一、在开发OA办公或与文档相关的Web系统中,难免会遇到这样的需求,为了安全考虑。希望在线打开文档或者下载到客户端本地的office 办公文件是只读的,不可编辑的。
今天主要介绍用 pageoffice 组件实现在线只读打开文档以及另存为只读文件。
二、核心代码


三、具体的实现过程
具体实现过程
1.官网http://www.zhuozhengsoft.com/dowm/下载集成文件,引入jar包,配置web.xml
2.在父页面index.jsp(需要打开文档的页面)放一个a标签或者button
写a标签之前先引入pageoffice需要的js文件
<script type="text/javascript" src="/jquery.min.js"></script>
<script type="text/javascript" src="/pageoffice.js" id="po_js_main"></script>然后添加a标签
<a href="javascript:POBrowser.openWindowModeless('Readonly.jsp' , 'width=1200px;height=800px;');">只读打开文件</a>3.在父页面同级目录下创建一个名为Readonly.jsp的文件
<%@ page language="java"
import="java.util.*,com.zhuozhengsoft.pageoffice.*,com.zhuozhengsoft.pageoffice.wordwriter.*"
pageEncoding="utf-8"%>
<%
//******************************卓正PageOffice组件的使用*******************************
//设置PageOffice服务器组件
PageOfficeCtrl poCtrl1 = new PageOfficeCtrl(request);
poCtrl1.setServerPage(request.getContextPath()+"/poserver.zz"); //此行必须
poCtrl1.addCustomToolButton("另存", "SaveAs()", 1);
//打开文件
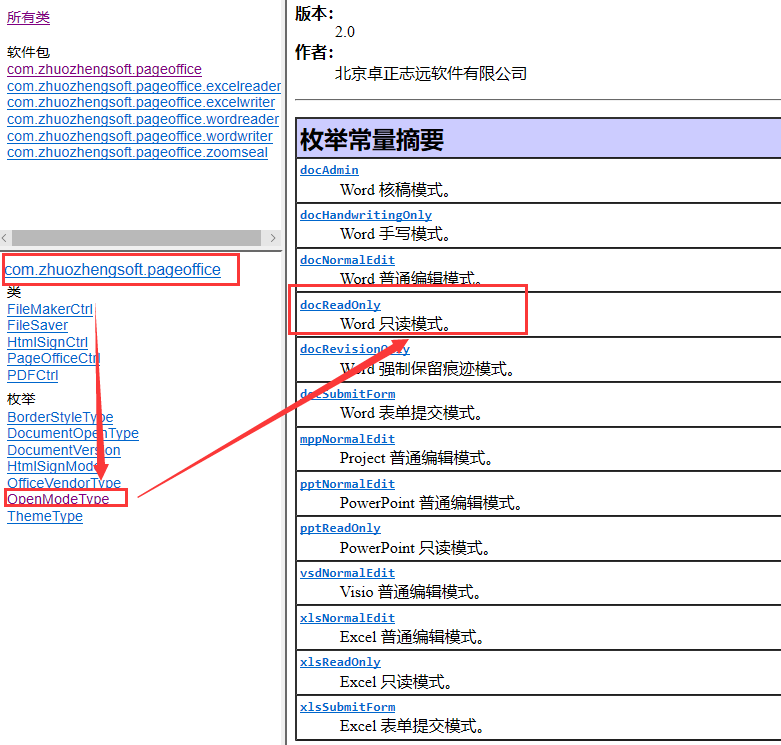
poCtrl1.webOpen("doc/template.doc", OpenModeType.docReadOnly, "张三");
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title只读打开文件</title>
</head>
<body>
<script type="text/javascript">
function SaveAs() {
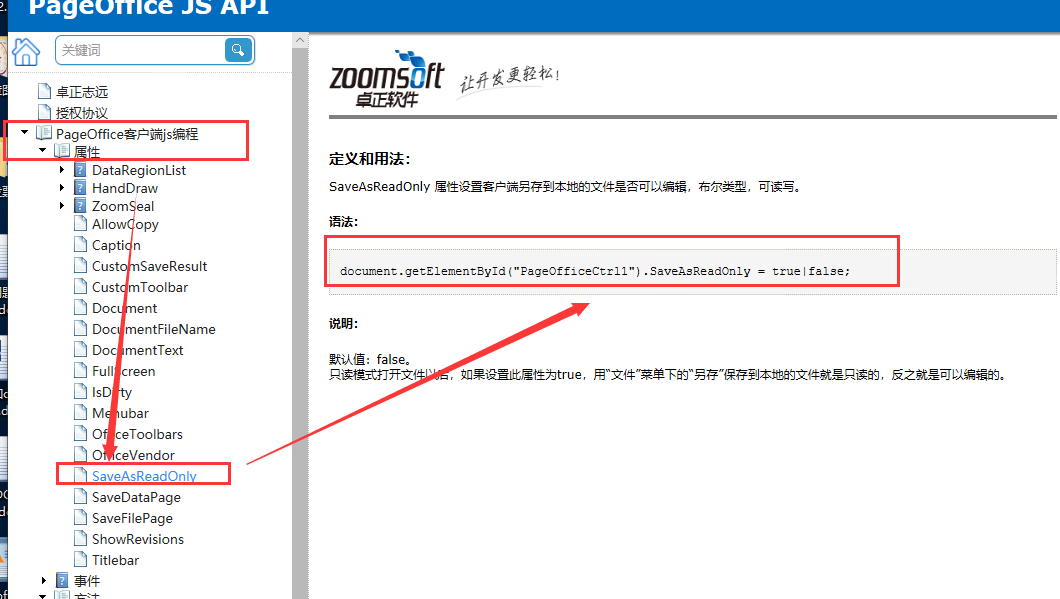
document.getElementById("PageOfficeCtrl1").SaveAsReadOnly = true;
document.getElementById("PageOfficeCtrl1").SaveAs("d:\\aa.doc");
}
</script>
<div style=" width:900px; height:700px;">
<%=poCtrl1.getHtmlCode("PageOfficeCtrl1")%>
</div>
</body>
</html>注意:如果想要另存到客户端电脑的文件是只读的,在线打开的时候必须以只读模式打开。并且在另存之前先设置另存到客户端本地的电脑是只读的。
启动项目直接访问.此时会提示安装插件,点击安装成功后提示注册,填写相关信息,填写注册码 I7TGD-71VV-FYD8-4NMYP 就可以打开文档.然后点击另存,在客户端电脑D盘下查看文件。
刚开始接触pageoffice的话,也可以看视频快速上手http://www.zhuozhengsoft.com/Technical/






















 177
177











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








