下了个分页插件用,网上下载下来的demo在各ie版本下有点差别,但是还是可以用。
但是在我的页面中则不能正常显示。可能是因为div嵌套过多或者position定位造成的。
我改了下源码基本可以在ie7,ie8,ie9正常显示。以下是部分源码。发现用别人的东西出了问题很难搞啊。关键是那个ie啊。
var bVer = navigator.appVersion;
var ver ;
if(bVer.indexOf('MSIE 7.0') > 0){
ver = "ie7";
}
if(ver == 'ie7'){
_ulwrapdiv.css('width',outsidewidth+72+'px');
_divwrapright.css('left',outsidewidth_tmp+6+72+'px');
}
else{
_ulwrapdiv.css('width',outsidewidth+'px');
_divwrapright.css('left',outsidewidth_tmp+6+'px');
}
修改后的代码:
if(ver == 'ie7' || ver=='ie8' || ver=='ie9'){
_ulwrapdiv.css('width',outsidewidth+72+'px');
_ulwrapdiv.css('float','left');//这是添加的代码
_divwrapright.css('left',outsidewidth_tmp+6+72+'px');
}
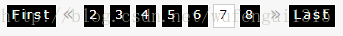
图一:正常

图二:在我的环境中

图三:加上if(ver == 'ie8'){}后(我的环境是ie8)

图四:加上 _ulwrapdiv.css('float','left'); //后,经测试在ie7,ie8,ie9都可以,只是有一点不对称。






















 262
262

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








