工作成果,将技术设计转化为物理实现,因此系统实施的成果是系统分析和设计阶段的结晶。
3.1登陆界面设计
为了保证系统的安全性,用户要使用本系统必须先登陆到系统中。用户输入登录帐号、登录密码,选择登录类型之后,点击登录按钮,登录采用AJAX方式进行验证,先是在前台获取用户输入的登录账号、密码、用户类型,点击登录后,通过AJAX方式,后台异步进行验证,实现页面无刷新的登录操作。程序运行效果图如图3.1所示:

图3.1管理员登陆页面设计
在登陆页面输入用户名和密码,点击提交按钮,跳转到登陆的service中,在该service中会对用户名,密码进行判断,如果正确提示“通过验证”,进入到管理界面,如果错误则提示“用户名和密码不正确”,
3.2 管理员模块
3.2.1管理员首页
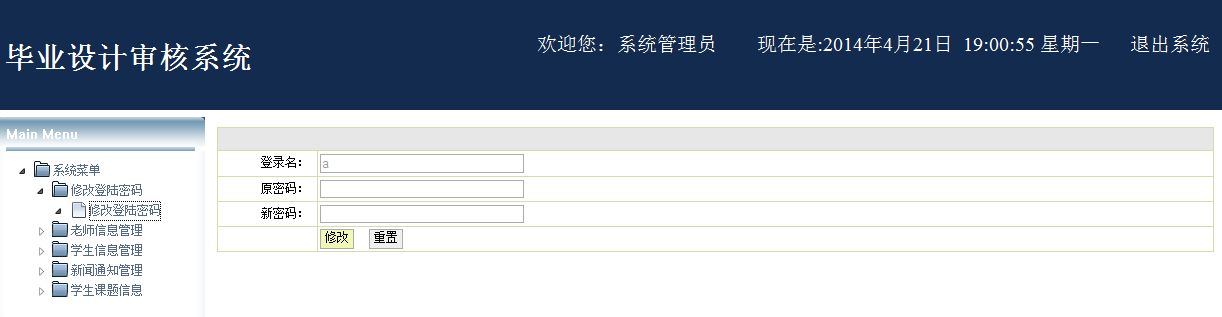
在管理员主页面,左方页面展示了管理员可操作的功能菜单,进入相关的管理页面可以链接到子菜单,每个管理模块下面都有相应的子菜单。程序运行效果图如图3.2所示。

图3.2管理员主页面
在每个jsp页面将会对相关用户进行拦截操作,这样可以提高安全性,防止用户不经过登陆页面而进入任何子菜单页面:
3.2.2老师信息管理
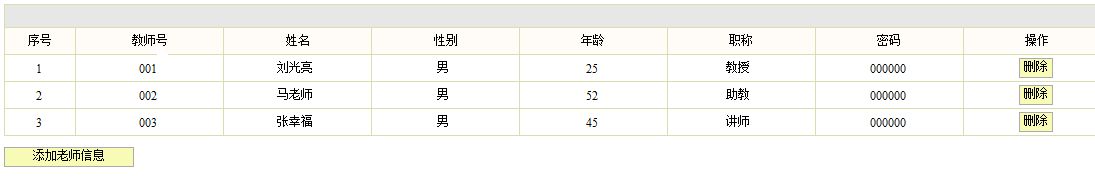
本模块实现管理员对老师信息的管理操作。点击老师信息管理菜单,系统会调用后台的老师Action类查询出所有的老师信息,并把这些信息封装到数据集合List中,绑定到request对象,然后页面跳转到相应的jsp。在老师信息管理功能中,页面通过列表列出所有的老师信息,包括教师号、姓名、姓名、年龄、职称、密码。点击列表的删除按钮,实现老师用户信息的删除操作。程序效果图如图3.3所示:

图3.3 老师信息管理
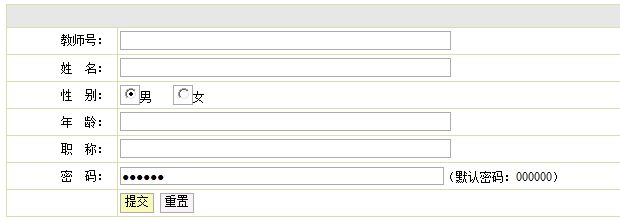
点击添加老师信息按钮或者添加老师信息菜单,系统跳转到添加老师信息的页面。在此页面主要是输入或选择老师的相关信息,包括教师号、姓名、姓名、年龄、职称、密码,其中性别默认选男,密码默认000000,点击提交按钮完成信息的添加,点击重置按钮可以清空已经填写的信息。是否为空是通过form表单中的οnsubmit="return checkForm()来检查验证。界面设计如图3.4所示。

图3.4 添加老师信息页面设计
3.2.3学生信息管理
本模块实现管理员对学生信息的管理操作。点击学生信息管理菜单,系统会调用后台的学生Action类查询出所有的学生信息,并把这些信息封装到数据集合List中,绑定到request对象,然后页面跳转到相应的jsp。在学生信息管理功能中,页面通过列表列出所有的学生信息,包括学号、姓名、姓名、年龄、密码。点击列表的删除按钮,实现学生用户信息的删除操作。程序效果图如图3.5所示:

图3.5 学生信息管理
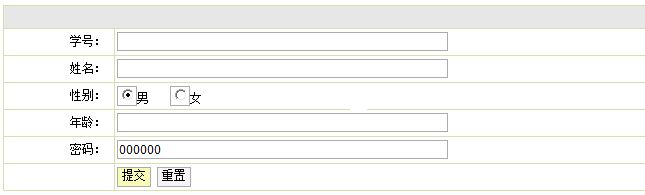
点击添加学生信息按钮或者添加学生信息菜单,系统跳转到添加学生信息的页面。在此页面主要是输入或选择学生的相关信息,包括学号、姓名、姓名、年龄、密码,其中性别默认选男,密码默认000000,点击提交按钮完成信息的添加,点击重置按钮可以清空已经填写的信息。是否为空是通过form表单中的οnsubmit="return checkForm()来检查验证。界面设计如图3.6所示。

图3.6 添加学生信息页面设计
3.2.4新闻通知管理
本模块实现管理员对新闻通知信息的管理操作。点击新闻通知管理菜单,系统会调用后台的新闻通知Action类查询出所有的新闻通知信息,并把这些信息封装到数据集合List中,绑定到request对象,然后页面跳转到相应的jsp。在新闻通知管理功能中,页面通过列表列出所有的新闻通知信息,包括信息标题、发布时间。点击列表的删除按钮,实现学生用户信息的删除操作,点击信息内容按钮查看新闻通知的详细内容。程序效果图如图3.7所示:

图3.7 新闻通知管理
点击添加新闻通知按钮或者添加新闻通知菜单,系统跳转到添加新闻通知的页面。在此页面主要是输入新闻通知的相关信息,包括信息标题、信息内容,点击提交按钮完成信息的添加,点击重置按钮可以清空已经填写的信息。是否为空是通过form表单中的οnsubmit="return checkForm()来检查验证。界面设计如图3.8所示。

图3.8 添加新闻通知页面设计
3.3 学生提交课题
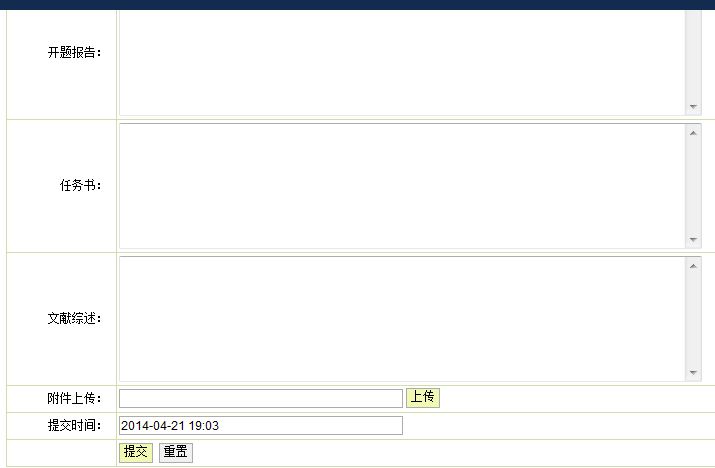
本模块实现学生用户对自己课题信息的管理操作。点击提交我的课题菜单,系统跳转到添加课题信息的页面,在此页面主要是输入课题的相关信息,上传课题附件,点击提交按钮完成信息的添加,点击重置按钮可以清空已经填写的信息。是否为空是通过form表单中的οnsubmit="return checkForm()来检查验证。界面设计如图3.9所示。

图3.9 提交课题页面设计
点击查看我的课题菜单,系统会调用后台的课题Action类查询出课题信息,并把这些信息封装到数据集合List中,绑定到request对象,然后页面跳转到相应的jsp。在查看课题信息页面中,页面通过列表列出所有的课题信息,包括题目名称、附件下载链接、提交时间、评语、指导老师给分、答辩老师给分、最后分数、学生姓名等信息。点击列表的删除按钮,实现课题信息的删除操作。程序效果图如图3.10所示:

图3.10 查看课题页面设计
3.4 老师评测课题
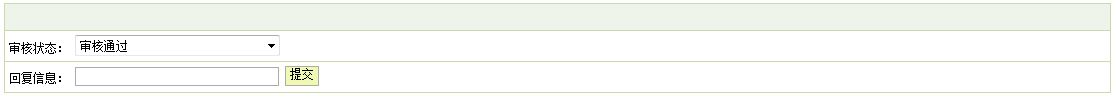
本模块实现老师用户对学生课题信息的管理操作。点击学生课题信息菜单,系统跳转到老师评测学生课题的页面,系统会调用后台的课题Action类查询出课题信息,并把这些信息封装到数据集合List中,绑定到request对象,然后页面跳转到相应的jsp。在查看课题信息页面中,页面通过列表列出所有的课题信息,包括题目名称、附件下载链接、提交时间、评语、指导老师给分、答辩老师给分、最后分数、学生姓名等信息。点击评语以及各项得分后面的红色修改链接,可以对课题的评价和得分进行修改。界面设计如图3.11、3.12、3.13所示。

图3.11评测课题页面设计

图3.12 审核页面设计






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








