eoLinekr-AMS接口管理系统开源版本

快速开始
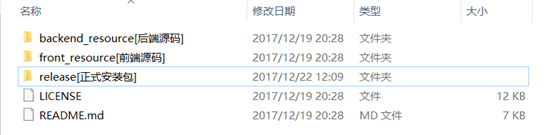
从各个渠道下载下来的文件中,release文件夹内是可以直接部署在服务器上的发行版代码(安装教程请见https://www.eolinker.com/#/os/guide?point=require#require)需要进行二次开发的朋友则需要关注后端源码和前端源码这两个文件夹;

后端配置
eoLinker二次开发后端配置与发行版一致,详情请见官方教程
(https://www.eolinker.com/#/os/guide?point=require#require)
安装环境
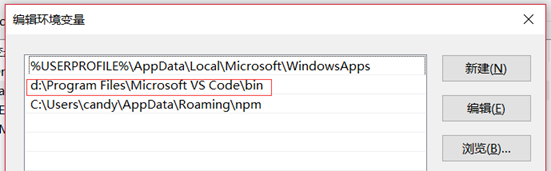
eoLinker二次开发前端需要配置C,python,nodeJS编译环境,开发之前请确保您的系统已经配置好上述环境,并将C和python添加到环境变量之中。
对安装编译环境不熟悉的开发者,这里提供一个简单的方法:官网下载visual studio
(您亦可以通过网盘下载:https://pan.baidu.com/s/1mhPpTLe 密码:mdwt)
因为完整版比较大,可能会安装比较长的时间,但安装完成后便不需要再安装python和配置环境变量了,因为vs已经帮我们完成了。

安装依赖
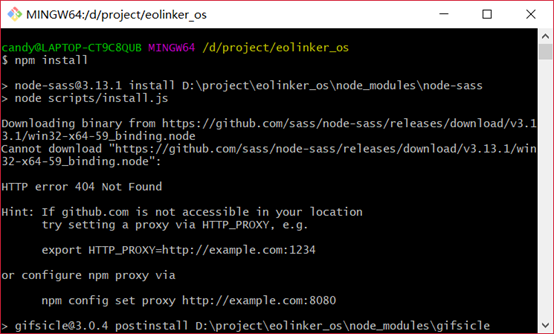
安装完环境后,进入前端源码文件夹,这里要注意把文件名中的中文去掉,然后打开命令行,切换成淘宝镜像,执行npm install安装前端依赖。

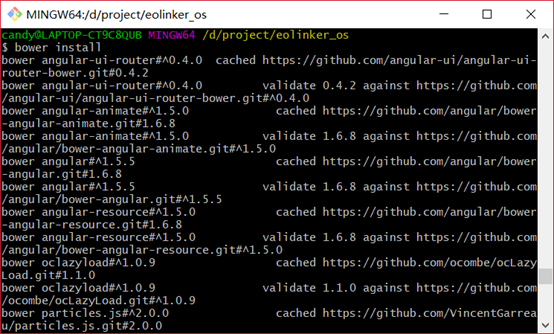
然后执行npm install bower -g全局安装bower,完成后执行bower install安装前端插件。

可能因为网络因素的原因,有部分插件没有安装成功,您可以单独用npm或bower install 这个插件。
修改请求转发地址
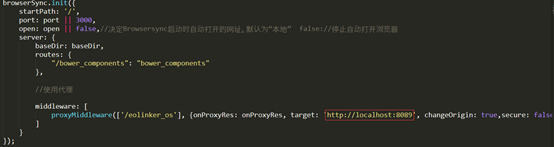
eoLinker前端使用代理进行请求转发,在gulp/server.js里可以修改请求转发地址,只需将红框内容改为您的服务器所在地址即可。

运行项目
如果您完成了以上五步,运行gulp serve即可进入开发模式,运行gulp build进入编译模式生成可部署上服务器的发行版代码,运行gulp serve:dist进入调试上线模式。

前端目录结构
Gulp
gulp
├─base.js |配置基本项目依赖
├─build.js |生成上线版本脚本
├─config.js |全局配置文件
└server.js |代理服务器/服务器启动脚本
#详细配置见文件注释
框架目录
主要功能目录
eo-os
├─gulp |脚本管理
├─app.conf.json | Angular全部变量配置文件,通过[dev-config/prod-config任务编译]
├─config.rb |compass配置文件
├─config.js |全局配置文件
├─vendor.base.json |前端启动依赖文件(打包会随源文件一同压缩)
├─vendor.json |前端依赖库文件(通过Lazyload模块加载)
├─package.json |编译模块依赖文件以及项目配置--新增模块请注意加上 npm install --save 新安装模块
└bower.json |前端依赖库json文件 bower install --save 新安装模块
源文件
app目录主要文件
app
├─assets |存放静态文件
├─config|全局配置文件,包括路由配置模块routes,全局定义模块core,以及按需加载模块lazyload
├─directive |指令模块,页面所有的指令文件写在这里,模块位置为eo-shop(项目名).directive
├─service |服务模块,页面所有的服务文件写在这里,模块位置为eo-shop(项目名).service
├─filter |过滤器模块,页面所有的过滤器文件写在这里,模块位置为eo-shop(项目名).filter
├─constant |存放常量文件
├─resource |Api配置模块,全局的Api配置位置
├─app.module.js|全局模块依赖声明模块,如无需全局依赖更改,不要随意改动该文件内容.
├─app.conf.js |由app.conf.json编译而来的全局变量文件,配置当前开发模式DEV/PRODUCTION
├─vendor.js |前端依赖js库文件,随index.html注入文档
├─vendor.scss |前端依赖scss库文件,通过在index.scss中引入
└index.scss |全局的样式文件.
重要的事情我就说一次就好了,eoLinker-AMS开源版与eoLinker线上Free、PRO版本之间数据是可以相互导入导出的,再问:万一我觉得好用要用线上PRO或者Free怎么办……这一类的问题的,请重新再看一次这一段!
最近还有人吐槽说版本帝的……开源组10个人,更新快不是很正常么…再说一切都是为了大家用开源版,当版本帝怎么了……看着不爽了想吐槽请自便,但请不要代表其他人,如果你不关注这个领域,那就更没有理由去说这些。
到年底了,估计研发中心、运营中心陆续要去团建了,到时候私信可能会晚回,提前跟大家说一声哈。





















 115
115

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








