前段时间由于客户的需要,不想随便让访问系统的人将pdf文件保存下来(现在系统中的是adobe reader去读pdf文件,adobe reader中有个保存的功能 ),故引出转换成swf文件来显示的问题。
1.首先说一下技术实现的大概思路,用swftools将pdf转换成swf,而对于这个swf文件有一个FlexPaper的软件可以很好的将swf文件显示出来,这里要说明的一点是,swf文件虽然也可以在网页中直接的显示出来,但是并没有实现一些打印、多页、两页、搜索等功能,所以用到了FlexPaper。
2.具体的应用方法如下:
先下载swftools-0.9.1和xpdf,将安装的目录放到系统环境变量path中(注意最好将安装目录路径放到path的前面,如C:\Program Files (x86)\SWFTools,方便在命令窗口下运行,转换pdf文件语法格式是:pdf2swf.exe -t E:\test.pdf -o D:\a.swf -s flashversion=9 -s languagedir=C: \\xpdf\\xpdf-chinese-simplified -s poly2bitmap -s
介绍一下上面的语句pdf2swf.exe是调用swftools程序;-t 是你想要转换的pdf文件路径;-o 是目标路径; -s flashversion=9 是将swf文件设置成9版本(注意这个参数很重要,如没有加的话,可能引起FlexPaper中不能显示的问题);-s languagedir=C: \\xpdf\\xpdf-chinese-simplified 这个就是处理转换pdf中文问题的关键语句,这个路径下包含了中文的字体类型;最后一个-spoly2bitmap 的用途是当这个pdf文件过大时,转换出错的问题。对于swftools语句中参数详细的含义另见我博客中的swftools详细参数解译。
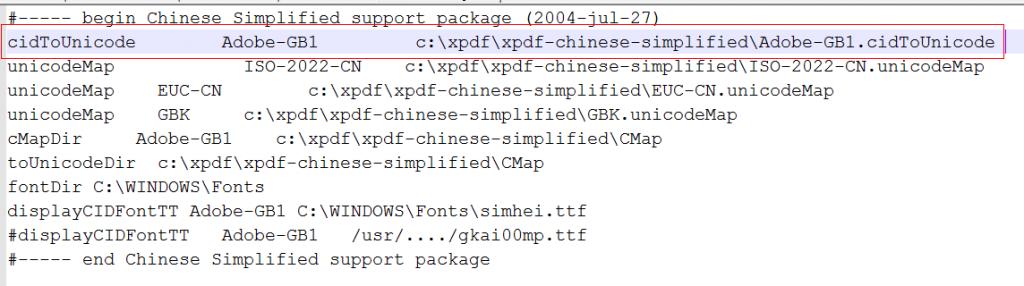
对于xpdf的补充说明:下载完成后,还需要修改xpdf下chinese-simplified\add-to-xpdfrc文件如图 
3.将生成好的swf文件用FlexPaper显示出来,下载FlexPaper_1.4.7_flash
查看其中的事例文件interactive_API.html,你可以知道怎么去用它。主要的说一下吧:
首先在你的jsp中引入flexpaper_flash.js脚本,然后在body标签中定义想显示swf的位置,如下:
介绍下上图的4个参数吧,其它的大家应该都可以见词知意了。
第一个参数就是这个文件的框架,上面的路径指的是这个文件的上一级目录,就不在多说了,要用这个FlexPaper的话需要将这个文件也考到你的相应JSP同级目录中。
第二个参数就是a标签的id。
第三个参数是引用的swf文件路径,这里需要注意的是如果你想在一个web项目中引入一个绝对路径是不允许的,这个问题我试了很多遍都没有实现引用绝对路径。所以建议将生成的生成的swf文件放到服务器中部署的文件中,这样引用时swfFile后面就可以写成‘../a.swf’,一定要注意是部署的文件中。因为这涉及了jsp两种获得绝对路径的方式,如你在JSP中用application.getRealPath("/")去获得开发环境下面的项目绝对路径的放,当这个项目部署时就会出错找不到这个路径的错误。应该用this.getClass().getClassLoader().getResource("/").getFile()来获得绝对路径,将swf文件放到这个绝对路径下。
第四个参数是设置FlexPaper框架显示的中文





















 6878
6878

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








